DISEÑO GRÁFICO: 070 IMAGOTIPO DISEÑOS KADOSHMENORAH

Un saludo a todos los amantes del diseño gráfico
Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100, el cual trata de un nuevo imagotipo. Así que espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Naranja, violeta, turquesa, verde manzana y degradados.
Tipografía: Source Code Variable, FrutiguerNextl
Si aún no tienes Ilustrator, descárgalo Aquí

CREACION DEL ISOTIPO
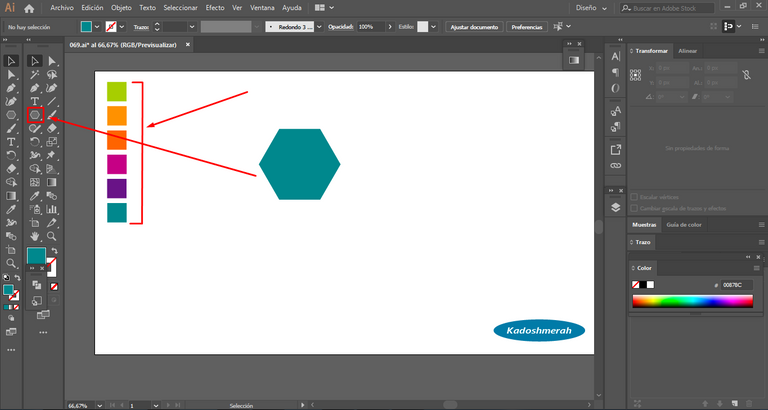
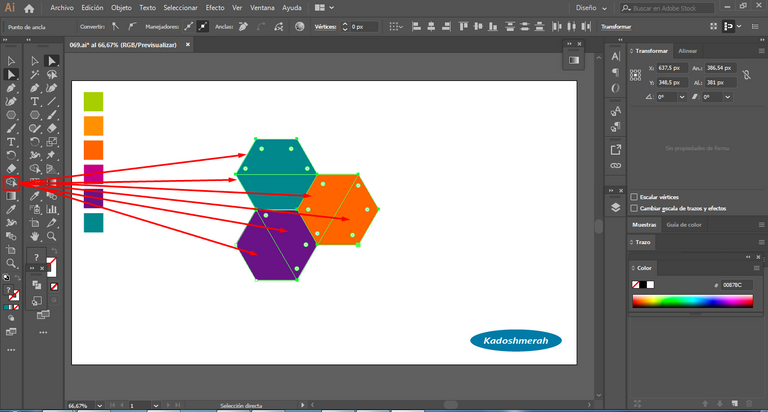
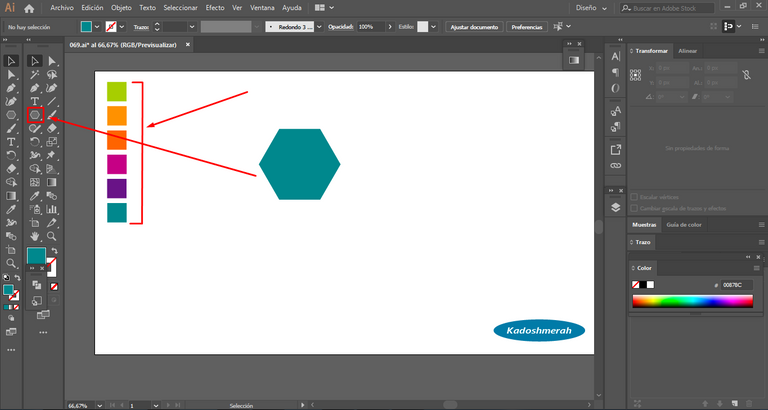
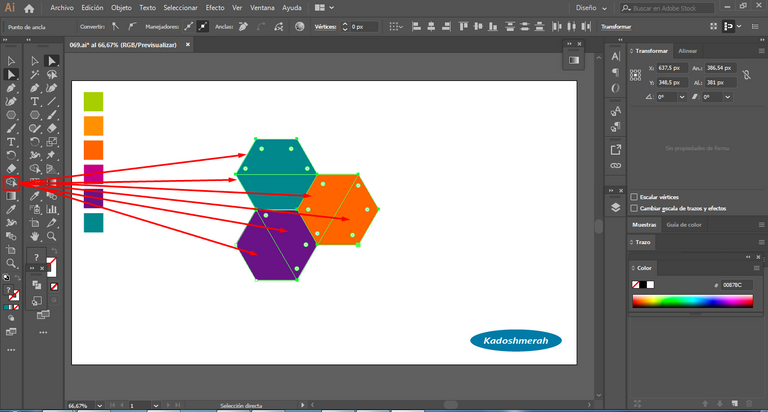
Abrimos un documento en blanco; establecemos la paleta de colores y hacemos un hexágono.

