Finally Completed The Advanced React Hooks Course From Epic React by Kent C. Dodds

I'm finally one course away from finishing all the courses in the Epic React Standard plan.
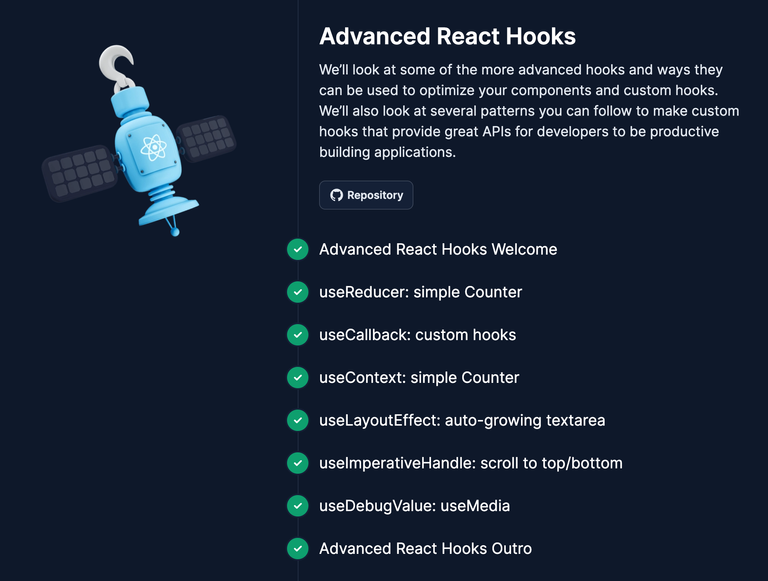
Course Overview

Most of these are new to me. When to use them is very tricky. Sure I can write the code but will it be appropriate? Will it not be too complicated? Will it improve the performance?
Honestly, this took me a while to finish because it's hard to digest the topics in the first part. Even when I have already completed the exercises, I still need to read further to understand more.
After finishing this course, it seems like I am more confused than when I didn't start this. 😅
Learnings And Reactions
useReducer
It felt like a stranger to me - reading the exercises, I didn't know what to do or did I even understand this lesson?
But after a while and getting the hang of it, I realized I've seen this code somewhere else. Not the same lines of code but how it is. Yeah, that's right, I've already done a useReducer in my code for work. LOL
Suppose you have this code to increment count. Normally, you would write it this way, right?
function Counter({initialCount = 0, step = 1}) {
const [count, setCount] = React.useState(initialCount)
const increment = () => setCount(count + step)
return <button onClick={increment}>{count}</button>
}
But what if this gets complicated? What if we're doing a decrement? Or more complicated functions like adding a status?
Sometimes, it's better off to use useReducer. When to actually use it depends on you because if it's just simple, you can use useState and don't need to bother using useReducer. If there are more objects that needs to be updated at the same time, then probably useReducer is a better solution.
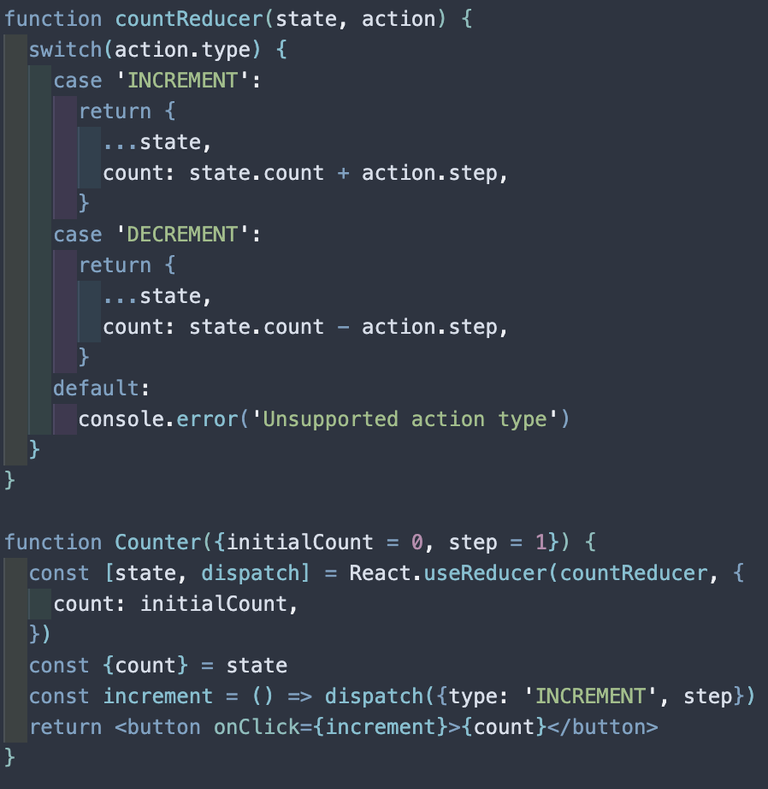
Here's an example of a traditional approach.

