My latest contributions to Steemit Condenser app
Since Steemit Inc is focusing their effort on SMT and Communities, there have been less community contributions being released to the Steemit.com frontend, they are still happening but onto a beta website for testing Communities.
Having a day job, I have so much time I can give for other projects, however, I'm trying to contribute to the Steemit Condenser and Wallet apps because I believe making them better is beneficial for everyone. That is why I have been working for free for these two projects, here are some example of work I've done in the past:
I'm still quite a newbie in terms of developing with React but we have started using it at work so I'm getting better at it.
My Recent contributions
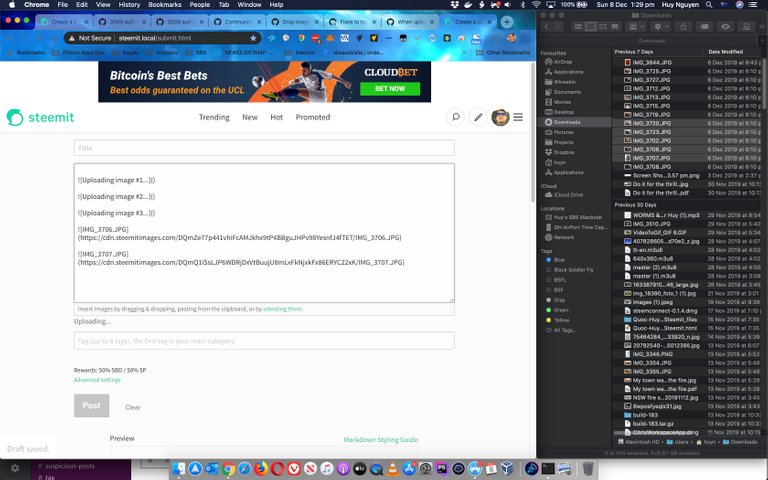
Image upload à la GitHub
Royachiron raised the following issue When uploading image, you can't just drop it - text cursor must stay where you want the image to be posted. When it finishes, it jumps to end of text. I think everyone has that annoying experience, if you drag and drop and image into the post editor, you cannot continue typing while it is uploading or else the image will then suddenly appear in between the letters you are typing.
I've attempted to fix this by doing what GitHub does, when you drag and drop an image, it will insert a temporary image tag into the text field and will replace it once the image is successfully uploaded:
https://github.com/steemit/condenser/pull/3376
I've also enabled drag and drop of multiple images at once. You could do that currently but only one of the images dropped will be uploaded. The feature is not perfect yet, I've restricted the number of images to 10 max and they are uploaded one after the other:
https://github.com/steemit/condenser/pull/3622
https://github.com/steemit/condenser/pull/3638

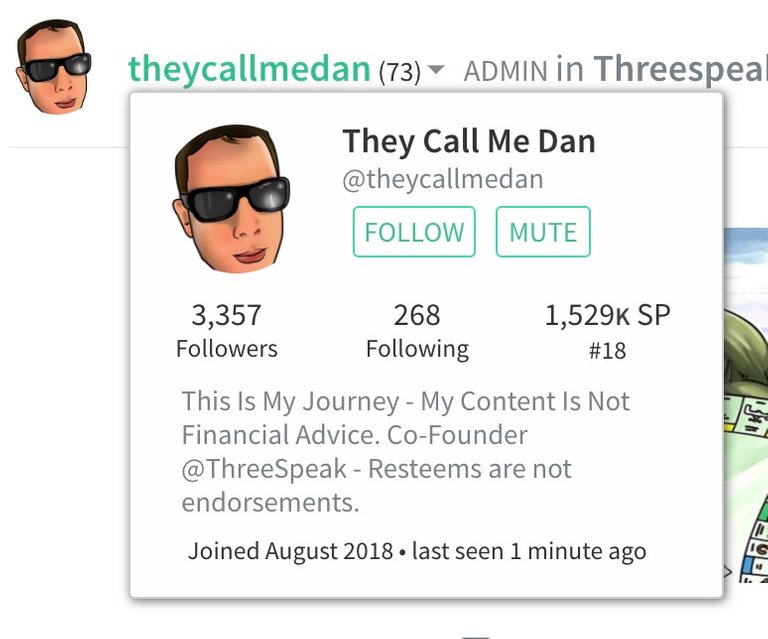
Author dropdown
@roadscape raised this one revamp author dropdown component #3509. So instead of relying on global data, he wanted the click on the author avatar to trigger a profile fetch instead and store the info in a React store.