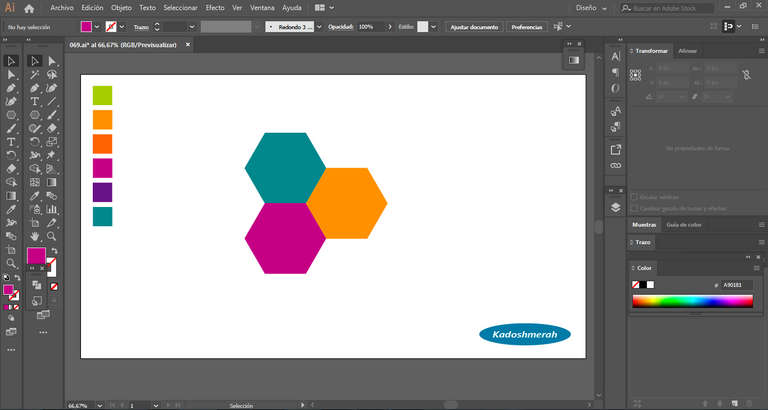
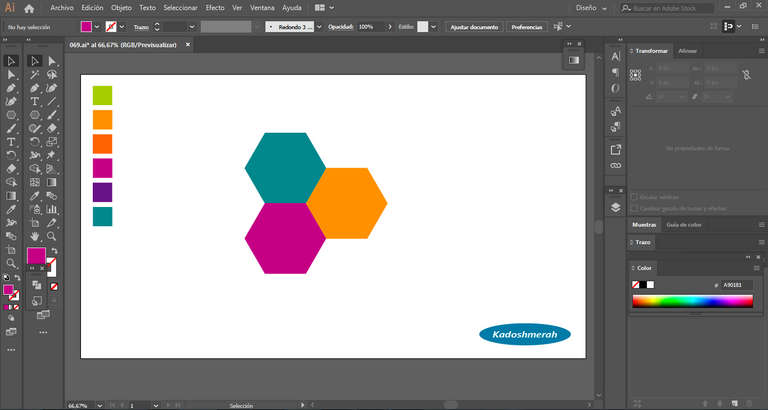
Hacemos Dos copias de nuestro hexágono, alineamos uno hacia nuestra derecha y el otro lo movemos hacia abajo, colocándolos como si fuéramos a formar unas celdas de un panal de abeja ya añadimos color.

