Android App Development | Lecture#20 | Hive Learners
𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hello, beautiful members of Hive Learners, I hope you all are well. Welcome to our 20th lecture on Android App Development. We end with the simple calculator and we learn many new things during the simple calculator development. Today we will start a new app and explore more in Android app development.

GitHub Link
Use this GitHub project to clone into your directory. It will constantly get updated in the following lecture so you will never miss the latest code. Happy Coding!.
What Should I Learn
- Show/Hide a widget
- Use logic to show or hide a widget
Assignment
- Create Logic to show and hide a widget
Procedure
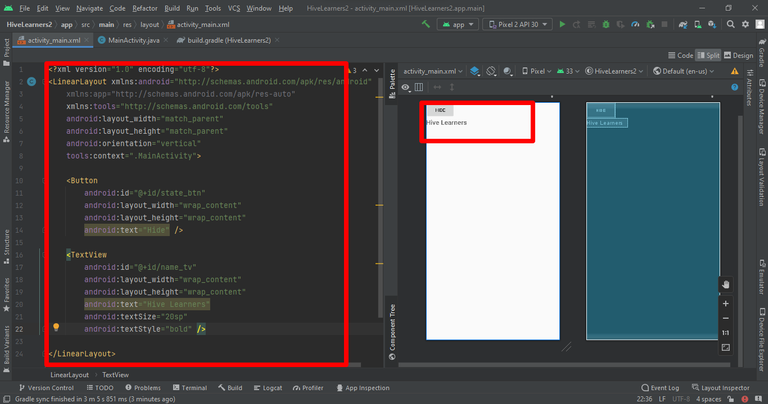
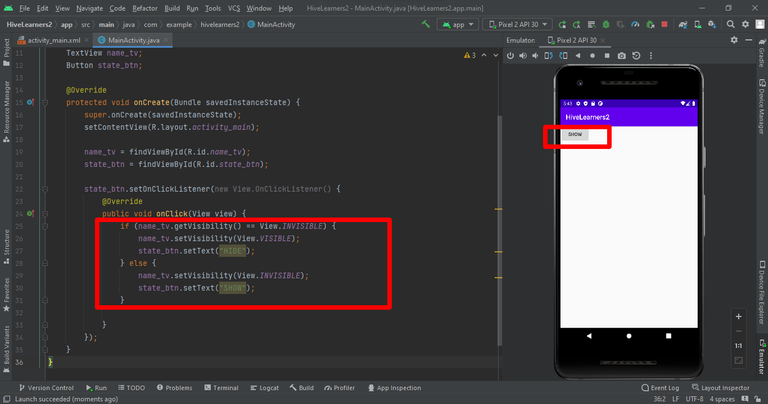
I create a new project HiveLearners2. We need to add a button and a textview. Here is the main_activity.xml code.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/state_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hide" />
<TextView
android:id="@+id/name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hive Learners"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>

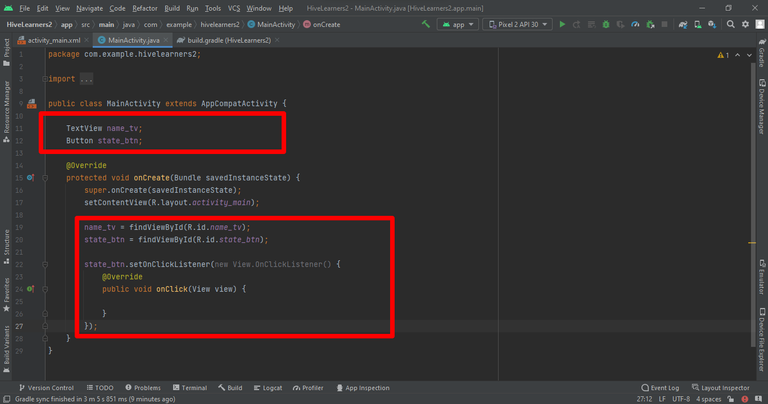
Now will declare, initialize and add an on-click listener for the button in the Main_Activity.java file.

