Building a weather app with free API(JavaScript).

This is another mini-app from the series of applications I have been posting. Today I used the free weather API to build a mini app to get the weather of any city in the world. The HTML, STYLE SHEET, JAVASCRIPT AND API key are below. You will need to sign up at https://home.openweathermap.org/ to get your API key. You can just copy the HTML and create HTML file and dump it there and do the same for the rest like style.css and main.js and check the code. The video below shows the result of the code.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Weather app</title>
</head>
<body>
<div class="body_container">
<div class="area area-1"></div>
<div class="area area-2"></div>
<div class="container">
<div class="search_div">
<input type="text" name="" id="city" placeholder="SEARCH A CITY" value="">
<button id="search_btn">Search</button>
</div>
<div id="search_result"></div>
</div>
</div>
<script src="key.js"></script>
<script src="main.js"></script>
</body>
</html>
CSS
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
:root {
--white: #fff;
--off-white: #e5e5e5;
--transp-white-1: rgba(255,255,255,0.25);
--transp-white-2: rgba(255,255,255,0.2);
--blue-1: #2cafcd;
--blue-2: #197096;
--shadow: rgba(3, 60, 87, 0.2);
}
body {
background: linear-gradient(135deg, var(--blue-1), var(--blue-2));
height: 100vh;
font-family: Verdana;
color: var(--off-white);
}
.body_container {
font-size: 16px;
width: 100vw;
max-width: 30em;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
.container {
width: 100%;
background: var(--transp-white-2);
padding: 3em 1.8em;
backdrop-filter: blur(10px);
border: 2px solid var(--transp-white-2);
border-radius: 0.6em;
box-shadow: 0 1.8em 3.7em var(--shadow);
text-align: center;
}
.area {
position: absolute;
background: var(--transp-white-1);