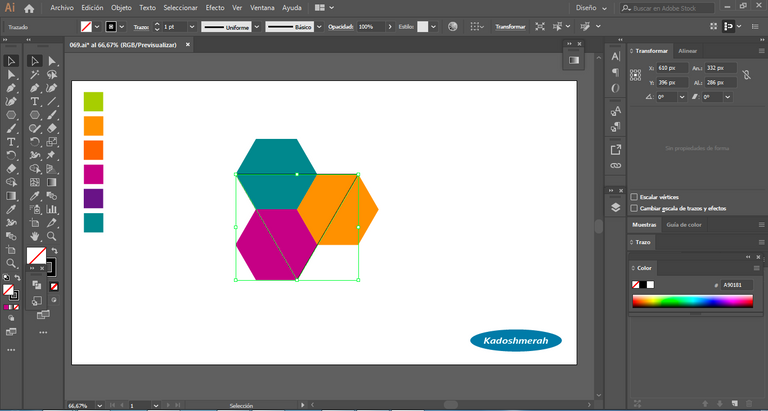
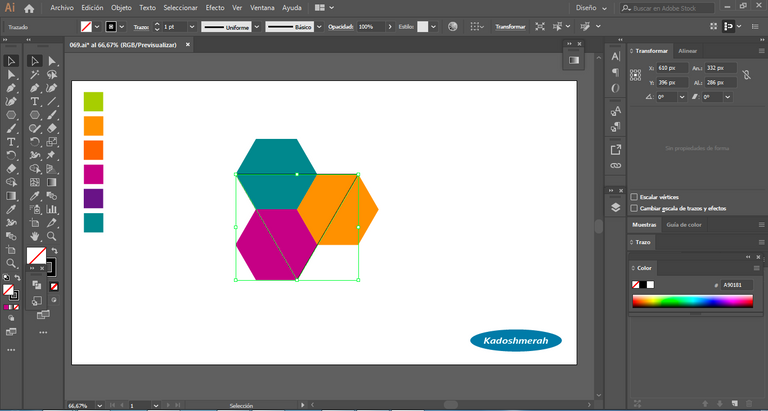
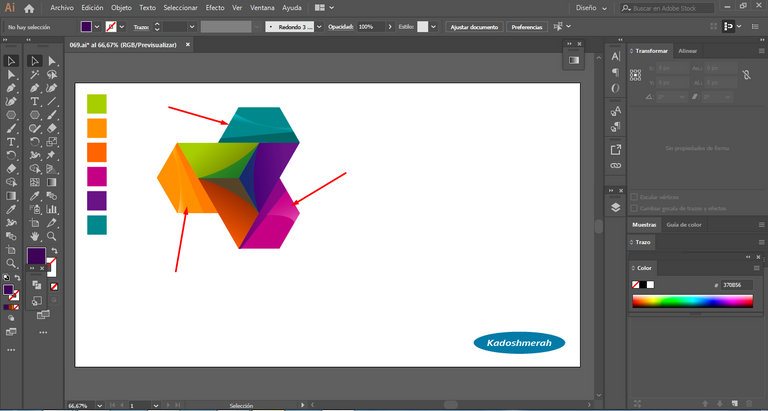
Dibujamos un triángulo equilátero con nuestra herramienta pluma de tal manera que toque los vértices de nuestros tres hexágonos.

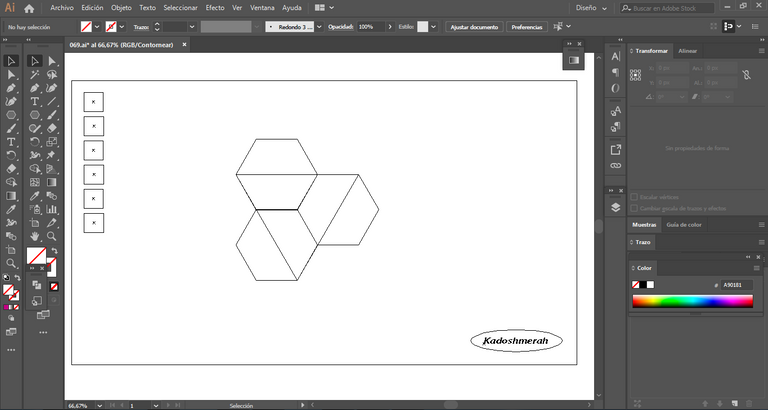
Y con “Ctrl+Y” verificamos un rayos “X” de nuestro diseño verificando que todo este alineado correctamente.

