Getting Hive Content - Building a Hive Blog Front-End Website with NextJS Part 2

Before reading this, to get some context, check out
Building a Hive Blog Front-End Website with NextJS - Part 1
In Part one we built a basic website infrastructure, the usual home, about, etc pages but with just placeholder content.
Now we need to fill some of the content via pulling from our Hive blog.
Fortunately for us, there are a whole bunch of ways to get that data as NodeJS users, anything from going directly to the source using HTTP calls to the API, through to various JavaScript frameworks and libraries.
We could also use hivesql.io, which is something I really appreciate, but that adds a dependency and a little extra learning for those of you who are not already familiar with SQL.
If you go to hive.io there are a couple of options, and they work similarly enough that learning one makes the others easy enough, but there are differences.
I will introduce you to DHive and Hive-JS today, so you can see each are different enough that you might want to lean on one over the other.
Installing Hive Libraries
To get Hive-JS simply use NPM thusly:
npm install @hiveio/hive-js
and DHive works the same way
npm install @hiveio/dhive
Testing the Libraries
Go to your command line terminal and go into Node.
Enter the following and press return after each line:
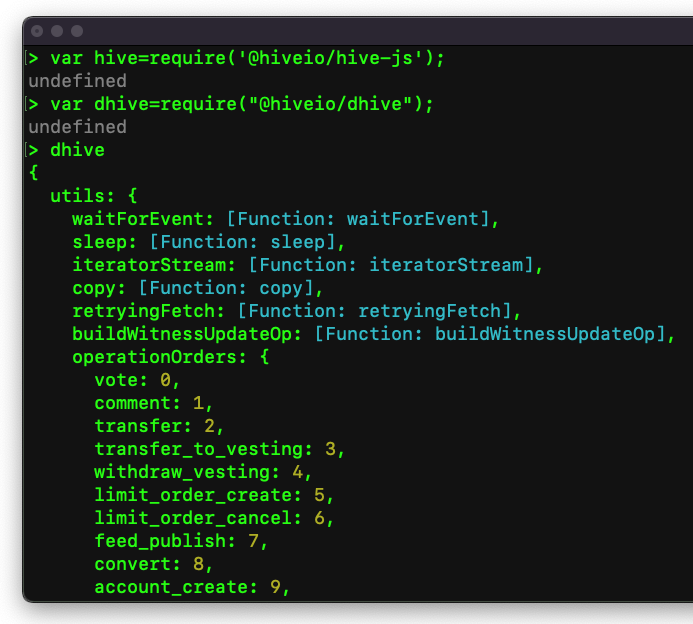
var hive=require('@hiveio/hive-js');
var dhive=require("@hiveio/dhive");
You will now have an object called hive and another called dhive.

Retrieve Hive Content
To get some content, next we need to create a Client, so we do that using the following:
var client = new dhive.Client(["https://api.hive.blog"]);
This creates a client and specifies the API node we wish to speak to.
Next, we create a query, specifically a query to get my blog contents:
var query = { tag: 'makerhacks' };
Now we can pull back the data we are looking for:
await client.database.getDiscussions('blog',query);
You might find a bewildering matrix-like flood of text fills your screen.
To create a more manageable response we can limit how many articles are returned, using limit, and we can set a variable instead of displaying everything:
var query = { tag: 'makerhacks', limit:5 };
var articles = await client.database.getDiscussions('blog',query);
console.log(articles[0].title);

Back to the Website
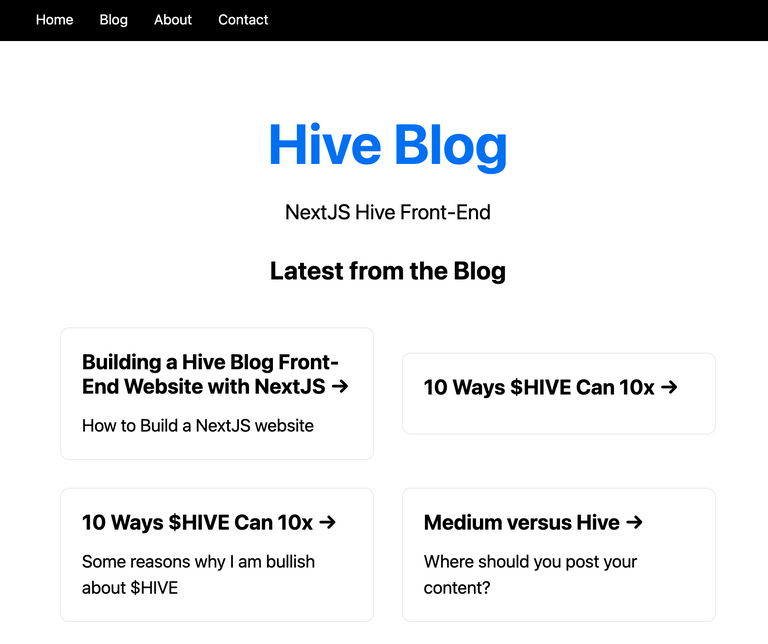
On the homepage, I would like to list the most recent articles, with a more full listing on /blog. When you click through obviously I want to show the full article.

