What are Webhooks and why do we need them in our applications.

Hello guys and welcome back to my blog. What are webhooks and why do we need them in our projects? Recently I was working on my start-up business project and I had to implement webhook integration on my project, it got me thinking, why do we need this? and can our project function optimally without them?
So I thought of explaining exactly how webhooks work and why it's a must-have in any application. So grab your hats and join me on this epic adventure of hooks 😆😆😆
What Are Webhooks
Imagine you just made a post using ecency(i love ecency), after a while you do not get any notification from ecency about any interactions on your posts. No notification about comments and none about votes, well that's weird and unconventional. Most of us are used to getting notifications from all apps and web apps, like Facebook, Twitter, WhatsApp, and Instagram. Well imagine a scenario that wasn't the case, you would have to regularly check your phones and different applications internally to know about a new tweet or a new message from your friends and family. Guess who software engineers are able to achieve such a seamless experience, well you guessed right - Webhooks
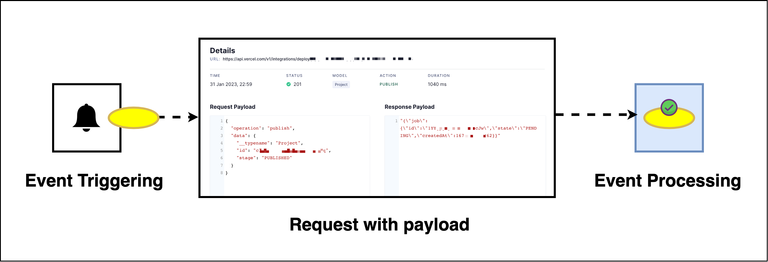
Webhooks are event-driven lightweight call-back functions that are used to communicate between two APIs(Application Programming Interface) through the HTTP gateway. It often requires two main endpoints - the source and the destination. A lightweight payload is sent from the source, or the serving Api to the destination, when an event is triggered.
Let's head back to our Hive notification example discussed at the start of this post. When an action like voting your post or any interaction, an event is triggered, this event varies depending on the type of event that was triggered, it could be a vote, comment, reblog, or a transfer.
When an event is triggered, the source sends information or a payload about the event that occurred, and such data is updated according to either to the database or some computation is carried out with it.
So an event triggers communication between two different Apis through the HTTPS protocol.
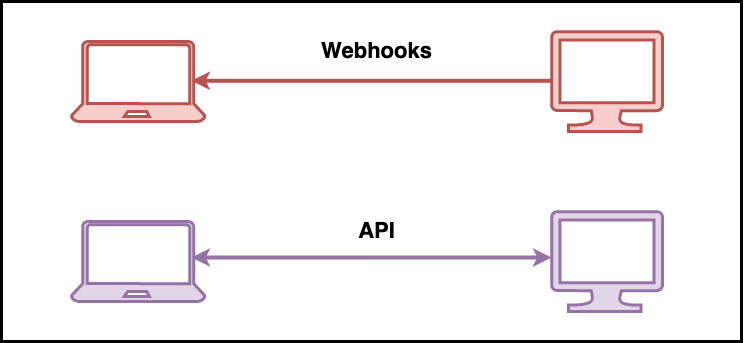
Webhook Vs API
Webhooks and Apis are quite similar and are used for communications between a source and a client. However there are core differences in their mode of operation and use cases, and while they serve largely the same purpose, webhooks have an edge because of its automation in sending and receiving data.
Web APIs typically use HTTP to request data from other apps and define the structure of response messages, which usually take the form of an XML or JSON file. Both XML and JSON are preferred formats because they present data in a way that’s easy for other apps to manipulate.
So when a web API requests data, it checks to confirm whether the data exists or not, or whether an event has happened, this is known as Polling.
For example, let's say you implemented a payment platform like stripe, or paystack, after every transaction, you would have to make a GET request to the server to confirm if the transaction was successful or not, and if the transaction is pending you would have to keep polling that server to check the status of the transaction, and that's not very good.
On the other hand, a webhook can get the job done without having to make multiple HTTPS requests to confirm the status of the transaction. Instead whenever an event occurs say, a hiver user votes on my post, this event triggers a response to the destination or the client with information about the event that got triggered, that way only a single request is made whenever an event happens and the result is updated automatically.

link
So the major difference between webhooks and APIs is that webhooks are designed to send data to the client or destination when a specific event occurs. APIs are designed to allow the requesting application to pull data from another application.
Webhook Use cases
Webhooks find applications in various use cases and are always present in any web application that is designed to be client-friendly, well that would be every web application that requires rapid cross-API interaction because they are all designed for users to have the best user experience.
A prime example would be An E-commerce website - where a user wants to purchase an item, they wander about a bit in your store, add some items to their cart, and go through the entire checkout process.
Once payment has been completed, let's say a payment.completed event has been completed you can then forward the shipping details of the order to the customer's email and regularly update the when an associated event occurs, the beauty is that all of these can be achieved using webhooks making them automated.
I hope you can now begin to grasp the power of webhooks, I hope that you enjoyed this and got some insights about webhooks.
Thanks so much for reading thus far and I hope to see you again next time. 👌🙌

Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.