useReducer takes the reducer function as its first argument and the initialArg of type any as the 2nd argument. I used an object here that contains count.
The reducer function (in this example, countReducer) will have state and action (typically a dispatch function) as its arguments.
Don't be confused as to why it's a state and an action here when we write the useReducer differently. This is obviously different from a normal function call.
Since the useReducer returns the state and dispatch, I can now totally use them in my component.
dispatch({type: 'INCREMENT', 3})
Calling the dispatch like this will automatically update the state object's count.
The only thing that is important to remember for developers here is not to have a typo in the type.
Again, it may not be good to change everything to useReducer if useState is already okay. If you're still confused, here's what Kent C. Dodds posted in his post.
When it's just an independent element of state you're managing: useState
When one element of your state relies on the value of another element of your state in order to update: useReducer
note: code is from the exercises
useCallback
const aCallback = React.useCallback(theCallbackFunction, [])
Good for memoization and not rerending components but still it's better to proceed with caution. If it's simple, maybe there's no need for a useCallback. We don't want to stress the performance of our app just because we find useCallback cool.
useContext
Usually it helps when you're tired of passing around props to different components but I still don't think it's worth the hassle to code it like this.

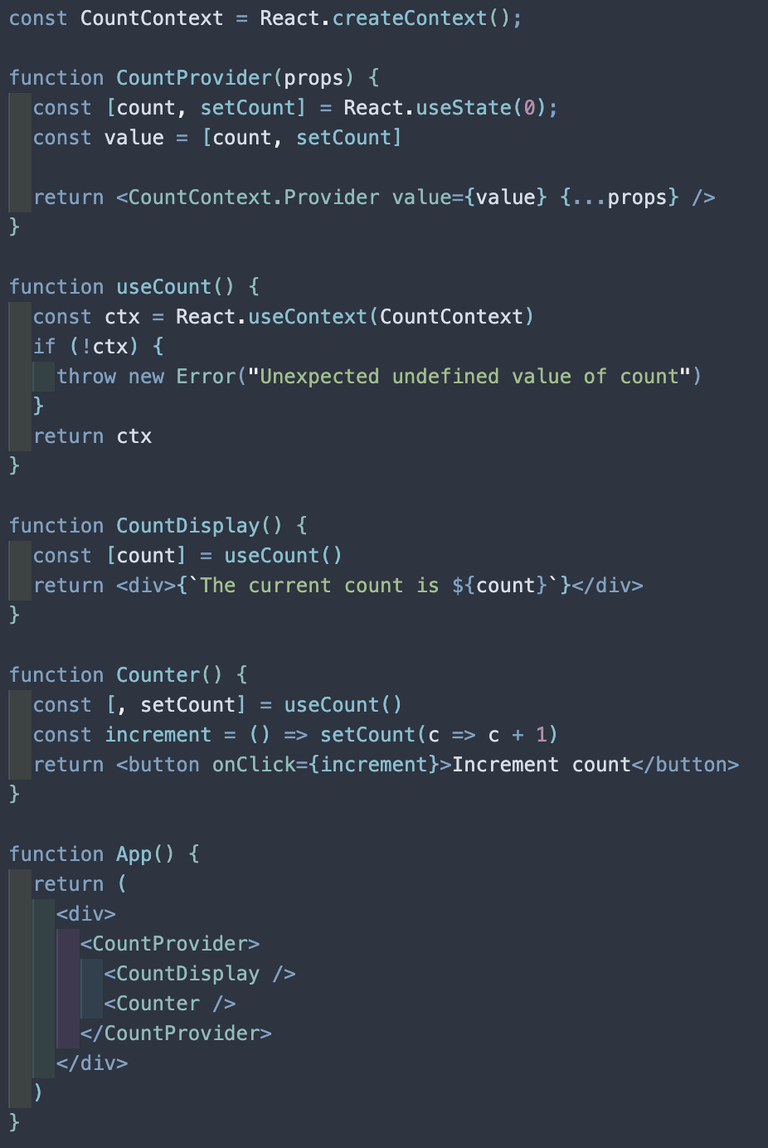
You start by creating a context.
const CountContext = React.createContext();
And when you want to use it, you can call using useContext.
const ctx = React.useContext(CountContext)
Make the CountProvider and wrap the components with it.
Even when it solves the issue of passing around props, it's not really the best solution out there so I suggest not to use this.
useLayoutEffect
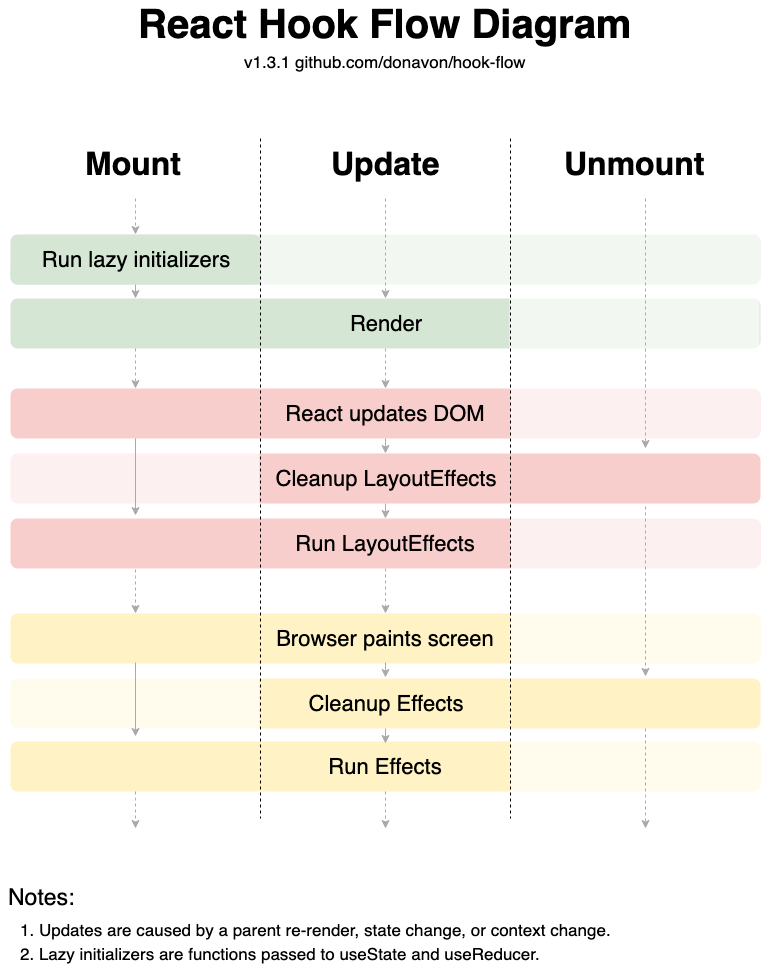