The way articles are indexed varies between different content management systems. Many use unique numerical IDs, and others use "page slugs" which look very much like filenames.
Hive tends towards the latter, we use "permlinks" which are strings of text separated by hyphens.

This means to show a list of articles for the chosen blog, I will need
- Post title
- Excerpt
- Permlink
We have seen getting the title is easy enough.
Permlink is already pre-supplied:
console.log(articles[0].permlink)
Where can we get an excerpt?
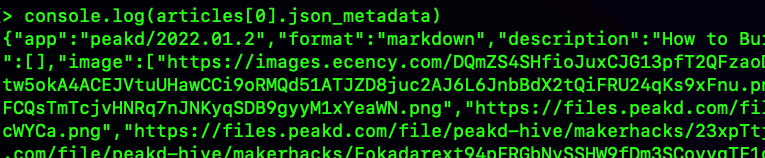
It turns out there is a bunch of information stored in a value called "json_metadata":

Part of that bundle of info is the "Description", which will serve as our excerpt quite nicely.
Developing an API
If you recall, we can create special "api pages" by creating a .js file in the API folder, for example /api/content.
This will mean we can have our data retrieval separate from our display.
Here is the function we will use:
async function getArticles()
{
var articles = []
await client.database.getDiscussions('blog', query).then(result =>
{
result.forEach(article => {
var meta = JSON.parse(article.json_metadata);
var excerpt = meta.description;
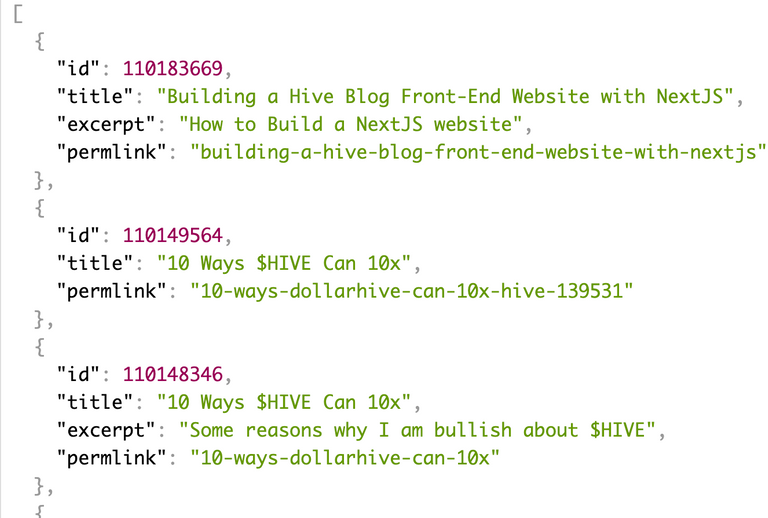
var thisArticle = {
id: article.post_id,
title: article.title,
excerpt: excerpt,
permlink: article.permlink
}
articles.push( thisArticle ); } );
});
return articles;
}
export default async function handler(req, res) {
var articles = await getArticles();
res.status(200).json(articles);
}
If you then go to that API URL, you should see your content pulled out of Hive and onto your screen!

Awesome post. This is exactly what I want to do! Thanks for the great information.
Glad you liked it, felt like this one landed with a bit of a dull thud so wasn't sure if anyone had read it ;)
this articule is pure gold for me, right now i am in a botcamp making an individual proyect :D
Thanks for this post! It helped a lot!! I have some background in PHP and Python, and I'm still having a hard time setting up something basic with node.js. Do you still have the git repo for this sample? Would you mind sharing? I wanted to see how you display the data on you got from /api/content to show on index.js Thanks!!!