backdrop-filter: blur(1.2em);
border: 2px solid var(--transp-white-2);
border-radius: 50%;
}
.area-1 {
height: 13.5em;
width: 13.5em;
right: -7.5em;
top: 1.8em;
}
.area-2 {
height: 11em;
width: 11em;
bottom: -3.7em;
left: -2.5em;
}
.search_div {
font-size: 1em;
display: grid;
grid-template-columns: 9fr 3fr;
gap: 1em;
}
.search_div button {
outline: none;
border: none;
font-size: 1em;
color: var(--blue-2);
background-color: var(--white);
}
.search_div input {
outline: none;
border: none;
font-size: 1em;
padding: 0.7em;
background: transparent;
border-bottom: 2px solid var(--transp-white-1);
color: var(--white);
font-weight: 300;
}
.search_div input::placeholder {
color: var(--white);
}
.search_div input:focus {
background: transparent;
color: var(--off-white);
}
JAVASCRIPT
let result = document.getElementById('search_result');
let btn = document.getElementById('search_btn');
let city = document.getElementById('city');
let getWeather = () => {
let cityValue = city.value;
if(cityValue .length == 0){
result.innerHTML = `<h4>SEARCH A CITY</h4>`
}else {
let apiUrl = `https://api.openweathermap.org/data/2.5/weather?q=${cityValue}&appid=${key}&units=metric`;
fetch(apiUrl).then((res) => res.json()).then(data => {
console.log(data);
result.innerHTML= `<h2>${data.name}</h2>
<h4>${data.weather[0].main}</h4>
<h4>${data.weather[0].description}</h4>
<img src="https://openweathermap.org/img/w/${data.weather[0].icon}.png">
<h1>${data.main.temp}°</h1>
`
})
.catch(()=>{
result.innerHTML= `<h3>NOT A VALID CITY</h3>`
})
}
}
btn.addEventListener('click', getWeather);
window.addEventListener('load', getWeather);
API KEY
This should be stored in a different file like key.js
key = 'dump your API key here'
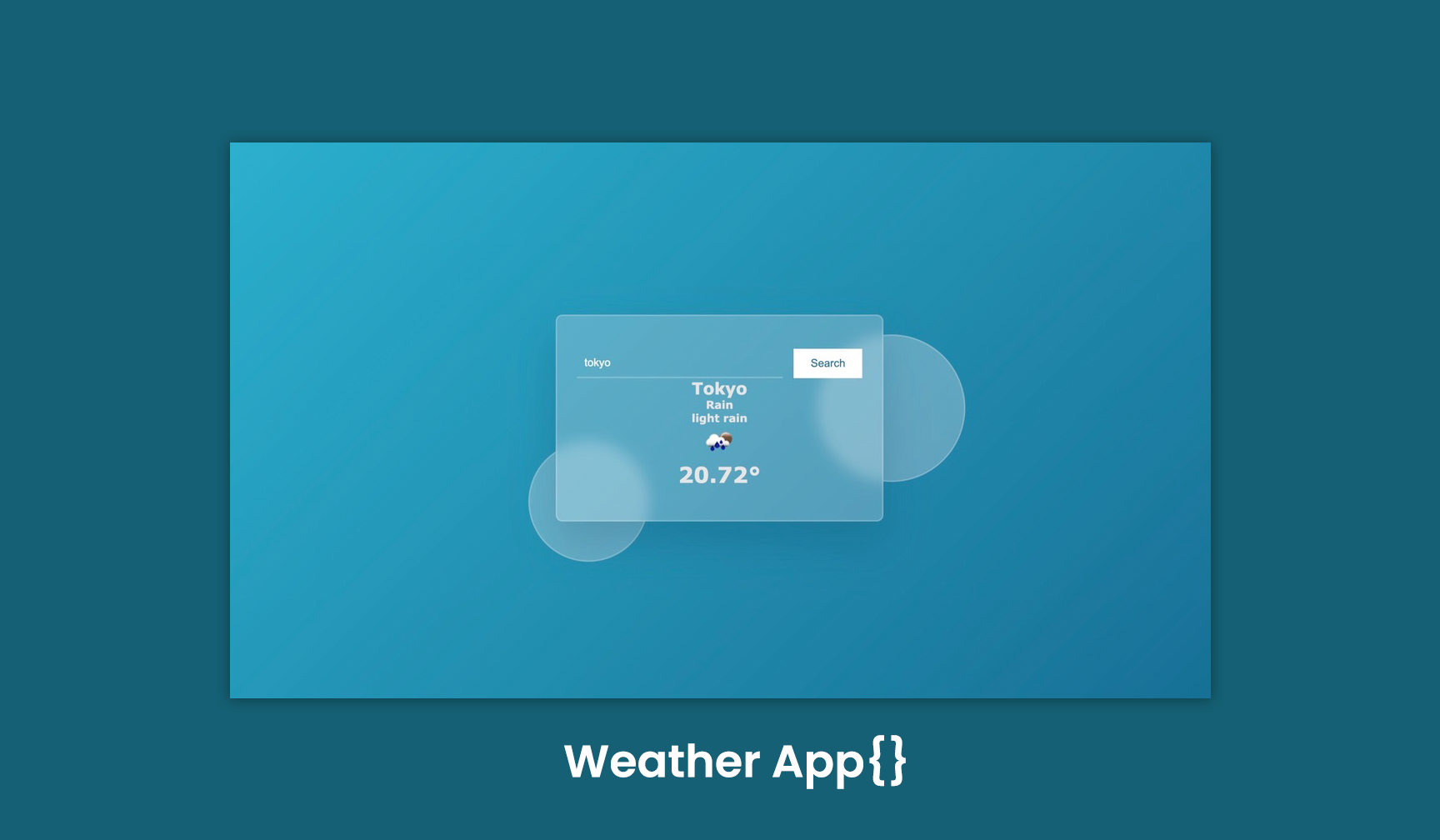
RESULT
Posted with STEMGeeks
0
0
0.000
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.