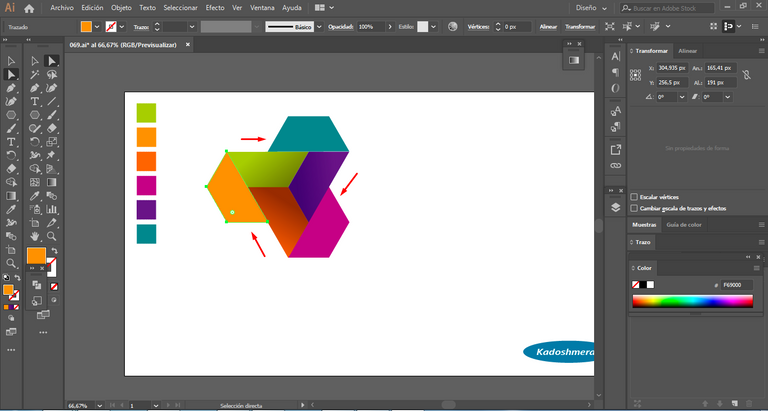
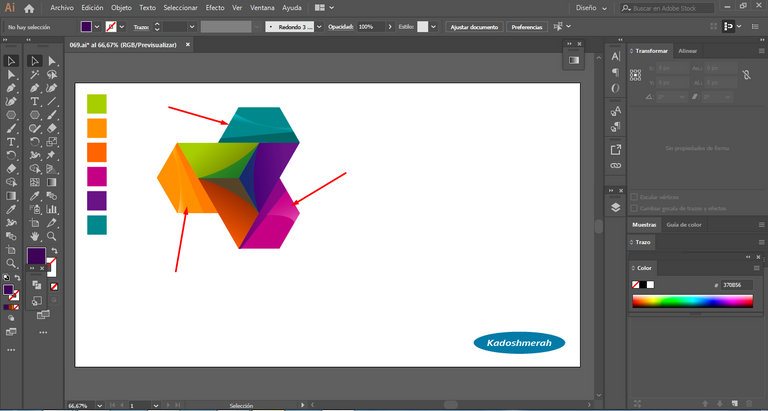
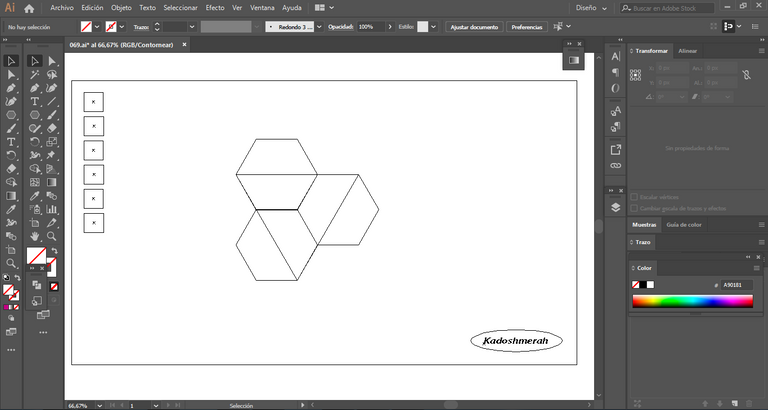
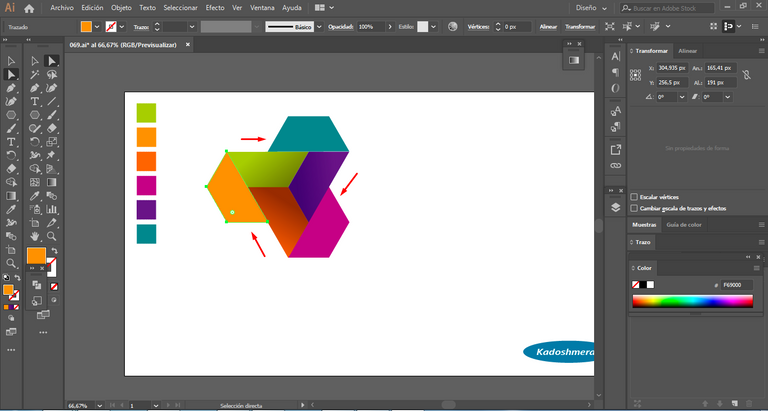
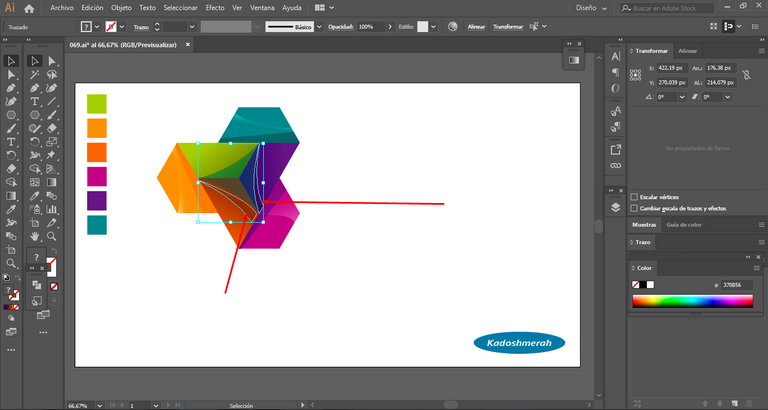
Seleccionamos todos y segmentamos con la herramienta forma.

Desplazamos hacia la derecha en sentido de las agujas del reloj cada una de las partes que quedaron fuera de nuestro triangulo y agregamos color a las partes internas de nuestro triangulo.