I've been dealing with a problem at work related to adjusting the height of a div and this seems to be the solution. I've been using useEffect and I just realized useEffect isn't meant to be used for DOM changes because this is called last. It's better to use useLayoutEffect.

Check out this hook flow from this source to understand better.
useDebugValue
Useful when you're on a development mode. It helps with debugging but useDebugValue only works in custom hooks. You can see it when using the React Developer Tools extension which seems to be a must have for React developers but I confess I haven't been using it.
function useCount({label, value}) {
React.useDebugValue({label, value})
// ...code for your custom hook here
}
Conclusion
These topics are really advanced. While it's not all the time that you need to write code with them, it's still important to know they exist and who knows, they may come in handy in the future.
Now that I have finished this course and learned a few great lessons, I guess let's see if it improves how I code from now on. Thinking about using useState or useReducer, or when to use useCallback are already making me dizzy. Still need to be careful not to downgrade the performance of the app or make the code complicated.
Anyhow, that's it for me.
Thanks for reading!
See you around! じゃあ、またね!
All photos are screenshots from my code unless stated otherwise.
Will this make your Reaction time faster?
Congrats 🎉
bwahahahha maybe yes, maybe no?? HAHAHAHA
Witty the Dev
hahah ang kalat
depende din kasi e. only useful on devices that are able to support it.
I think all devices support it naman, d ba?
ung updated? oo. e pano ung mga lumang server/devices? may cases pa nga na ung old code di pwede ilagay sa bago kasi depreciated and no longer in use ung syntax.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @wittythedev! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 900 upvotes.
Your next target is to reach 50 comments.
Your next target is to reach 50 replies.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP