Typescript: Die Datentypen any, unknown und never
Wenn ihr Typescript verwendet, dann werdet ihr wahrscheinlich früher oder später auf die Datentypen any, unknown und never stoßen.
Zum Beispiel wenn man eine Javascript Bibliothek nutzt, dann wird öfters any und unknown vorgeschlagen. Oder wenn man Javascript code in Typescript code umwandeltn möchte, dann hagelt es voller anys in den Vorschlägen.
Doch was ist der Unterschied zwischen any, unknown und never?
any kann alles sein ohne Typsicherheit, so wie im original Javascript. unknown verlangt eine Typsicherheit, kann aber auch alles sein. never stellt sicher, dass eine Funktion nichts zurückgibt.
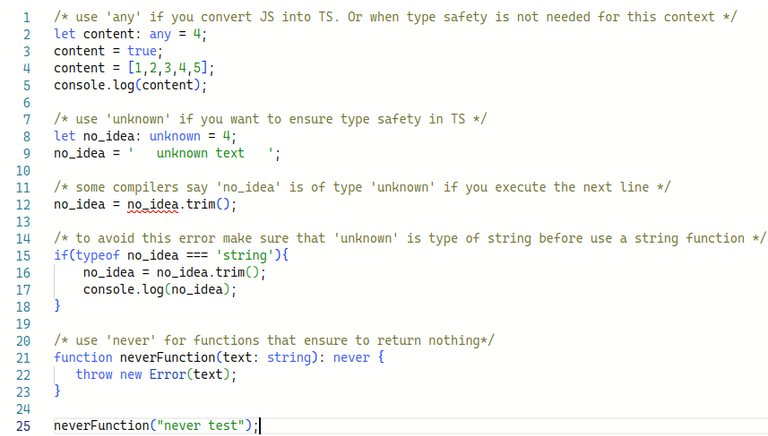
Hier ein kurzes Beispiel:
/* use 'any' if you convert JS into TS. Or when type safety is not needed for this context */
let content: any = 4;
content = true;
content = [1,2,3,4,5];
console.log(content);
/* use 'unknown' if you want to ensure type safety in TS */
let no_idea: unknown = 4;
no_idea = ' unknown text ';
/* some compilers say 'no_idea' is of type 'unknown' if you execute the next line */
no_idea = no_idea.trim();
/* to avoid this error make sure that 'unknown' is type of string before use a string function */
if(typeof no_idea === 'string'){
no_idea = no_idea.trim();
console.log(no_idea);
}
/* use 'never' for functions that ensure to return nothing*/
function neverFunction(text: string): never {
throw new Error(text);
}
neverFunction("never test");

0
0
0.000
!BBH !WITZ !LUV
@ozelot47! Your Content Is Awesome so I just sent 1 $BBH (Bitcoin Backed Hive) to your account on behalf of @dotwin1981. (22/50)
ozelot47, dotwin1981 sent you LUV. 🙂 (2/3) tools | trade | connect | daily
Made with LUV by crrdlx.
lolztoken.com
was ein Vakuum ist?, Ich hab es zwar im Kopf, aber im Moment fällt es mir nicht ein.
Credit: indextrader24
@ozelot47, ich habe dir im Namen von @dotwin1981 einen $LOLZ Token gesendet
Verwende den Befehl !WITZ oder !LOOL, um einen Witz und ein $LOLZ zu teilen.
.(6/10)