[ENG-ESP] My First NODE-JS Project: Crafting a Web Blackjack Game with Express
(Edited)


Hello to all community members!

Today, I wanted to share something a bit different from what I usually post. I thought it would be a good idea to talk about my first project, which I completed a few months ago.

Why did I undertake the project?

A little over a year ago, I purchased a package of programming courses from a Latin American company called CODERHOUSE. I started with the basics of HTML and CSS, creating pages with minimal functionality, learning to use flexbox, and eventually, a more recent framework like Bootstrap. Then, I began to learn the basics of JavaScript: conditionals, functions, promises, lists, object-oriented programming, and many other concepts.

Additionally, I completed some free courses offered by my country's government, which also taught JavaScript in more detail, a bit of backend, Angular, and more. I successfully completed these courses and obtained a diploma.

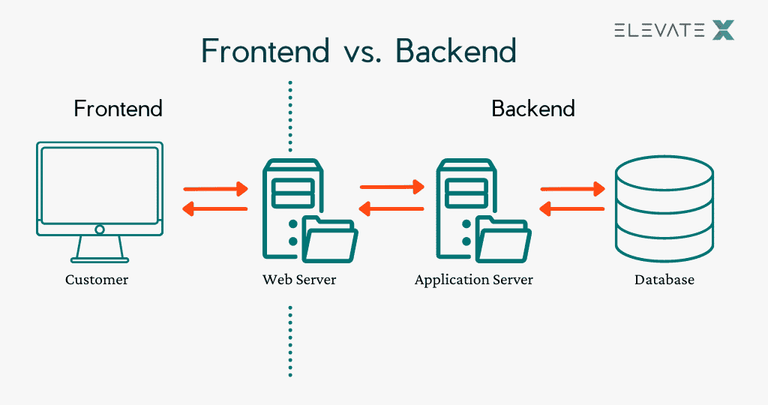
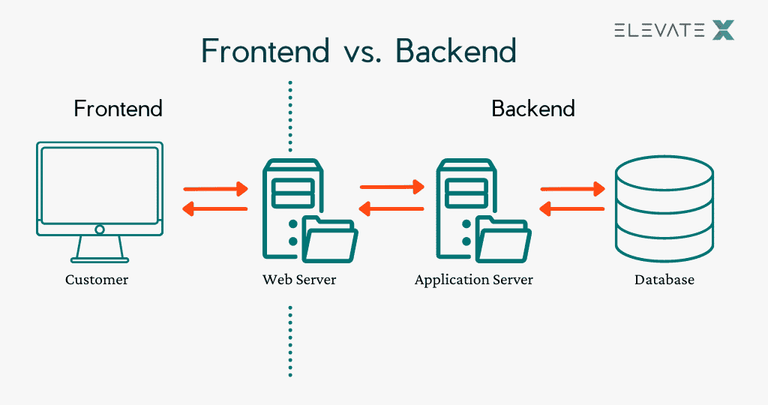
I still had one last course left from the CODERHOUSE package, which was focused on Backend Programming. Without a doubt, it was the course I enjoyed the most. I learned to use Node.js, build an application with EXPRESS using routes, use sockets, render views with Handlebars, understand the layers of a backend, work with NoSQL databases like MongoDB, and much more.

The main issues with these courses were twofold: they only provided a basic understanding of programming, leaving students to research and learn more on their own. The other issue was that the course projects always focused on creating E-COMMERCE applications, which I had grown a bit tired of.
I wanted to have a more serious project for my repository, so I decided to do something different. This led me to further research and, in the process, make some rookie mistakes. My first idea was to create a famous Argentine card game called "Truco," but it was quite complex, and I had no experience in game development. Talking with a friend, he suggested I create a Blackjack game. I thought about it and realized the rules were simpler, and I wouldn't have to develop an AI to play, as the dealer always acts the same way according to established rules.

The beginning of the project

The first challenge was finding a royalty-free deck of cards. I eventually found one, but I had to crop each card and assign a name to each image.