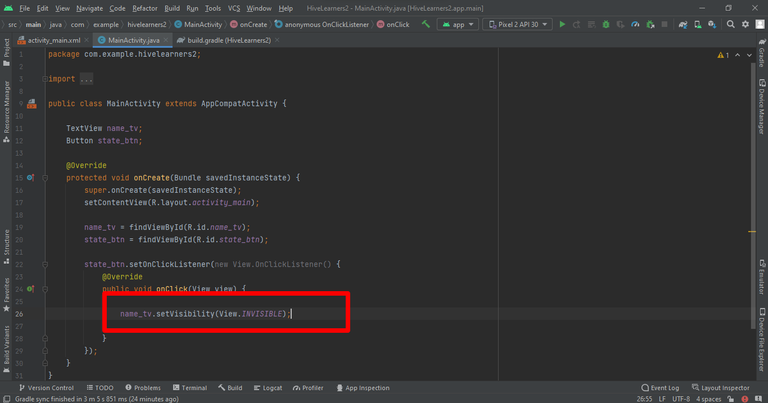
Now we will use the Visibility function setVisibility. It accepts three parameters, View.VISIBLE, View.INVISIBLEand View.GONE. with View.GONEthe target widget leave our screen and set its height and width to 0.
name_tv.setVisibility(View.INVISIBLE);
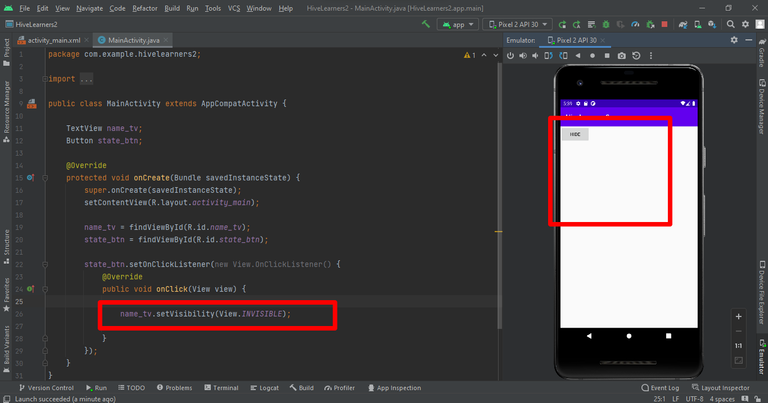
It will hide the name_tv when state_btn is clicked. Run and check is it working or not.


Now let's create a login to hide and show the text and also change the text of the button. When the name_tv is hidden button text will be shown and vice versa.
if (name_tv.getVisibility() == View.INVISIBLE) {
name_tv.setVisibility(View.VISIBLE);
state_btn.setText("HIDE");
} else {
name_tv.setVisibility(View.INVISIBLE);
state_btn.setText("SHOW");
}


Thank You


Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Interesting the code behind the logic of hiding a widget!
!1UP
Thank You
You have received a 1UP from @gwajnberg!
@stem-curator
And they will bring !PIZZA 🍕.
Learn more about our delegation service to earn daily rewards. Join the Cartel on Discord.
PIZZA Holders sent $PIZZA tips in this post's comments:
@curation-cartel(6/20) tipped @faisalamin (x1)
Join us in Discord!
Thank you for sharing this amazing post on HIVE!
Your content got selected by our fellow curator @priyanarc & you just received a little thank you via an upvote from our non-profit curation initiative!
You will be featured in one of our recurring curation compilations and on our pinterest boards! Both are aiming to offer you a stage to widen your audience within and outside of the DIY scene of hive.
Join the official DIYHub community on HIVE and show us more of your amazing work and feel free to connect with us and other DIYers via our discord server: https://discord.gg/mY5uCfQ !
If you want to support our goal to motivate other DIY/art/music/homesteading/... creators just delegate to us and earn 100% of your curation rewards!
Stay creative & hive on!
Excellent information. I Will try to found the before content, because I want to learn to programer in android.
Thank You. You can follow this Android App Development course
Ir Is a great idea! Thank you!