This has allowed fetching for extra info and enhancing the content of the author profile popup. Working on this ticket taught me a bit about how to use Redux Saga for React.
https://github.com/steemit/condenser/pull/3522
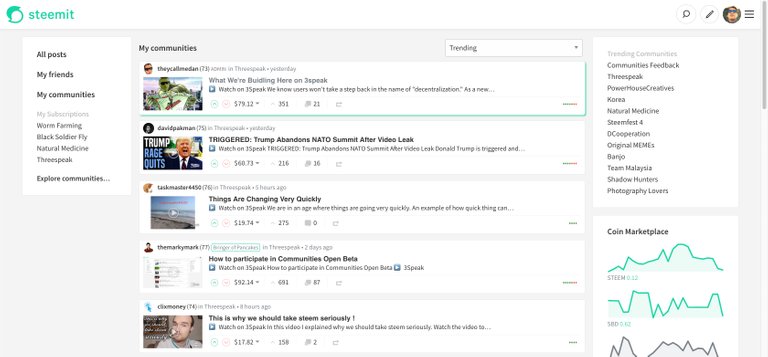
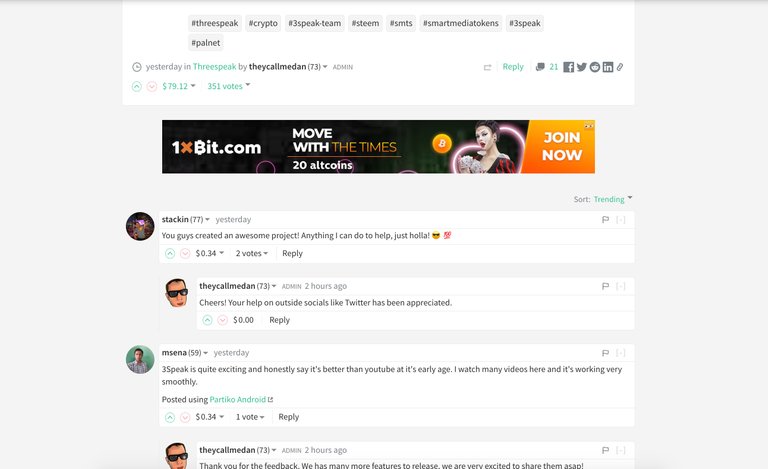
UI look and feel
I have previously redesigned the comment section of a blog post to show clear separation of each comment block and have promised to apply similar changes to the list of posts from various feeds on the site. I've also taken this opportunity to do some more styling changes to add more visual contrast for better readability. This change has been mentioned by @roadscape during his presentation of the Communities beta site at Steem Fest 4:


There have been a couple of reviews after discussion with @roadscape and @therealwolf.
https://github.com/steemit/condenser/pull/3426
Ad hiding header bug
A lot of us have encountered this annoying bug where the header would hide the title of a blog post. It had been raised several times on GitHub:
https://github.com/steemit/condenser/issues/3281
https://github.com/steemit/condenser/issues/3385
The issue was because the Condenser failed to notice when an ad has been successfully inserted into the header and hence could not dynamically push down the content behind the header bar. There have been multiple attempts to fix this by listening to Google DFP's Javascript events and reacting to them but for some reasons it does not always work.
Recently, @blocktrades has raised the issue again and I thought I'd give it another shot. I gave up on listening to the Google DFP events and started to think of an alternative solution. Instead of waiting for an event that tells me that the ad has been inserted, I could maybe wait for an event telling me that the header DOM tree has been modified and the native Javascript feature that allows that is the MutationObserver that I have used several times in the past including:
- Steemed Phish - Anti-phishing Chrome extension for Steem dApps
- Keychainify - Trigger a Steem Keychain transaction from clicks on SteemConnect links
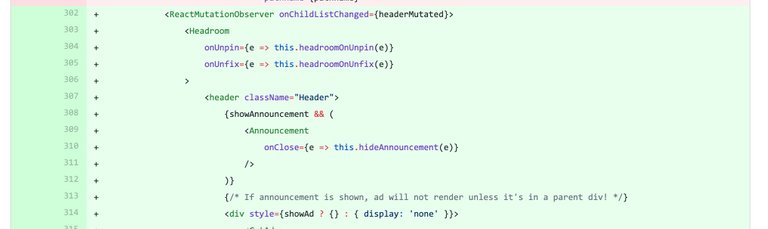
To make the feature re-usable, I created a wrapper React component, all you need to do is wrap your DOM node inside a <ReactMutationObserver> tag with a callback function that will be called when the change you are monitoring is occuring.

