What is next after web 3.0?
The Genesis of the web

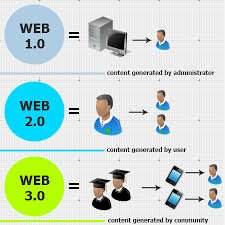
WEB 1.0 (read-only web)

In the early 90s , Berners Lee started the read-only web also known as web 1.0,which was just a content delivery network (CDN) with one-way traffic.
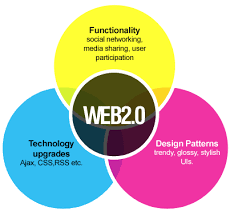
WEB 2.0 (social web)


Barely two decades later in the fall of 2004 , the social web was introduced ,this is the web 2.0 which promotes web availability,cloud usage and two-way interaction at most with speculations of reaching a level of data security.
WEB 3.0 (semantic web / decentralized web)

Moving on to 2016 , the almighty semantic web was born, with number visions ranging from linked data and block chain development to decentralized systems , this earned it the name "decentralized web". With the few hiccups associated with the semantic web ,web development as we set is projected to undergo serious changes in its offerings and basic understanding.
This brings us to the big rhetoric , What's next after web 3.0 ? Can you guess ?
It is web 4.0

The emotional web / The smart web / The ubiquitous web /
There are numerous projections and predictions on the supposed use case for web 4.0
Ranging from IOT on the web to AI and self learning web to smart web . One thing common to all these predictions is the awkward incitement and use of AI and bots which are already a part of the unity web( web 2.0), this usage of Artificial intelligence would help with search engines on the web and helps in reducing human involvement in the decentralized world of the web . The web hasn't seen such advancement before and this would also incorporate the use of metaverse.
Apart from the IOT , the
emotional neutrality of web 3 is alternated in web 4.0 i.e there is daily emotional support and communication between users and web ,this would also need incorporating different programming languages and different use cases.
Web 4.0 services will be autonomous, proactive, content-exploring, self-learning, collaborative, and content-generating agents based on fully matured semantic and reasoning technologies as well as AI. They will support adaptive content presentation that will use the Web database via an intelligent agent.
Web 4.0 is a new evolution of the Web paradigm based on multiple models, technologies and social relationships. The concept of Web 4.0 is not totally clear and unanimous in literature, because it is composed by several dimensions. In this sense
That sounds huge right, Tune In for more updates......
Web 1.0 was not read only.
Most of the popular web sites had dynamic features including forums, guestbooks, automated indexing programs, etc. Programmers used feature rich web tools like Java Applets and Flash to create dynamic pages.
JavaScript and CSS are web 1.0 technology.
The problem we had was that Google preferred read only web sites.
The other big problem was the only way to make money was through ecommerce or advertising.
I can't speak for @thealgodev but I think I understand what was meant. Starting with CERN most content was static. There were iterations built upon "WEB 1.0" to make it more interactive but the level of real time engagement wasn't quite there until "WEB 2.0".
In my opinion @thealgodev is making the same mistake as you. What @thealgodev is imagining as "WEB 4.0" are other iterations built upon "WEB 3.0" to reach an actual "WEB 4.0".
I lived through the rise of Web 1.0. Most of the people I knew who were actively engaged in the web were developing interactive sites. In fact, I would say that there was a higher percentage of the internet population actively programming in Web 1.0 than there are today.
Web 2.0 saw the rise of huge corporations which created brain dead sites like Twitter and Facebook. These massive sites leveraged their user base to gain market dominance. Apparently both the public and the technorati preferred the brain dead sites to dynamic sites.
Small sites faced other big challenges. The standards community kept changing the standards and popular programming languages like PHP, Flash and Applets had some extremely serious security holes.
There were some really absurd things that happened.
For example, it was common for web programmers to use the HTML table tag to display data from database tables. Almost all data driven web sites made heavy use of the TABLE.
The TABLE tag is a dynamic design element optimized for displaying tabular data.
The technorati declared that the TABLE tag was bad form. Google gave demerits for using the table tag and suddenly data driven web sites were shadowed banned.
The table tag is still the ideal mechanism for displaying dynamic data from database tables.
The most absurd move came with the "padding" attribute. A confusing sentence in the original documentation for HTML implied that all size related attributes should be additive. Netscape decided to implemented an intuitive understanding of padding. In Netscape, adding padding to a box reduced the display space inside the box. Microsoft followed Netscape in their implementation of padding.
The enemies of Microsoft realized that they could gain the upper hand by adopting the counter-intuitive idea that padding increases the size of the box.
Please understand how stupid this idea is.. Take a box and put padding inside the box.
Does the padding increase the size of the box?
Adding padding inside a box decreases the space in the box.
The decision to change the implementation of padding from the intuitive definition to the counter-intuitive definition created a situation where it was impossible to create dynamic web sites that would fit properly on the small screens of the day.
