DAILY UI DESIGN CHALLENGE 01 || SKILL BUILDING TIP
Hi guys🤗
How're we all doing today, hope we're all good? If so, we thank God.
So I'm a building UI/UX designer and one of the problems most creatives face is lack of inspiration, i.e. The drive that makes us get up and begin creating beautiful designs. Well if you're in that category and you're reading this post, congrats this might just be the solution you've been waiting for👍. Here's what we're going to be doing for one week, we're going to be taking up quite short and basic projects each day, complete and share on Hive, all creatives are encouraged to join in and if you're not a creative but you think this would be of help to you then you're more than welcome to join in.
‼️Please signify below if you're interested so I can follow you and reblog your contents in this regard‼️.
I'm not supposed to start now but I'll be using this post as a template for you, so you'd know how to share your contents, then we'd begin officially on Monday. I'm allowing that much time so we could plan out our different strategies and time management.
So I joined a daily design initiative and that's what inspired me to bring it here on Hive. We were asked to replicate UI designs shared daily so as to improve our skills daily too. I'll be sharing the last designs I worked on and the process.
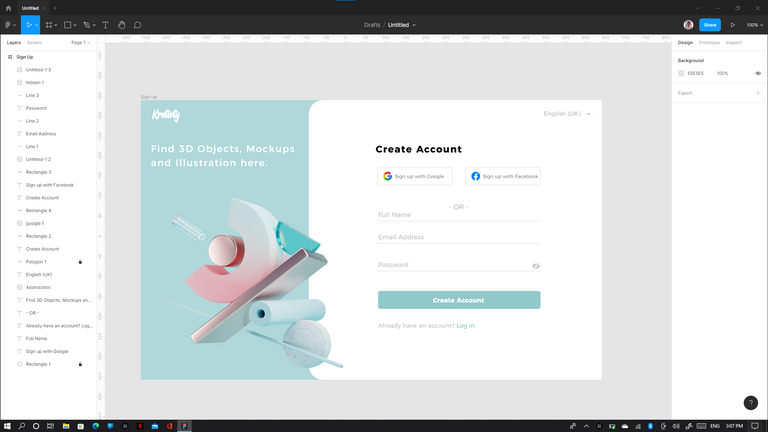
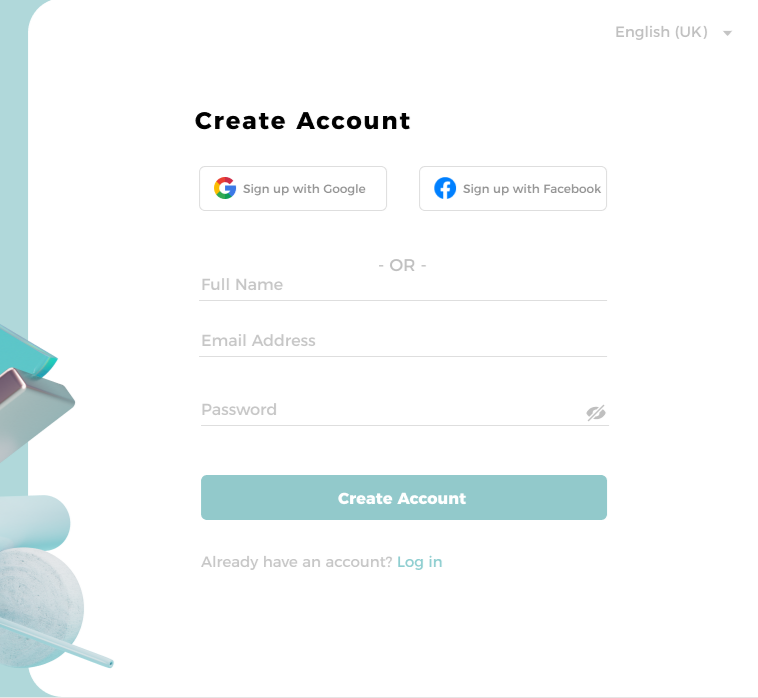
HERE'S A SCREENSHOT OF MY FINISHED WORK ON MY FIGMA PC APP

LAYOUT
So we were told to replicate exactly and that saved me the stress of thinking out the perfect color combination though I might not be lucky next time😩. So for the frame I made use of a Macbook though I had to rescale it a bit. Then on the white part of the frame below, I applied rounded edges to the left side.

