LOS TÍTULOS Y EL POSICIONAMIENTO EN LOS MOTORES DE BÚSQUEDA
POSICIONAMIENTOS EN BUSCADORES
En la actualidad, para los creadores de contenido, es muy importante conocer esos aspectos que permiten que nuestras publicaciones alcancen la mayor visibilidad posible de manera orgánica, sin importar la aplicación que usemos para publicar, siempre tendrán una ventana abierta al exterior, todas estas características que aplicamos son conocidas como posicionamiento en buscadores, optimización en motores de búsqueda o por sus siglas en ingles SEO.
Los motores de búsquedas como Google (buscador), tienen algoritmos que relacionan las palabras claves que usamos con todo el contenido que se encuentra en la nube, también identifican los elementos y las estructuras de las páginas web, de este modo, si no se siguen las reglas, el algoritmo no lo reconocerá y no será visible.

LOS TÍTULOS COMO ELEMENTOS DE POSICIONAMIENTO
Los títulos y subtitulos son unos de los elementos más importantes en el SEO, ellos deben contener las palabras claves que hacen relación al contenido. Estos títulos deben estar contenidos dentro de unas etiquetas (<h> </h>) que pertenecen a la sintaxis del lenguaje HTML, siglas en ingles de HyperText Markup Languaje ('lenguaje de marcas de hipertexto') para que los navegadores lo entiendan. El Markdown es una alternativa de darle forma y estructura al contenido, mucho más simple que el HTML, por esta razón fue creado. Entonces, cuando escribimos usando Markdown, realmente la aplicación está convirtiendo por nosotros toda esta sintaxis a lenguaje HTLM, por esta razón podemos combinar ambos lenguajes.
La clave de esto está en el correcto uso del Markdown (o HTML) e identificar como está estructurado nuestro blog.
A continuación veremos la sintaxis de los títulos en Markdown y su similar en HTML:
| Markdown | HTML |
|---|---|
# Título | <h1> Título </h1> |
## Título | <h2> Título </h2> |
### Título | <h3> Título </h3> |
#### Título | <h4> Título </h4> |
##### Título | <h5> Título </h5> |
###### Título | <h6> Título </h6> |
Ya conociendo la relación de la sintaxis markdown y HTML, hablaremos de como debe ser la estructura de nuestro contenido según las tres etiquetas HTML más importantes, y son el h1, h2 y h3.
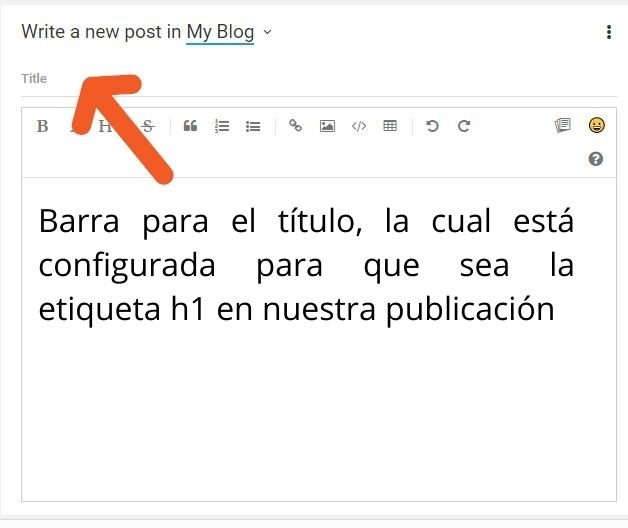
ETIQUETA h1 (<h1> Título </h1>)
Esta es la más importante y contiene el título principal de nuestra publicación, debe existir una sola e incluir las palabras claves que tendrán relación con el contenido.
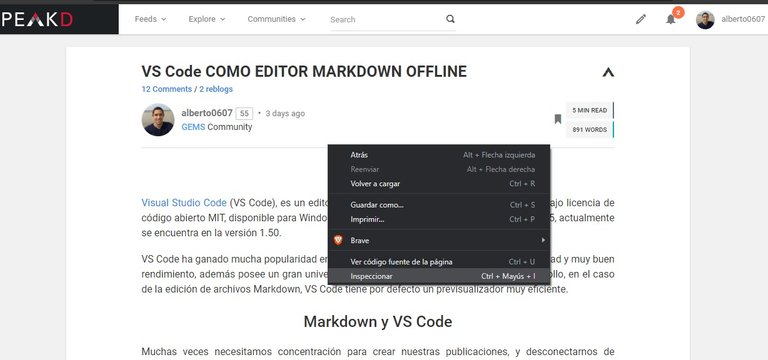
Existe una forma de conocer el código fuente de una página web, y así conocer como está estructurada.
Sobre la página, daremos clic al botón derecho del mouse (ratón) y luego clic en "Inspeccionar" o con la combinación de teclas Ctrl + Mayús + i.

