AstroJS es mucho mejor que NextJS

Desde que aprendí a usar ReactJS me ha gustado mucho usarlo (aunque actualmente me anda gustando mas VueJS, pero esa es historia para otro post), pero una de las cosas que mas repudie es que antes podías usar ReactJS al hilo y ahora prácticamente te obligan usarlo con algún framework en especial NextJS y justamente con este Framework estuve trabajando el año pasado y mas con la version 13 y 14 que son una chulada para programar en Front-end, pero han muchas cosas que me han decepcionado de usarlo entre lo principal que me ha molestado es que para hacer deploy a un proyecto principalmente está casado con Vercel (obvio porque ellos lo crearon) y cuando buscas hacer deploy de otra forma o servicio puede llegar a complicarse.
¿Qué es Astro?
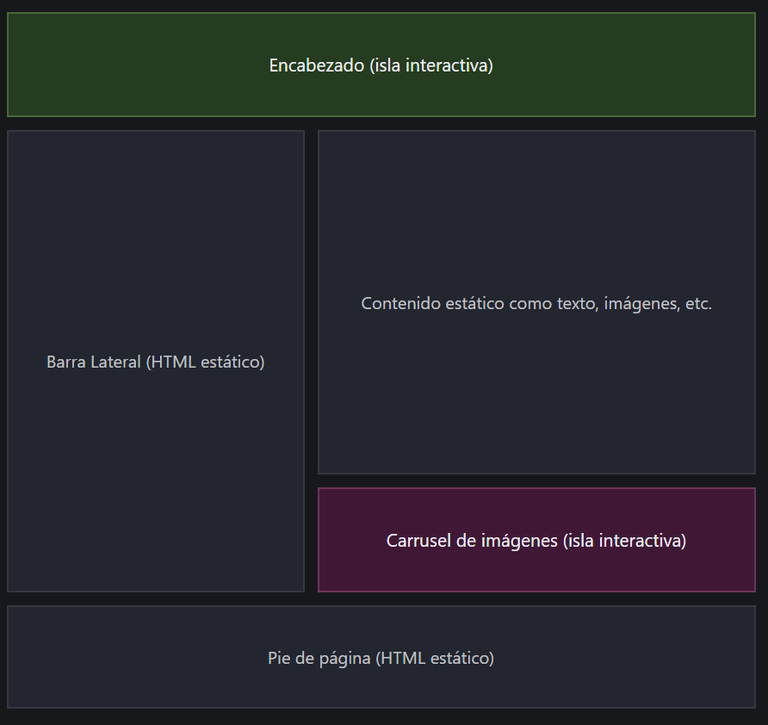
Astro es un framework web para crear sitios que estén basados en su contenido y que inicialmente se creó para generar sitios estáticos, pero que con el tiempo ha evolucionado para que se puedan crear sitios web con diferentes propósitos gracias a la función de "Islands" donde la parte dinámica del sitio solo se aplica en una sección y no en todo el sitio web, haciendo que el sitio web sea mucho mas rapido y el usuario no tenga problemas de espera porque el sitio tarda en cargar.

Fuente: Documentación de Astro
Pues en general, la mayoría de los frameworks web se enfocan en renderizar una aplicación completa, lo que lleva a que el servidor sea tardado y puede complicar la experiencia de usuario.
Además puedes hacer que el componente se cargue en el momento en que tu lo deseas, ya sea que se cargue cuando apenas se esta entrando a la página o cuando el usuario haga scroll en la pantalla a la altura donde se encuentra el componente que insertaste.
Pero lo que siento que es la joya de la corona es que es un framework agnóstico, donde si requieres usar componentes de React puedes usarlo, pero si necesitas usar componentes de Svelte, VueJS, Solid, y que se puedan comunicar entre sí en Astro lo puedes hacer, haciendo que no tengas que pasar por una larga curva de aprendizaje y más que nada