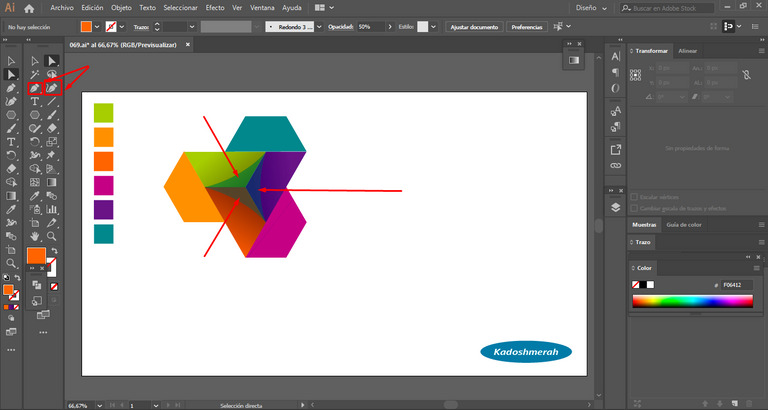
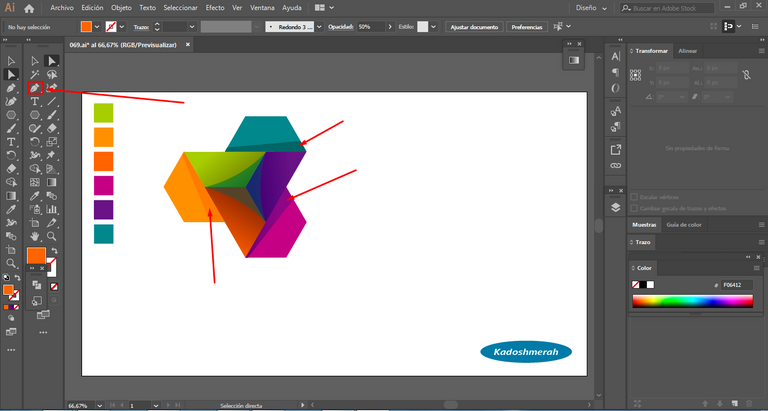
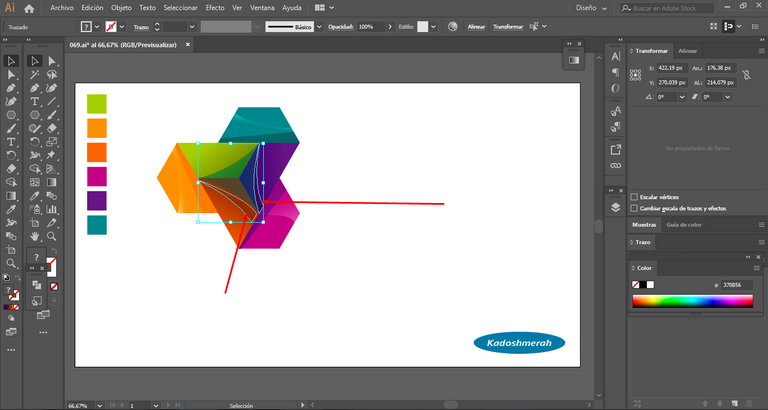
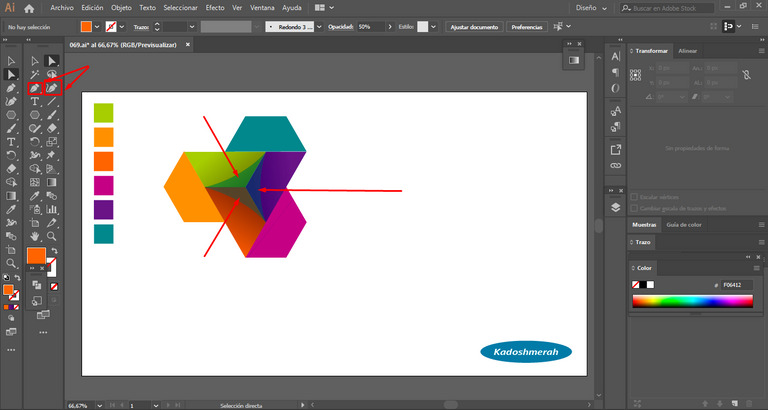
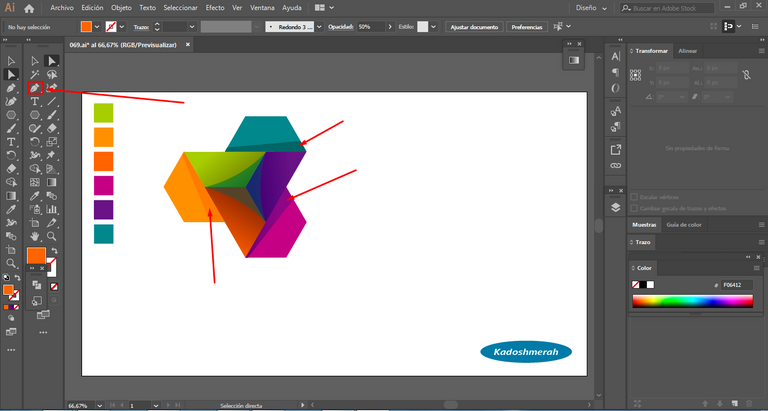
Con la herramienta pluma dibujamos tres líneas cerradas y con la herramienta curva le damos una curva suave para darle volumen en nuestro triangulo.