This one change wiped out hundreds of thousands of small web sites because small sites had to either design for Explorer or for Mozilla.
The solution was to look at the HTTP header. Determine the browser and to display sites based on the browser.
Only big companies could afford the testing departments needed to assure that web sites displayed properly on all computers.
Personally, I would love to return to the day where independent people could make some money with independent web development.
This transition would involve to returning to something that existed and not creating something new.
!WINE
Congratulations, @yintercept You Successfully Shared 0.100 WINEX With @holovision.
You Earned 0.100 WINEX As Curation Reward.
You Utilized 1/1 Successful Calls.
Contact Us : WINEX Token Discord Channel
WINEX Current Market Price : 0.333
Swap Your Hive <=> Swap.Hive With Industry Lowest Fee (0.1%) : Click This Link
Read Latest Updates Or Contact Us
Thanks for the contribution,the read-only phrase is used for the majority of static websites that were the earliest usage of web 1.0 up
Public access to the web came through dial up services like CompuServe, AOL and Prodigy. There were numerous dial up BBS services.
The very first public sites on the Internet were dynamic forums.
People of the Web 1.0 ridiculed static web sites as online brochures.
The dynamic forums were quickly followed by online shops like eBay and Amazon. eBay is an auction house. People buy and sell through dynamic auctions on eBay. There were numerous classified ad sites.
Unfortunately, people were reluctant to give their credit card numbers to small web sites. Local states had to charge local sales tax. So people wanted to shop out of state to avoid the tax. The sad result is that Amazon came to dominate ecommerce.
I worked for a telephone company. Our site let people pay their bills, review their voice mail, send text messages, etc.
Most of the early sites were dynamic.
Google came along. The PR algorithm of Google favored static pages which were keyword rich. The Web Archive archived static pages. This might give the illusion that the web was flat, but it was dynamic.
Google favored blogs to online forums. I guess you could call blogs read only. Most blogs allowed user comments and included guestbooks and featured things like Webrings.
Spammers attacked routinely attacked any open feature on a blog and blogs reduced their use of community features.
The term Web 2.0 was used to describe web sites designed for smart phones. Twitter was initially built on the concept of text messaging which is why they had the 144 character limit for tweets.
The claim that Web 1.0 was nothing but static pages is an outright lie.
Well that's of your view not of Tim berners Lee the founder of the web view who actually said in numerous interviews that the web 1.0 is characterized with static page
If you are interested in the evolution of the Internet, you should read the RFCs from ARPANET. The RFCs started in 1969. They are clearly talking about dynamic read/write data.
If the W3C intended the Internet to be exclusively for static data; then why did they include the FORM element in the HTML specification? This the FORM Element Defined in HTML 2.0 in 1995. Apparently, HTML 2.0 was the first formalized definition of HTML.
I looked up the Wikipedia article on Web 2.0. It has an interesting paragraph that reads:
Apparently Tim Berners-Lee openly refutes your claim. Yes, his very first example was static. But that is true of almost every program. The reason for this is that one has to create an authentication system before allowing writes.
Berners-Lee even calls Web 2.0 jargon. It was a marketing ploy. Claiming that the Internet before Web 2.0 was static is a demonstrable lie created by marketers for big tech selling people on centralized social media platforms.
Now I see your err , sorry to reply
Here is my version of the first three generations and what comes after Web 3.0:
https://stemgeeks.net/hive-115131/@holovision/what-comes-after-web-3
Congratulations @thealgodev! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 50 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Hello @thealgodev! This is @indayclara from @ocd (Original Content Decentralized) team. We saw that you already posted your first blog here in Hive! Congratulations and welcome to Hive! Great to hear you are enjoying Splinterlands.
Anyways, the best way to start your journey here in Hive is do an awesome introduction post telling us more about your passion and interests. You can choose on whatever information you would like to share and how you got to know about Hive. This will help others be comfortable supporting your works here.
Make sure to share your future blogs in the appropriate Communities or you can check out the Communities Incubation Program.If you are looking for tips and information as a Hive newbie, click here.
Also, letting you know since content on the Hive platform is monetized, using other people’s ideas or images could be considered as an offense and which is also viewed in a serious light on the blockchain. Here is a useful collection of resources about how plagiarism and abuse is viewed and handled on Hive.
If you have questions, you can hop into Discord server and we'll gladly answer your questions. Feel free to tag @lovesniper @indayclara once you have made your awesome introduction post! See you around.