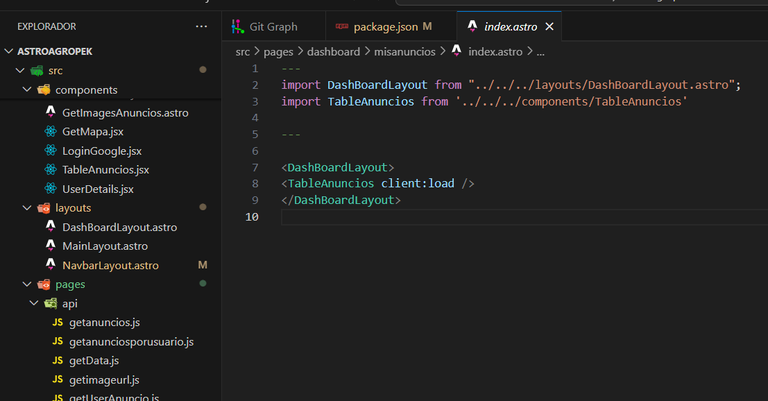
La estructura de un archivo "astro" es muy simple, en la parte entre los: --- se encuentra todo el javascript de la pagina desde las importaciones de otros componentes, como estructura de codigo tipo:
export const prerender = false;
import { GET } from "./api/getanuncios";
let response = await GET();
const data = response[0];
import MainLayout from "../layouts/MainLayout.astro";
//components
import GetImagesAnuncios from '../components/GetImagesAnuncios.astro'
Mientras que debajo de este elemento --- va todo el elemento HTML, como la carga de los componentes que importamos, como se puede ver en la imagen anterior que estoy cargando el componente <TableAnuncios \> donde le paso la directiva client: load que significa que el componente cargara desde el momento en que se entra a la página.
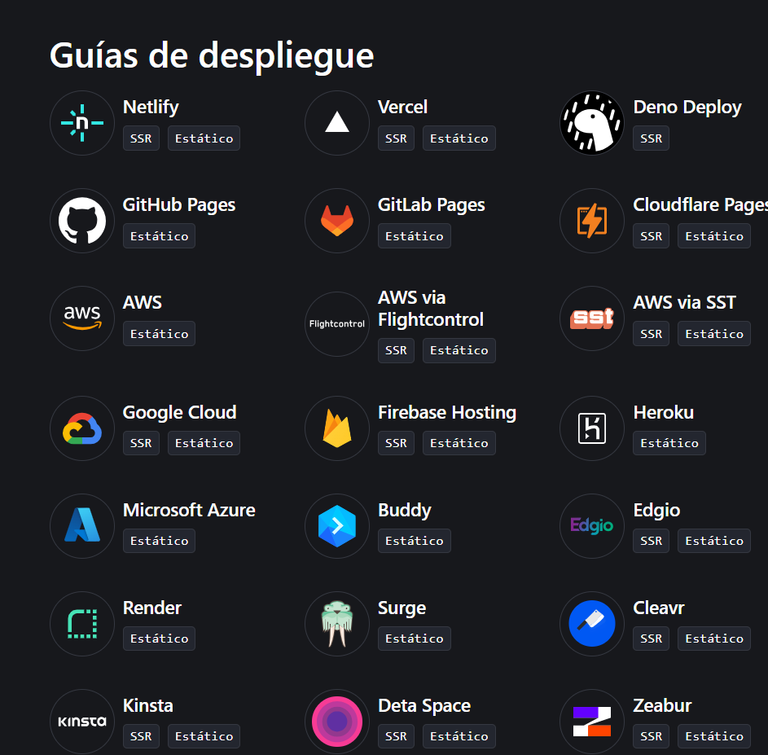
Por ultimo hablar del despliegue es que Astro permite desplegar desde un VPS ordinario, hasta un buen de elementos que ya tiene soporte desde el principio, desde Vercel que lo odio, hasta una gran variedad de herramientas y que tienen su guia para que esta sea facil de hacer

Con este mismo Framework actualizaré mis webs, empezando con la de @guia-mecatronica y posteriormente la de https://shadowmyst.net, tanto haciendo una web completamente estática que la puedo subir a un simple hosting así como una enfocada en SSR como suelen ser las aplicaciones de NextJS, pues Astro te permite eso y mucho más.
Puedes conocer mas de este framework desde su pagina web y si te interesa que hable mas de este framework por favor dejame un comentario.
Muy bien he escuchado hablar de Astro siempre. Me varias veces este año me he planteado usarlo para permitir migrar más fácil de tecnologías ya que es un framework agnóstico al framework que se use y permite usar varios en un mismo proyecto. Por complicado o no recomendable que sea. Tu publicación me ha ayudado a ver otras ventajas de Astro, muchas gracias. Yo me especializo en VueJS y ahora estoy estudiando Angular.
Justamente ahora quiero estudiar mas de VueJS porque ya me arte de andar usando React y como ando usando mucho Astro se que podre implementarlo de la misma forma a como lo he estado usando, asi que siento que no tendre problemas con la curva de aprendizaje