How to use Google sheet as a REST API

There are times when you just want a small database to store data and you do not want to create any serious database like Mongo. There are services that help to store form data, but some of them are custom-made and don't look professional.
So in this post, I will discuss how to use Google Sheets to store data in real-time.
Without further ado, let's start.
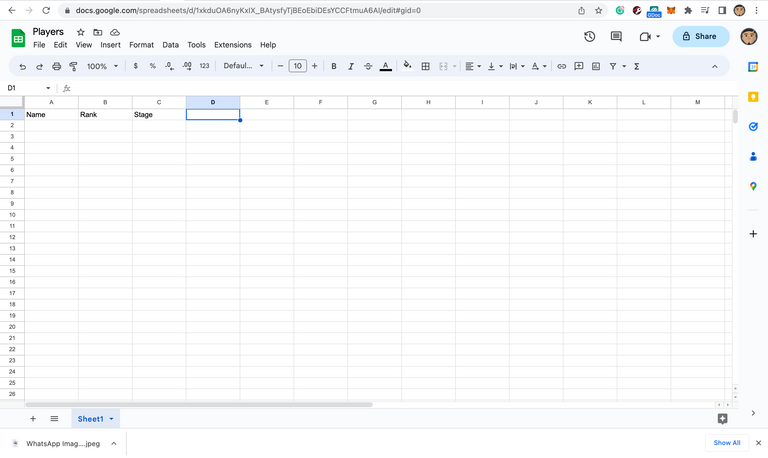
First, go to: https://docs.google.com/spreadsheets/ and create a blank page.
Name the page on whatever you want to save in it. For me, I am using "Players" and add the title of the data you want to collect from your users. I have Name, Rank and Stage in mine

Click on the share, and change the restriction to "anyone with the link" and change viewer to "editor". Then copy the link.
Visit sheet.best, sign up with your gmail and click "Connection". Give your connection a name(same as it is on the Google sheet) then paste the link copied from google sheet in the "Connection URL", and click connect. This will create another DB for you in the sheet.best.
WHY SHEET.BEST
If you try to post directly through a script generated on google Sheets, you may encounter Cross-origin resource sharing issues, This is one of the things sheet.best handles for you

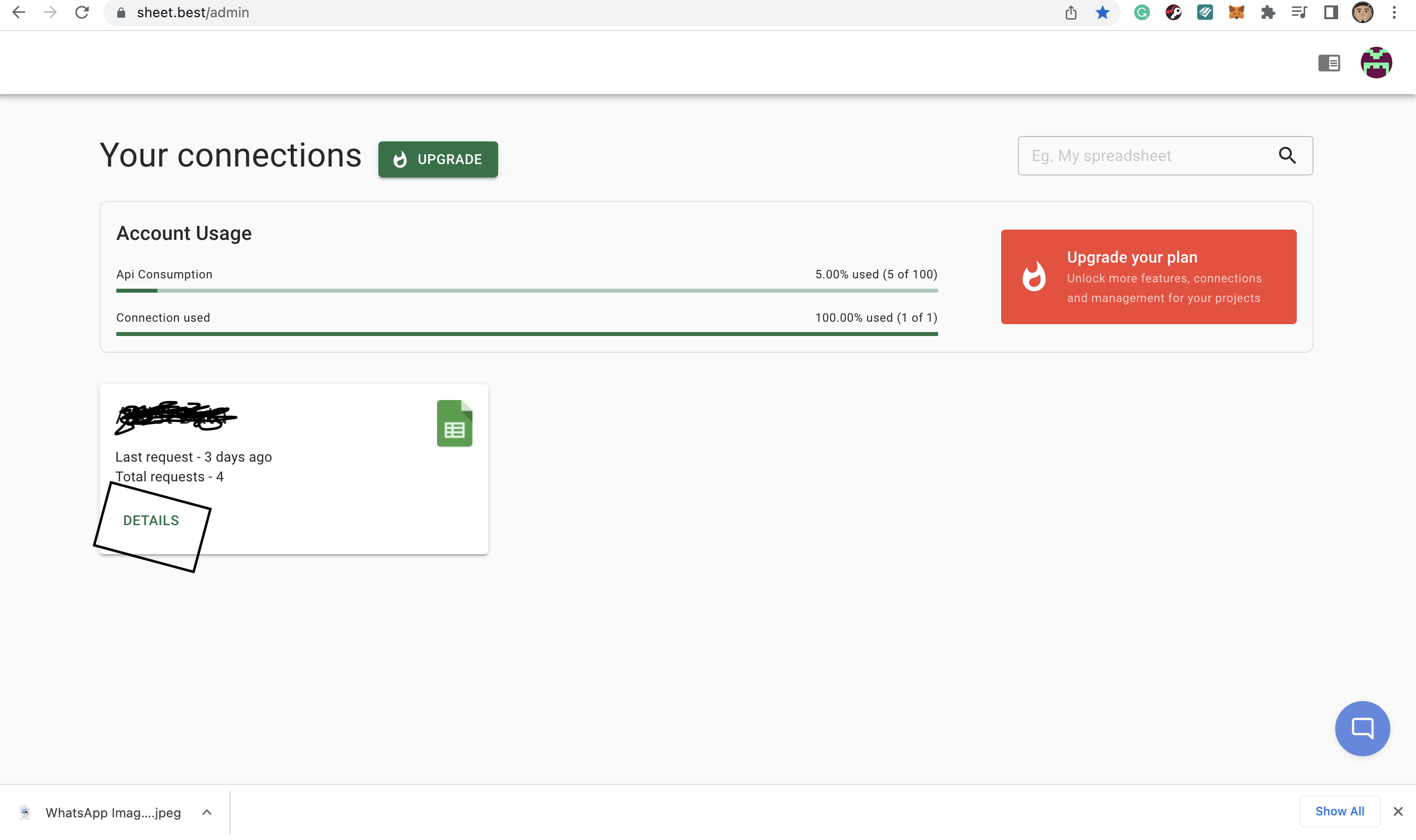
Click "details" and copy the "connection URL" generated on sheet.best
Note: I am using a free plan of the sheet.best so I can only use 1 Db and I am currently using it for a project.
NEXT...
create react app
npx create-react-app my-app
and install axios because we will use the post method to save to the sheet.
npm install axios
IN YOUR JSX
import React, {useState} from 'react';
const Players = () => {
const [name, setName] = useState('')
const [rank, setRank] = useState('')
const [stage, setStage] = useState('')
const handleSubmit =(e) => {
e.preventDefault();
const data = {
Name: name,
Rank: rank,
Stage: stage
}
axios.post('https:use-the-link-copied-from-sheet.best-here', data).then((response)=> {
// clear field
setName('');
setRank('');
setStage('');
})
}
return(
<div className='form-container'>
<form className='form' action="" onSubmit={handleSubmit}>
<input type="text" name="Name" id="" placeholder='Name' required onChange={(e)=>setName(e.target.value)} value={name}/>
<input type="text" name="Rank" id="" placeholder='Rank' required onChange={(e)=>setRank(e.target.value)} value={rank}/>
<input type="text" name="Stage" id="" placeholder='Stage' required onChange={(e)=>setStage(e.target.value)} value={stage}/>
<input type="submit" value="submit" />
</form>
</div>
)
}
export default Players;
This works in real-time. You can copy this code and adjust to whatever you want.
Thanks for your time.
Posted using Proof of Brain
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.