https://github.com/steemit/condenser/pull/3635
https://github.com/steemit/condenser/pull/3637
Minor bug fixes
While testing the Communities beta, I found out few small issues and found some fixes for them:
- The new Wysiwyg editor was invisible because it did have any border and the background color was the same as the page. Add some basic css for the slate editor #3630
- In a post list view, the last post preview before an ad banner was not rendered properly. Fix broken styling on the post preview before an ad in the post list #3629
Support my work by voting for my witness

On Steem, Witnesses are playing the important role of providing a performant and safe network for all of us. You have the power to choose 30 trusty witnesses to package transactions and sign the blocks that will go in the Steem blockchain. Vote for me via SteemConnect to help me do more useful projects for the communities.
@tipu curate
Upvoted 👌 (Mana: 15/20 - need recharge?)
@quochuy, Working for free showcase your Passion towards this space. Your Contributions are really appreciable. Stay blessed.
Posted using Partiko Android
.
it's very interesting I have to learn a lot more with you.
Your post has been curated by the bitcoin myk project. Tokens are available for this account you can trade for steem at: https://steem-engine.com/. Join our curation priority list to earn more tokens by registering at:
http://www.bitcoinmyk.com/register/
Visit our discord at: https://discordapp.com/channels/523971711733858364/523971711733858366
Bitcoin MYK
admin
Register - Bitcoin MYK
This post earned 50 BTCMYK
Hi, @quochuy!
You just got a 1.07% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
16.22 USD has been spent to promote this content using Steemium thanks to @likwid.
Learn more here!
Thanks for all your hard work. Would be awesome to see some sort of image browser integrated on Condenser so that when you click on images you can see a larger version of them. Pretty typical experience on the internet.
I thought of this and also a way to bundle multiple images so you can have a sort of scrollable gallery.
Posted using Partiko iOS
That would be glorious!
You got a 42.50% upvote from @minnowvotes courtesy of @steemium!
Dang cool work!
Next one is to get rid of the "$" that steemit.com still for some reason still shows. It confuses too many people who think there is some sort of dollar currency involved in steem.
Can you create an issue on condenser GitHub. This needs Steemit Inc input on what to display instead etc... I can work on it but they need to agree or else they won’t merge
Posted using Partiko iOS
True....
Posted using Partiko Android
u do great job dude
Thanks a lot for your work and notably the contributions to Keychain. Keep up the good work! =)
your contribution encourages me to put more efforts into my program learning TKs
Posted using Partiko iOS
If you can then you should try
learn from you 😄
Posted using Partiko iOS
Removing it would be a lot better. Has to be one of the ugliest things I've seen on the internet. lol.
I agree, however it pays wages of many companies' employees. STEEM price is too low so Steemit Inc needs money input from somewhere else.
IDC about having ads, that's fine. But whoever thought it was a good idea to put it above the logo and navigation is an idiot. Lol. Harsh yes. But seriously one of the dumbest most unappealing things you could possibly do. Mix it in with the post feed or something instead. At least put it below the logo and nav. The first thing you see and main focus of a website should not be a banner ad.
If that ad was there when I first came to Steemit, I probably would have never joined. It looks scammy and cheap. At least put in below the header or something. I like to turn my ad blockers off on sites I support. But the setup on Steemit just annoys the hell out of me.
Ahhh lol. Yea. I did suggest to place it between the header and the top of an article. But I guess we need to place it on a spot that triggers the most ad impression. I will ask them again.
Posted using Partiko iOS
Yeah it's just not appealing. Especially to potential new users. I understand needing to make money. But I have never seen another website throw an ad banner above everything else lol. Between the header and article would be 10000x better. I'll even shut the ad blocker off and come back to Steemit as my interface if they do it.
There are actually quite a few that do that.

