H.T.M.L Class 2—Introduction to Form Tags And It's Types.
Ok people, I made a post about my journey to becoming a web developer, and how I'm currently starting with H.T.M.L, because that's like the backbone of every Website, or Web app. Well, in the second class I had with my instructor, he touched some new subtopics, and gave me some assignments as usual, and I'm going to share them in this post.

A) The <div> tag, and the <span> tag:
These tags are actually used for layout and styling purposes.
The <div> tag is very similar to the section tag, usually used to section, or group elements in a Web page together. CSS styles can also be used to tune the appearance of a <div>.
While the <span> tag is also an HTML tag, but unlike the <div> tag, it is an inline tag...it can be used to add style such as font size, and color, to a particular part of the text.

B) Form tag:
These are very useful tags used to build interactive forms on Web pages...in other words, they help build several input forms for the Web page users.
The form tag has so many types but I will be listing just a few in this post;
I) The text form tag:
Usually written in the form tag in this format— <form><input type "text"></form>
This is usually used to create a box which is capable of receiving both numbers. And alphabet inputs from Web users.
II) The email form tag:
Usually written in the form tag in this format— <form><input type "email"></form>
Unlike the text form tag, the email form tag accepts only inputs in the email form.
III)The checkbox form tag:
Usually written in the form tag in this format— <form><input type "checkbox"></form>
This type of form tag is used to create a checkbox in which Web users can select between options. This is very useful, when you want users to pick from a given option.
IV) The number form tag:
Usually written in the form tag in this format— <form><input type "number"></form>
Just like the name implies, it helps create an input box which is capable of accepting only numbers.
V) The Date form tag:
Usually written in the form tag in this format— <form><input type "date"></form>
Just like the name implies, it helps create a date setter where web users can select date, or input their date of birth.
VI) The password form tag:
Usually written in the form tag in this format— <form><input type "password"></form>
This tag is very similar to the text form tag, because it also accepts numbers and alphabet but the major difference, is the ability of this particular form tag to encode user input immediately...encode I mean here, is the use of "•••••••" As a security measure,so as to ensure user privacy.
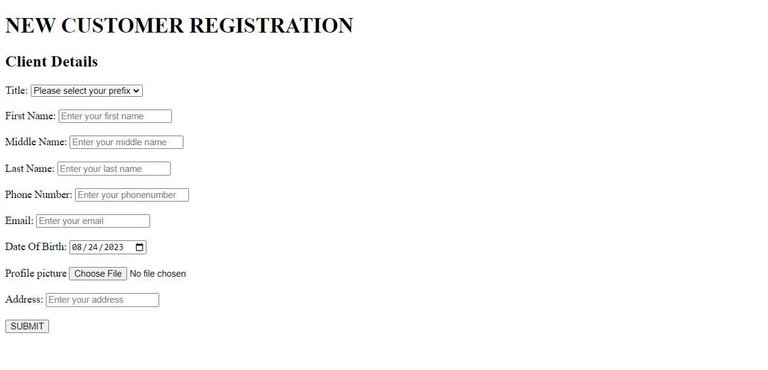
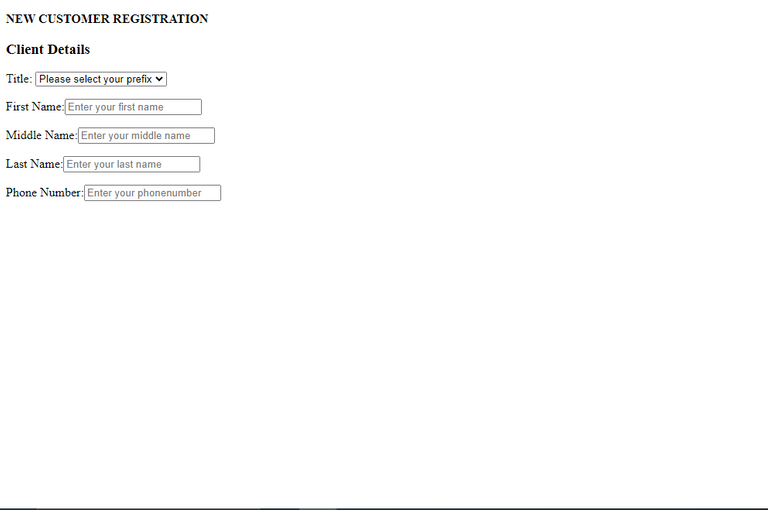
some of the tags I defined above can be seen here 👇👇
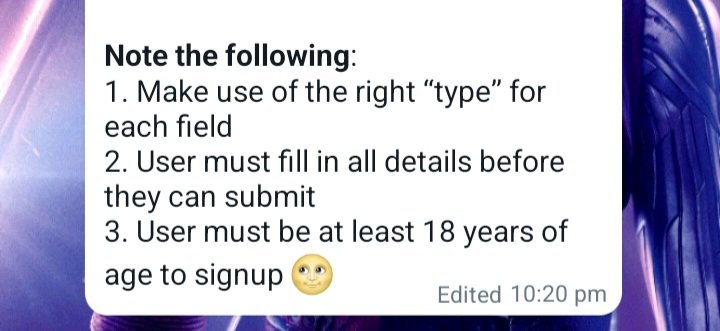
Hmmm...that was all for our last class, and my tutor gave me the assignment of cloning this with the instructions in the next photo;