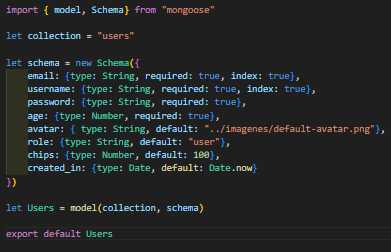
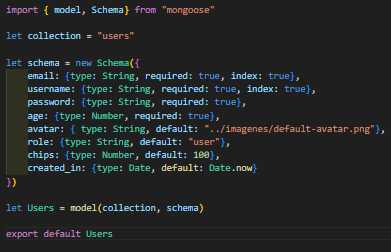
I began the development of my application by installing the basic dependencies and configuring the connection with MongoDB. This involved setting up models to create the user collection in the MongoDB database, as well as implementing DAO, services, and endpoints necessary to manage login and registration.

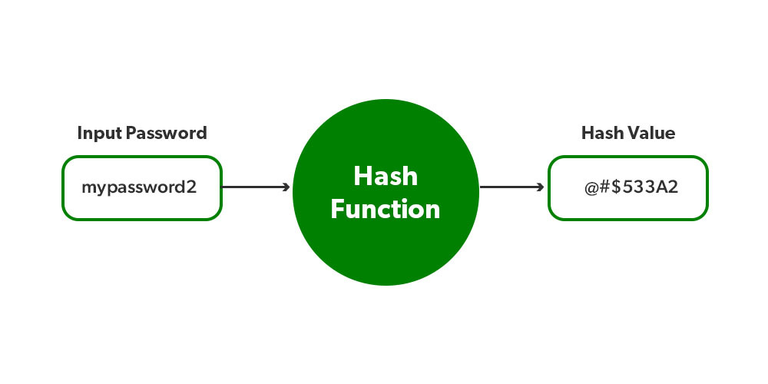
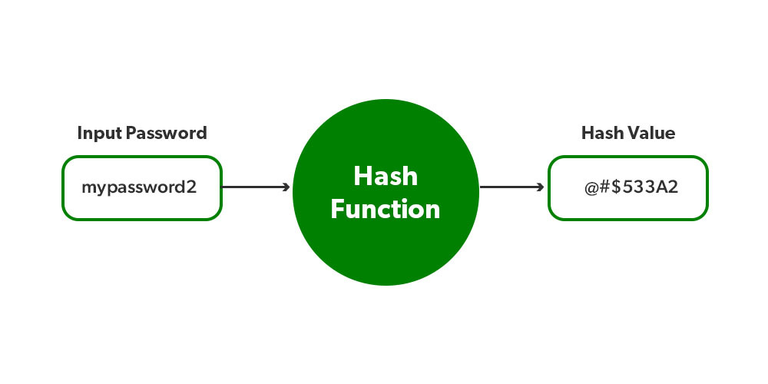
To ensure the security of user passwords, I opted to use the BCRYPT dependency. This tool allows hashing passwords during the registration process. When a user attempts to log in, the entered password is compared with the stored hash, never exposing the original password in the database. I also added an option to recover the password by sending an email to reset it with a one-day expiration.

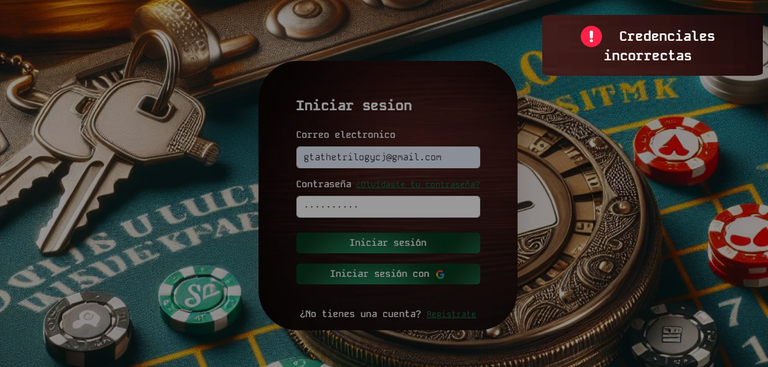
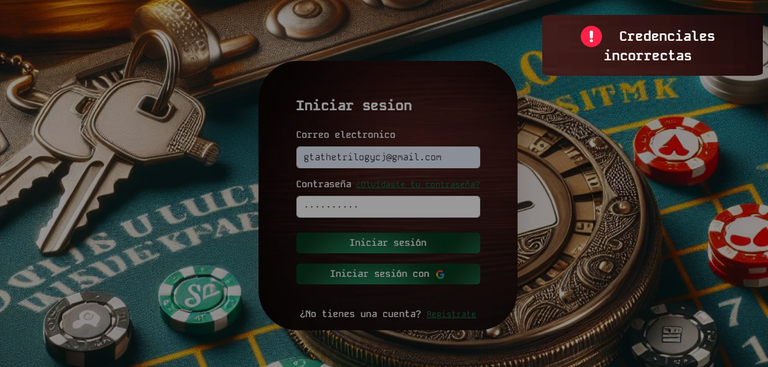
Once the implementation of authentication with Passport was completed, it was time to tackle the design part. This stage posed a challenge, as my main focus has always been on Node.js development, and design is not my strong suit. This was the result:

I added the SweetAlert dependency to return customized alerts whenever a user entered their credentials incorrectly or there was an error.
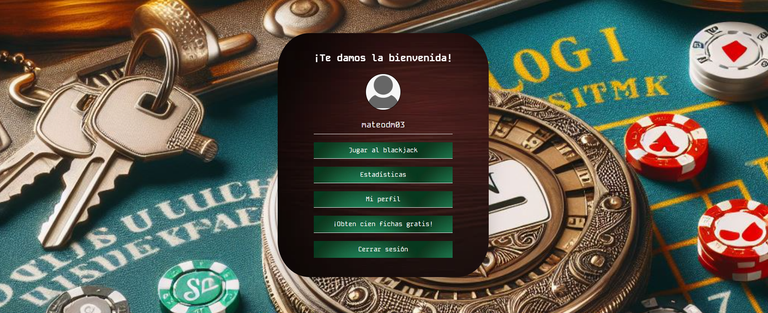
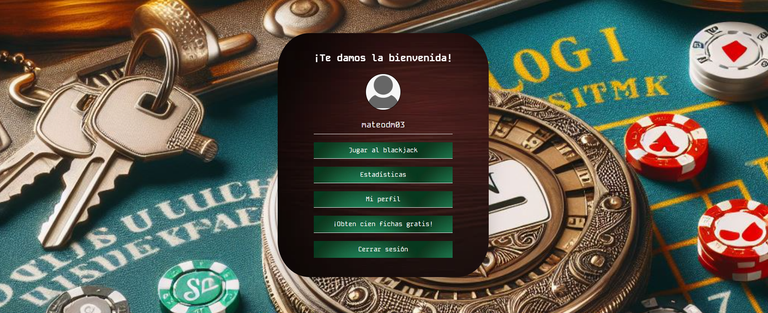
Next, I worked on the game menu, which could only be accessed once the user had generated the login cookie.

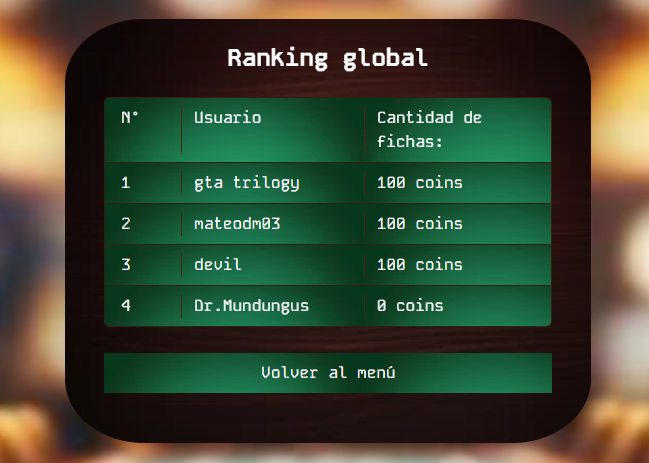
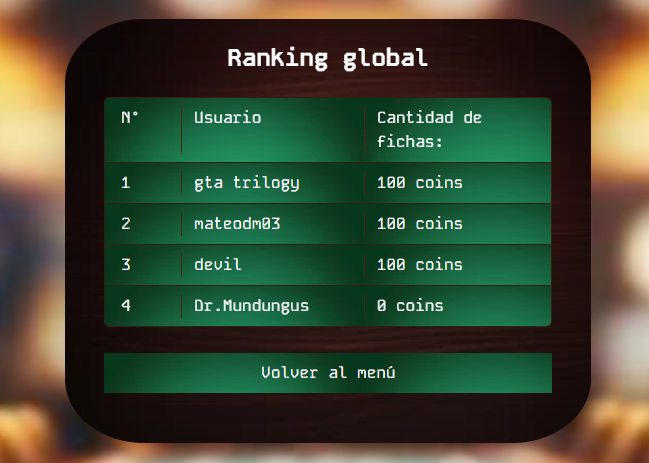
This was the result of the game menu. I added views to be able to check the user's profile and to see the ranking of players based on who had the most chips.