BUILDING
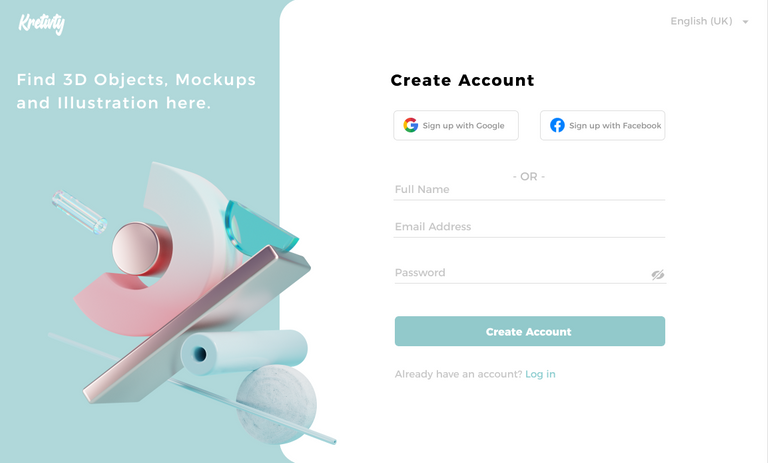
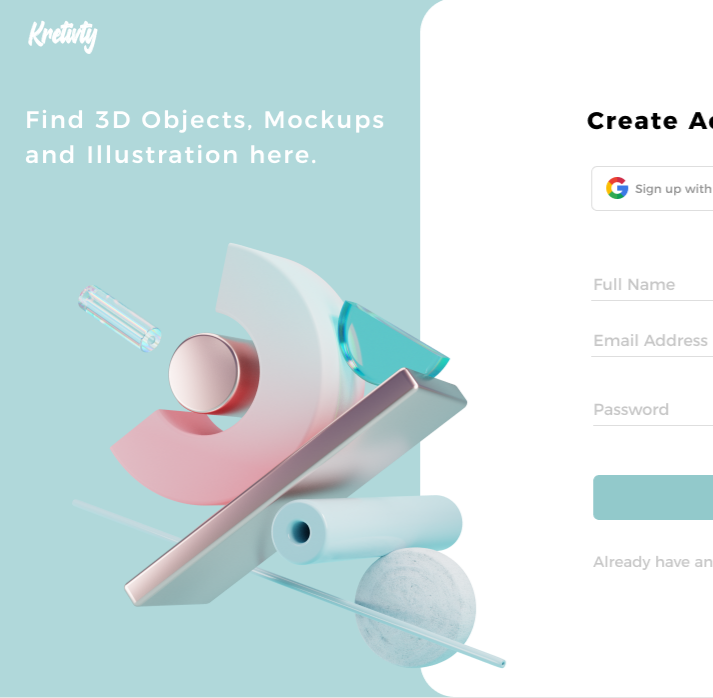
Next, I applied my brand's name, a 3d artpiece and the services offered. This stage is very important and should be well thought out, if you're working for a brand or something I'd advise you first create a wireframe before you begin designing. At this stage I had done most of the work on this UI, the next applications were concentrated more on proper arrangement and alignment.

SIGNUP CONTENT
Finally I worked on the sign up contents, the space required for filling in details, input the needed icons (For designers, they're a lot of sites you can get icons for free but I'll recommend freepik.com or flaticon.com). So that's how I concluded the project and uploaded it to my social media platforms for constructive corrections.

I SPLIT THE DESIGN INTO TWO SO WE CAN SEE IT CLEARLY.


I'D LOVE TO HAVE AS MANY PEOPLE ON THIS CHALLENGE AS POSSIBLE. TOGETHER WE CAN BUILD OUR SKILLS CONSISTENTLY EACH DAY
Hope to engage you soon! Thanks for reading through.