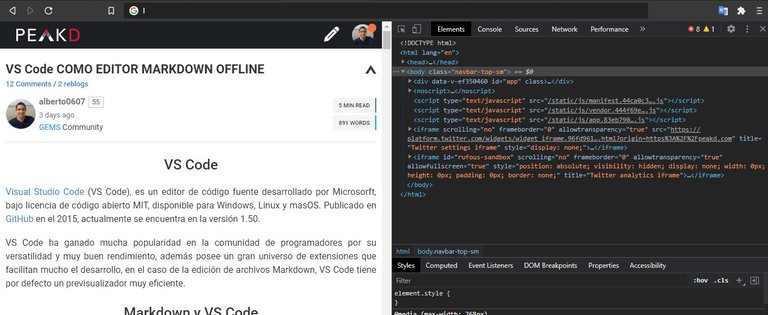
Se abrirá el "inspeccionar de elementos" del navegador, donde entre otras cosas, podemos ver el código fuente de la página.

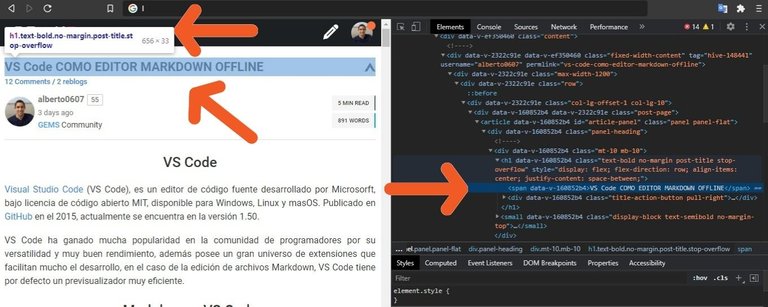
Del izquierdo tenemos la página web y del lado derecho el código fuente.

Como podemos observar el título de la publicación está contenido dentro de una etiqueta h1, lo que quiere decir que nuestro editor está configurado de esta manera y no debemos repetir esta etiqueta(o en el caso del Markdown el "#" para agregar títulos).
ETIQUETA h2 (<h2> Título </h2>)
La etiqueta h2 se usa para los subtitulos, divide el contenido en segmentos con la finalidad de facilitar la lectura a los usuarios. También debe ser usada en las estrategias de SEO y al igual que la etiqueta h1, debe contener palabras claves del contenido. Pueden existir cuantas sean necesarias.
ETIQUETA h3 (<h3> Título </h3>)
Este etiqueta se usa para dividir en segmentos la etiqueta h2 y también se pueden aplicar las estrategias de SEO.
Existen más aspectos a tener en cuenta en la creación de nuestro contenido y que pueden mejorar considerablemente el SEO de nuestro blog, como por ejemplo, los enlaces de texto ancla, las imágenes también deben ser usadas en las estrategias de SEO, la difusión en las redes sociales, entre otros. Este tema es extenso y mi intención es dividirlo en varias publicaciones para su mayor compresión.
Espero que les haya sido de mucha utilidad esta publicación, los invito a compartirla, si tiene alguna estrategia de SEO que use regularmente, cuéntenos en los comentarios.
Las imágenes son capturas de pantallas propias editadas y creadas con Canva.
Discord alberto0607#6813
Sígueme en Twitter

Has sido votado por
PROYECTO ENLACE
'Conectando Ideas y Comunidades'
PROYECTO ENLACE es un proyecto de curación de habla hispana enfocado en recompensar contenido de calidad y apoyar autores en su proceso de crecimiento en HIVE.
Creemos y apostamos por el futuro de esta gran plataforma, y estamos muy emocionados de poder hacerla crecer junto a esta comunidad. Así que te invitamos a usar nuestra etiqueta ENLACE y estar atento a todas las actividades que tenemos preparadas y que estaremos publicando en breve.
Atentamente
EQUIPO ENLACE 2020
Interesante información, @alberto0607. Gracias por compartir
Muchas gracias por comentar, espero que le sea de utilidad. Saludos!
Congratulations @alberto0607! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPMuy interesante la información que compartes y la explicas de forma muy clara y amigable. Gracias por compartir, saludos
Muchas gracias por comentar y compartir mi publicación. Espero le sea de utilidad, he publicado otro con respecto a las imágenes. Saludos.
https://twitter.com/MiriannaLaCruz/status/1318933817038639104
La verdad yo no sé mucho sobre estos temas. Me parecen interesantes y de mucha utilidad, comenzaré a redactar mis post de esta manera y las imágenes de acuerdo a tu otro post. Cada día se aprende algo nuevo, gracias por publicar. Abrazos👏
Muchas gracias a ti por comentar. Un abrazo.