VueJS update claims up to 260% more performance!

"We are excited to announce the release of Vue.js 3.2 "Quintessential Quintuplets"! This release includes many significant new features and performance improvements, and contains no breaking changes."
-Evan You
I recently started to use VueJs so I can do some projects I've been wanting to do for a while.
I am not a front end developer, and generally stay far far away from front end work. That being said, I love Vue!. In just a couple of days I've been able to build most of the UI for my new web game Ape Mining Club.
So What's new?
Vue 3.2 doesn't have a lot of features, in fact it's only like five changes, two of them are game changing though.
- New SFC Features
- Web Components
- Performance Improvements
- Server-Side Rendering
- Effect Scope API
These are the five new features just released. I'm going to talk about the two big ones.
Web Components
Vuejs allows you to break down your project into components. This allows you easily re-use and code simple purpose modules that you later piece together to build your application. These components have always been usable in Vuejs only, but with 3.2 you can now build components that can be used in any frame or just straight HTML/JS.
This is actually quite amazing, Vuejs is extremely powerful and it's best feature is it's component features. Being able to build components that can be used anywhere is a massive achievement and I don't know of any other framework that has been able to this.
For example, say you want to build complex Hive application that you want to allow web masters to use on their website, be it a widget or a complete application. You can build it in Vuejs, and then they can load it side by side with their react, angular, or javascript project.
Performance improvements
Woah, Vuejs just threw down the gauntlet!
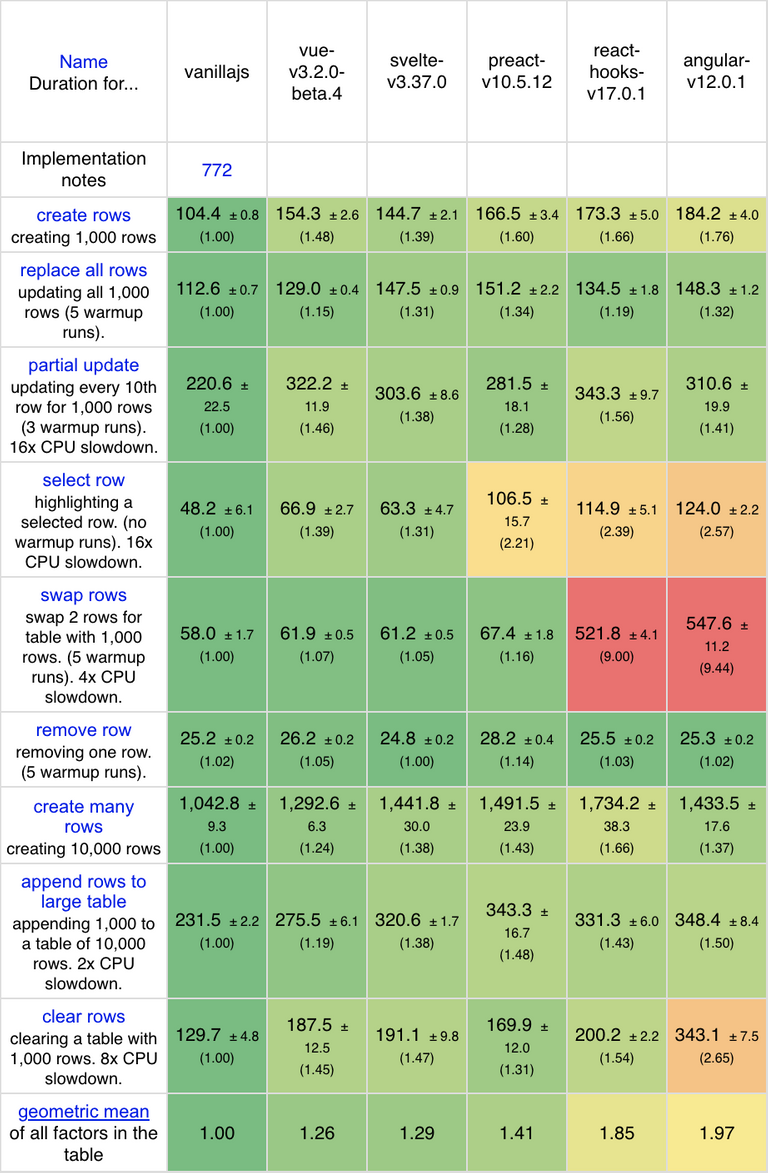
Vuejs boasts 260% faster read and 50% faster write performance for reactive objects. Reactive objects are how Vuejs updates your application without having to refresh the page or re-write the DOM. Refs also have a lot of overhead, so seeing these massive improvements is going to be a big deal.
They also claim 40% faster dependency tracking, 17% less memory usage, 200% faster creation of plain element VNodes. These changes should result in much faster applications built in Vue, not that Vue is slow. In fact, Vue is one of the fastest frameworks available, although React is slightly faster.
Now Vue even outperforms React in many situations.

The other three features are nice, but are more complicated and not as flashy. If you are using Vuejs, this update is a game changer.
I upvoted you, thank you for posting! 👍🏽
https://twitter.com/itsjustmarky/status/1425116232571883520
https://twitter.com/GnikSivart/status/1425950894210883594
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
I use Vuejs for most of my projects and I love it. I have worked on Angular before and I in fact learned Angular first and then moved to Vue. I personally felt Vue was very lightweight and far comfortable than Angular. I didn't get a chance to code anything on React yet but hopefully, it can happen soon.
Web components is definitely a great breakthrough and I was actually expecting this to come sooner or later. Web technology is progressing really fast. I'm glad and happy to use Vue for my projects. Cheers!
Your content has been voted as a part of Encouragement program. Keep up the good work!
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for Proposal
Delegate HP and earn more
Looks like Vue's developer is a man of culture.
Dude its ridiculous that you downvote all my posts and all my comments with your 200000 HP bot!?!?!?
This comment: https://hive.blog/hive-167922/@lasseehlers/qxj3bt was upvoted to the most popular comment on that post with rewards until your massive bot downvote!!! It makes you look stupid.
There are many reasons you should stop this ungrounded bullying, here are just a few:
I dont care so much about the rewards I lose, but you are hurting not only Hive with these downvotes and you are sending a wrong signal to noobs.
Ofcourse I know the real reasons for your downvotes, 1. you are probably jealous of the popularity of LasseCash. 2. You dont know that the earth is flat, so you think I am crazy, when reality is that you are brainwashed ballhead that believe in the masonic / satanic lie that we should live on a spinning ball.
A part from all that, then your so called "tribe" STEM is pseudo science, repeating the satanic lies, and therefore should it be valued at 0, I have not checked, but @ironshield told me that LasseCash is much more valuable then Stem, probably something that make you jealous.
Out of curiosity. Any way we can upgrade the Hive software into DPoS 2.0 to catch up with 500 msec block time without disrupting the current economic formula?
There is no official DPoS 2.0 that I know of, but we have talked about increasing the block time to one or two seconds, I think 500msec is a bit low. EOS does it but using tricks.
3 seconds is too slow for my attention span, must be faster then the blink of an eye!! LoL. Humans be silly.... Meanwhile I'm over here like, "can we just slow down a little...."
I've been wanting to do some non vanilla js and have been looking at vue for awhile... Along with react and a few others... Guess this is the bump I need to finally jump into a framework.
As someone that hates web development, Vue is awesome!
Interesting.