Creating My First Website, Part 1. (HTML)
Hello guys! This is my first time in this community, and I really love it so much. Actually, I am a front-end developer who is just starting out to learn a series of codes, and today I am making my first website, which I decided to share with my fellow friends here in this community.

I decided to make a lyrics' website that will help you check the lyrics of a song and also be able to listen to the song as a preview before you download it. Actually, it's still a work in progress because I haven't done the CSS part but just the HTML alone.
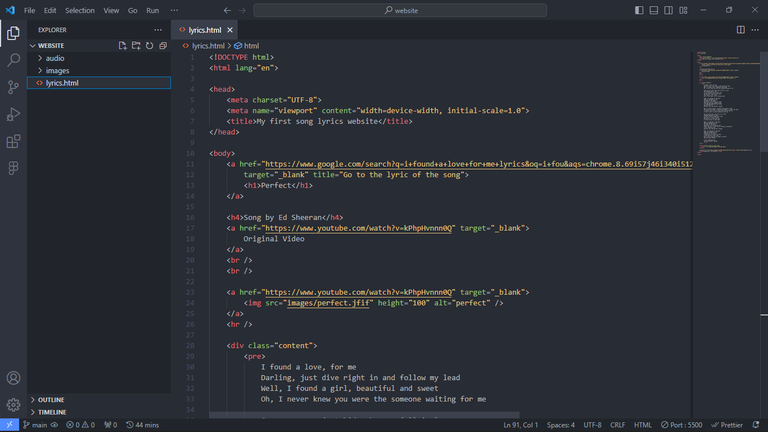
Let's get directly into business. So, to start with, I created a title for my code, which is the header title for my website. I titled it my first song lyrics website.
<title>My first song lyrics website</title>
<a href="https://www.google.com/search?q=i+found+a+love+for+me+lyrics&oq=i+fou&aqs=chrome.8.69i57j46i340i512l3j46i512l4j0i512j0i271.34025j0j4&sourceid=chrome&ie=UTF-8" target="_blank" title="Go to the lyric of the song"> <h1>Perfect</h1> </a>
Next, is the body. In this body, I created the website for a song lyric that is titled "Perfect," and in this title, I added a link to the original song, which will navigate anyone using the site to the original song. Also, I added a target to the song title, which will also cause the song to move to another tab when you click on the song title. I also added a title, which will indicate to the user what will happen when you click on the music title.
Next,
<h4>Song by Ed Sheeran</h4>
<a href="The song was sung by Ed Sheeran, and under this, I added a YouTube video link to this, and I also added a target, which will make it open in another tab in the browser, and also a line break.
<a href="Here, I added a picture of the song and also a YouTube link, which one can use to navigate the picture. I added a height to it and also an alt, which will display when the picture fails to load properly. I also added a horizontal line break to demarcate it.
<div class="content">
I found a love for me
Darling, just dive right in and follow my lead
Well, I found a girl, beautiful and sweet
Oh, I never knew you were the someone waiting for me
Cause we were just kids when we fell in love
Not knowing what it was
I will not give you up this time
But darling, just kiss me slow
Your heart is all I own
And in your eyes, you're holding mine
Baby, I'm dancing in the dark
With you between my arms
Barefoot on the grass
Listening to our favourite song
When you said you looked a mess
I whispered underneath my breath
But you heard it
Darling, you look perfect tonight
Well, I found a woman, stronger than anyone I know
She shares my dreams; I hope that someday I'll share her home
I found a lover, to carry more than just my secrets
To carry love, to carry children of our own
We are still kids, but we're so in love
Fighting against all odds
I know we'll be alright this time
Darling, just hold my hand
Be my girl, I'll be your man
I see my future in your eyes
Baby, I'm dancing in the dark
With you between my arms
Barefoot on the grass
Listening to our favorite song
When I saw you in that dress, looking so beautiful
I don't deserve this
Darling, you look perfect tonight
Baby, I'm dancing in the dark
With you between my arms
Barefoot on the grass
Listening to our favorite song
I have faith in what I see
Now I know I have met an angel in person
And she looks perfect
I don't deserve this
You look perfect tonight
</div>
Instead of using a <p> tag, I used a <pre> tag which will help me format my text to the side and make it look more presentable.
<audio autoplay controls muted loop>
<source src="audio/Ed_Sheeran Perfect.mp3">
</audio>
Here, I added the song to the site, and this will allow anyone that comes into the site to be able to check the song before downloading. I also added controls that will make the music accessible and some functions for the music to respond well.
<p>source: <a href="https://genius.com/Ed-sheeran-perfect-lyrics" target="blank">genius<p></a>
<strong<Songwriter: Ed Sheeran</strong>
On the final note, I added a source and the link where the song was taken from, as well as the songwriter, without a link. This is the first part of the website that I wanted to share. I will be sharing part two of this topic, which will be the concluding part of the website project that I have started. Thanks for checking, and I hope to share the concluding part as soon as I am done with the other part. I stand to be corrected if there is any need for one.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Thanks for your support
It's good to see that you are into coding. Congratulations on your first website and all the best as you grow it :)
Thanks very much ma'am, it's hasn't been an easy process though, but we grow in it. Thanks for your encouragement
It's usually challenging when starting but I believe you will get the hang of it as you keep on :)
Thanks ma'am, I will surely do as you have said.
Yay! 🤗
Your content has been boosted with Ecency Points, by @the-lead.
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for new Proposal
Delegate HP and earn more