Con la herramienta pluma dibujamos tres objetos para dar un poco de sombra a las partes externas al triangulo.

Dibujamos unas líneas para luces.

Dibujamos dos objetos para sombra.

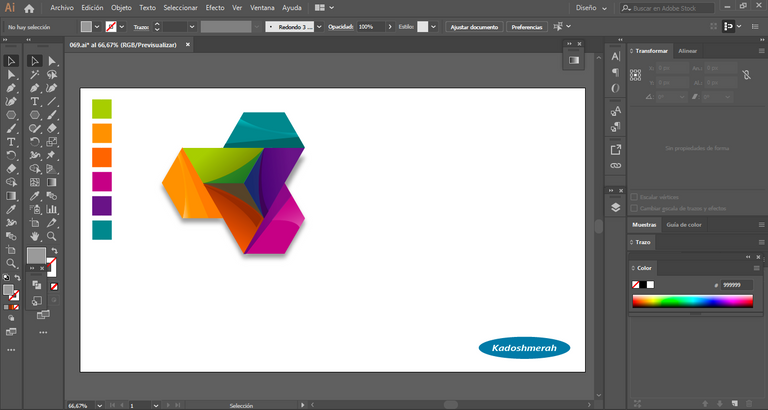
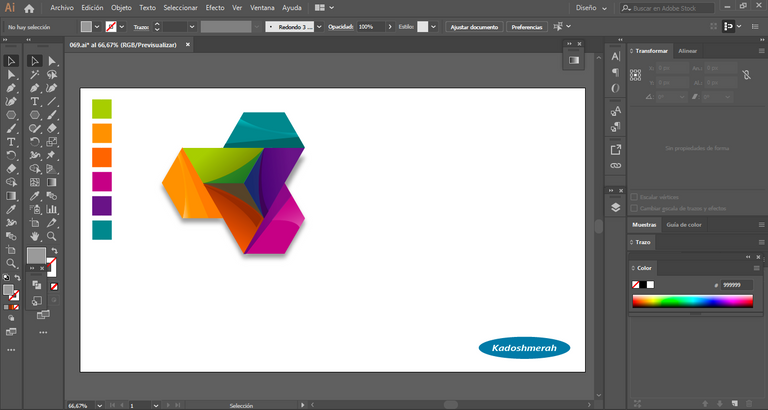
Creamos una sombra paralela. Para ello hacemos una copia de todo nuestro objeto, luego cambiamos todo a gris, y hacemos un desenfoque gaussiano y lo enviamos al fondo.
011 
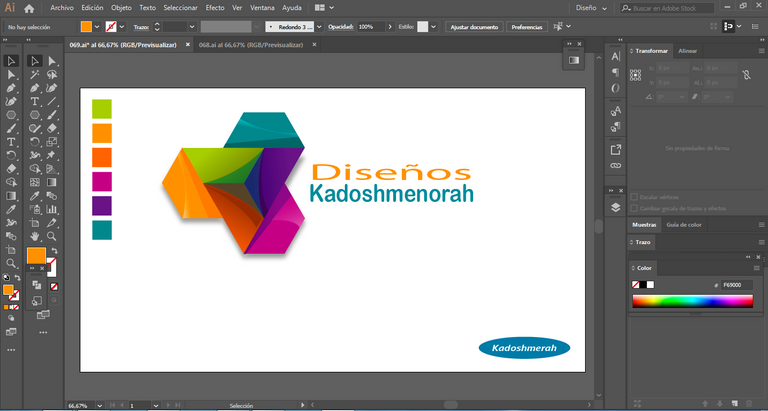
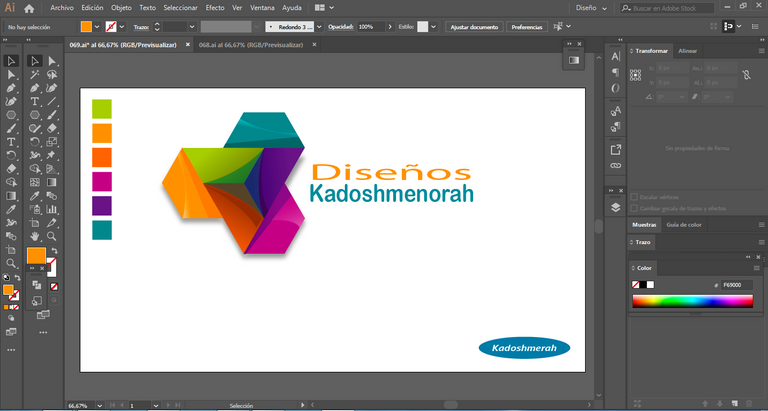
Añadimos nuestra tipografía.

