Rapid Prototyping Blues
When it comes to building website and app layouts it is no different really from that of a magazine. It will always be using the right tool for the job which comes down to not using Photoshop to layout a 60-page magazine with dynamic and template areas and instead using CorelDraw or InDesign.
Not sure if InDesign still exists, I don't really care because when it comes to desktop publishing software Adobe has always shat the bed.

Prototyping Tools
There are quite a few open source "Site builder" tools like Grape.js and really just search Open Source Drag and Drop Builder which is great to an extent.
Each of them have their gotchas, even if it is just ok but you have to host it yourself. Which is basically free as in beer. For something quick yet shareable and no hassle the options get a bit more narrow.
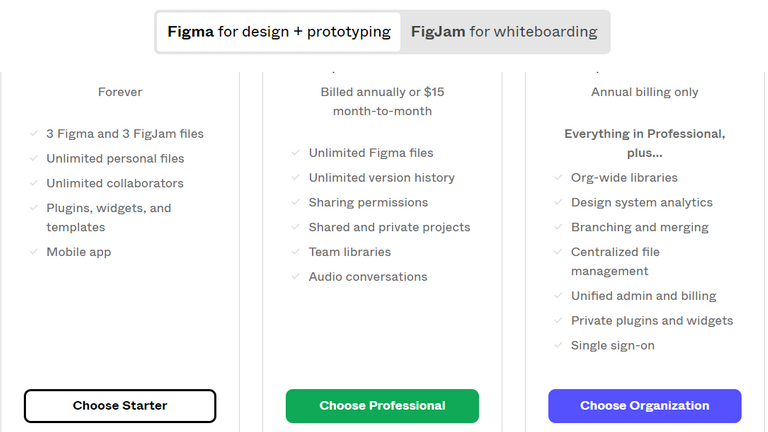
Over the past couple of years Figma has been making quite a few improvements to their Free tier. I could be mistaking them for proto.io or framer but I think they did not always have the most friendly Free tier. Now you at least get to work on 3 Projects and have unlimited collaborators.

The collaborators part is not important until it is. One of the things many of these sites do is they push you to publish some weird free website thing as a service, or they will lock down simple things like showing the work or getting put from others.
A further reason why I will be trying Figma a bit more often is because of their extensive plugin support. Which leads to the main prototyping tool I want to try using a bit more often.
TeleportHQ
The cover probably gave it away anyhow. TeleportHQ Is a bit more stringent than Figma when it comes to layouts and the elements you use, it enforces a bit more of a web context.
That goes back to using the right tool for the job. For me designing a website layout with pages is just not the same in a static design app. I want to hover things and see them respond, scale the page and see things flow. I do not want to meticulously design each state of a page.
That is why I do prefer in-browser prototyping. I write the CSS and things either respond how I want or I tweak them and as I do that I have constant feedback from the flow of elements as they respond to variable context ie page width, presses or other triggers.

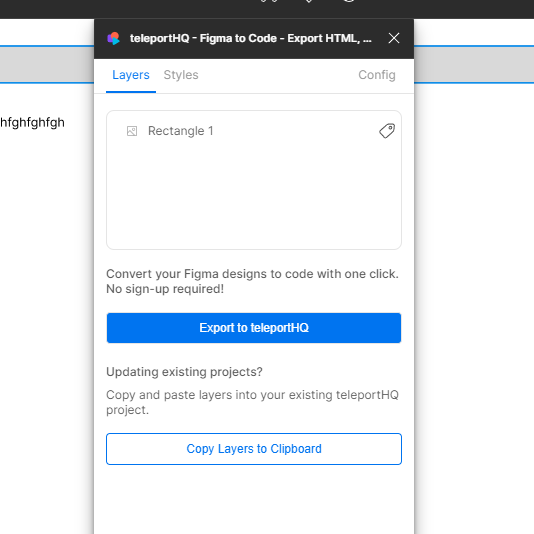
TeleportHQ integrates with Figma so that I can meticulously design things there without too much concern for the flow of them and then I can without even having an account export the design to be imported by TeleportHQ.
Inside Teleport, just before I discounted it as nice but possibly bothersome I found a experimental feature.

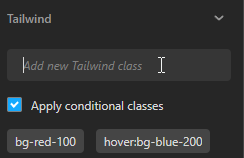
The ability to use tailwind classes. Since Teleport mainly aims to make prototypes downloadable as usable HTML pages having the specific CSS framework you use in the export means almost no work in adapting to the output aside from hydrating with backend data.
More so than Figma, Teleport will probably be the most crucial step for me as I further refine and make more complex layout structure for @dreemport . It is all fine and dandy fiddling in the browser until things look good but a lot of time can be saved with a UX tool that follows the rules.
Moving from grid layout for page elements to flexbox for components to relative absolute into the fuckism that is CSS positioning can get on a persons nerves and hopefully this find will help maintain my sanity.

In the end I end up hopefully with a clean responsive Tailwind Css page which I slap some data in, sprinkle some Alpine.js and move on to the next problem.
Look ma! I am becoming pro.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Figma is currently my main tool for designing. I am using the free tier as it can provide what I currently require. I use it sometimes in web design and all of my Hive article thumbnails.
Thank you for sharing. 🙂
!1UP (the banner below is also made with Figma)
I think figma is a nice vector style layout tool , not so sure I want to use it for covers because I like to tweak images at times but definitely pop image into photopea export then drop into figma for text and other prepped png elements then it is very convenient. ;) Nice banner !PIZZA !LOLZ
lolztoken.com
That’s a bit of a stretch.
Credit: reddit
@thecuriousfool, I sent you an $LOLZ on behalf of @penderis
The LOLZ Tribe is here! Stake your LOLZ now to earn curation rewards and continue using the !LOLZ command. Please read our latest update for more information.
(2/2)
You have received a 1UP from @thecuriousfool!
@bee-curator, @stem-curator, @vyb-curator, @pob-curator
And they will bring !PIZZA 🍕.
Learn more about our delegation service to earn daily rewards. Join the Cartel on Discord.
Congratulations @penderis! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 6750 replies.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
PIZZA Holders sent $PIZZA tips in this post's comments:
@penderis(2/10) tipped @thecuriousfool (x1)
You can now send $PIZZA tips in Discord via tip.cc!
Nerd