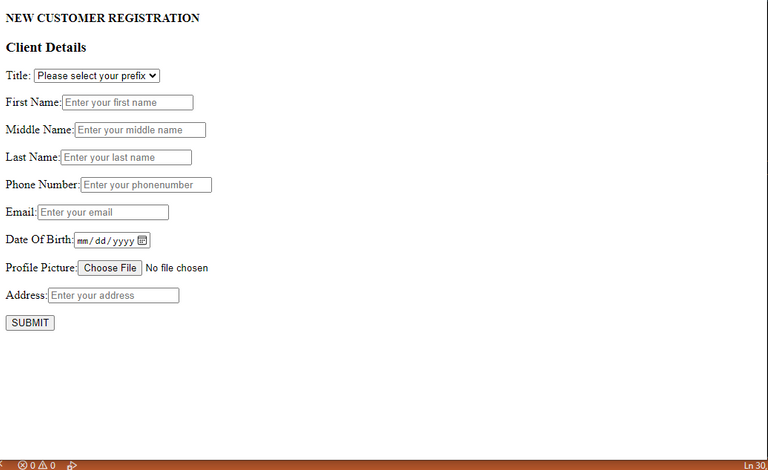
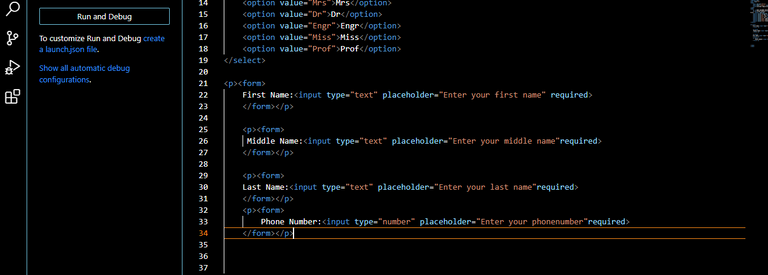
And this was my response to the assignment....

Yeah I know my code isn't efficient enough 😏😏, and I know it's not an easy journey either, and I'm really working towards becoming a better web developer.

Thanks for reading and happy coding!!



Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
Thanks for including @stemsocial as a beneficiary, which gives you stronger support.
The hard part of creating a sign-up page is the back-end (The Database). You're doing great progress. I'd suggest you learn about Bootstrap to give your page styles and then choose a language to control your database. In my case, I use Python with the Flask Framework and the SQLAlchemy library.
Looking forward to seeing your progress.
Yeah I've always known backend to be the hardest lol😅
Yeah I definitely will, my instructor said after HTML, we move to CSS, and then, to Java script...I will still learn back end too but for now I just want to learn front end to a reasonable extent.
Thanks for stopping by 🙂🙂🙏
No problem. Make sure you post about your progress. I'd love to see your growth as a programmer.
Sure!! Thanks for your support 🙃❤️
Yay! 🤗
Your content has been boosted with Ecency Points, by @timix648.
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more
Good for you!
Reviewed and approved for an Ecency boost
Thank you very much @melinda010100.
Hey Timmy, thanks for your follow.
Nice Blog post and good luck on your journey 😀
!ALIVE
!LOLZ
@timix648! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @ dailyspam. (3/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want, plus you can win Hive Power (2x 50 HP) and Alive Power (2x 500 AP) delegations (4 weeks), and Ecency Points (4x 50 EP), in our chat every day.

lolztoken.com
Diner-saurs.
Credit: reddit
@timix648, I sent you an $LOLZ on behalf of dailyspam
(2/4)
You are very much welcome!🙂
Thank you very much.