Y listo, espero que les haya gustado.

También podemos usar esta variante.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, rumbo al n° 100, el cual trata de un nuevo imagotipo. Así que espero que les guste.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Naranja, violeta, turquesa, verde manzana y degradados.
Tipografía: Source Code Variable, FrutiguerNextl
Si aún no tienes Ilustrator, descárgalo Aquí

Abrimos un documento en blanco; establecemos la paleta de colores y hacemos un hexágono.

Hacemos Dos copias de nuestro hexágono, alineamos uno hacia nuestra derecha y el otro lo movemos hacia abajo, colocándolos como si fuéramos a formar unas celdas de un panal de abeja ya añadimos color.

Dibujamos un triángulo equilátero con nuestra herramienta pluma de tal manera que toque los vértices de nuestros tres hexágonos.

Y con “Ctrl+Y” verificamos un rayos “X” de nuestro diseño verificando que todo este alineado correctamente.

Seleccionamos todos y segmentamos con la herramienta forma.

Desplazamos hacia la derecha en sentido de las agujas del reloj cada una de las partes que quedaron fuera de nuestro triangulo y agregamos color a las partes internas de nuestro triangulo.

Con la herramienta pluma dibujamos tres líneas cerradas y con la herramienta curva le damos una curva suave para darle volumen en nuestro triangulo.

Con la herramienta pluma dibujamos tres objetos para dar un poco de sombra a las partes externas al triangulo.

Dibujamos unas líneas para luces.

Dibujamos dos objetos para sombra.

Creamos una sombra paralela. Para ello hacemos una copia de todo nuestro objeto, luego cambiamos todo a gris, y hacemos un desenfoque gaussiano y lo enviamos al fondo.

Añadimos nuestra tipografía.

Y listo, espero que les haya gustado.

También podemos usar esta variante.

Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Muy buen trabajo. saludos sigue así mostrando que con un poco de imaginación se puede realizar cualquier cosa que te propongas.
Gracias @damelispina por tu comentario...
Excelente!
Gracias, que buenos que te haya gustado amigo..Saludos
Buen programa de diseño,trataré de estudiarlo más
Que bueno que te haya gustado, claro que es un buen programa para que trabajes tus creaciones, te invito a usarlo. Saludos
Esta publicación ha sido votada por Steemitas Club. Felicidades @kadoshmenorah y gracias por compartir este trabajo original en nuestra comunidad.
Todas las publicaciones votadas por Steemitas Club son Manuales y filtradas con programas de detección de plagio. Si crees que es de ayuda el trabajo que estamos haciendo en Steemitas Club vota este comentario y síguenos en el servidor de discord para más información sobre el proyecto: https://discord.gg/dYMsF7aGracias por su apreciación y valorar este trabajo. Saludos a toda la comunidad de @steemitasclub
Gracias por la valoración de este post. Saludos
Que buen diseño broth, cada vez más me animado a estudiar el diseño gráfico con ese programa, cuando lo descargue lo usaré.
¡Saludos!