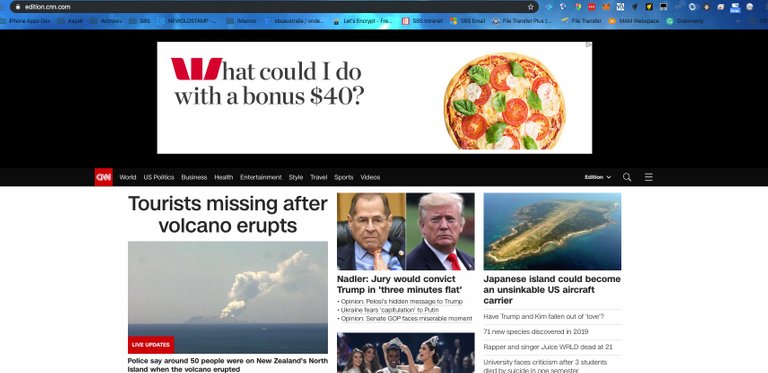
CNN is one of them:
Weird. None for me. I turned my blocker off and still none.
Nevermind. Took about 15-20 seconds for it to pop up. But, that's hideous and mainstream news corporations should not be an example for us. Look at other social media sites. The ads are integrated into the content. These are two completely different kinds of things. If we're going to compare we should be doing so with our competition. They have ads hidden and catered to you based on everything you post.
You can afford "secondary" ads placements if you have enough traffic. But as traffic goes down, you will probably wants to improve ads revenue by better placement. But often, best ad placement does not rhyme with good looking website...
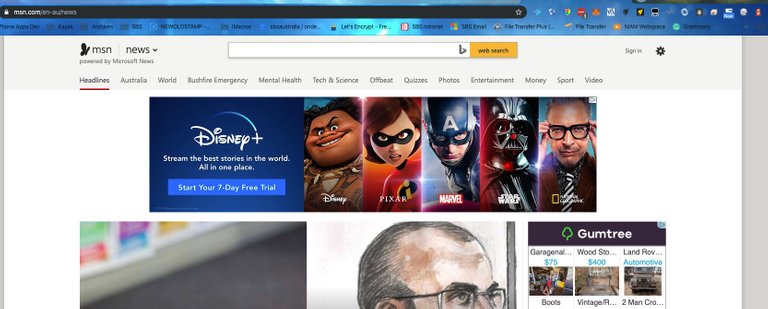
But also don't like a banner at the topmost. I rather have one right after the website's header like here:

Yeah below the header is a huge improvement. It's still ugly. But, nowhere near as bad and at least tolerable. The ads are just going to keep pushing people away from Steemit to other front-ends at the end of the day though. Unless they do a better job at integrating them into the design.
💣
Posted using Partiko Android
Congratulations @quochuy! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Thanks for all your contributions
All look great and too much effort, hope it'll run smooth with no bugs. However, any idea if there's any legit Android app for Steemit? There was Partiko, besides its rewarding points for viewing ads it did have a neat interface and many features like checking users' info from within the post, for instance, but some features stopped working properly like notifications, and its last update was mid June.. Developers not responding to inquiries on discord.

If there's anything similar or android-friendly enough kindly advise.
Congratulations @quochuy!
Your post was mentioned in the Steem Hit Parade in the following category:
Just two words: Thank you!
Amazing article
Hello quochuy ! -I really Appreciate the hard work and creativity you are putting in to get us benefitted. Hats off ! Though I am new to Steemit but sure will help people in whatever way I can to grow together.
Thanks for the post.