The arena

Once I completed the main development of the application, I faced the challenge of designing the blackjack arena. This process proved to be quite demanding for me, as I tend to dwell on every detail I add to the design.

Once the main development of the application was completed, I faced the challenge of designing the blackjack arena. This process proved to be quite demanding for me, as I tend to delve into every detail I add to the design.

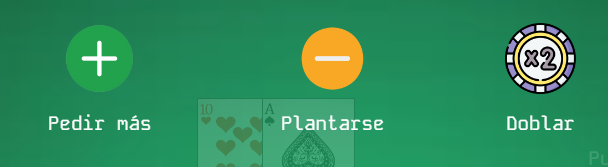
I developed the game logic in a folder called Game, which included a class that had all the necessary methods to carry out the game. This involved dealing the cards, where I had to use a Math.random that depended entirely on the size of the deck at the time, and the logic for how the dealer should proceed in each situation. Finally, I added the options that the player has in each round, such as hit, stand, and double the bet during the first round.

To complete the development of the game, I added sounds using a dependency to make it more enjoyable. I uploaded the application to my GitHub repository and hosted it on Render to run it for free. Below, I leave a video of the game's operation from Render. Please note that the speed may be a bit slow due to the limitations of Render's free hosting.
This project was the result of several weeks of research and testing. Although the code is not perfect, it served as valuable learning experience.

My last project

Thanks to what I learned, I was able to develop an Express application for the Rising Star community. This app allows users to filter card prices based on each card's properties, giving them the opportunity to purchase the cheapest cards on the market. The application was a complete success, with over 3500 visits in its first month.


¡Hola a todos los miembros de la comunidad!

Hoy quería compartir con ustedes un contenido un poco diferente a lo que suelo acostumbrar, pensé que sería una buena idea hablar sobre mi primer proyecto que realicé hace unos meses.

¿Por qué realicé el proyecto?

Hace un poco más de un año, compré un paquete de cursos de programación en una empresa latinoamericana llamada CODERHOUSE. Comencé por lo básico con HTML y CSS, creando páginas con casi nula funcionalidad, aprendiendo a usar flexbox y, eventualmente, un framework más reciente como Bootstrap. Luego, empecé a aprender lo básico de JavaScript: condicionales, funciones, promesas, listas, programación orientada a objetos, entre muchas otras cosas.

Además, realicé unos cursos gratuitos ofrecida por el gobierno de mi país, que también enseñaba JavaScript con más detalle, un poco de backend, angular y más cosas. Terminé con éxito esos cursos, obteniendo un diploma.

Aún me quedaba el último curso que habia comprado en CODERHOUSE, que se basaba en Programación Backend. Sin duda, que fue el curso que más disfruté, aprendí a usar node, a armar una aplicación con EXPRESS usando rutas, a utilizar sockets, renderizar las vistas con Handlebars, las capas de un backend, base de datos NOSQL como MONGODB y muchas más cosas.

El problema de los cursos eran principalmente dos: solo proporcionaban una noción básica de la programación, dejando en manos del estudiante la tarea de investigar y aprender más por su cuenta. El otro problema era que los trabajos del curso siempre se enfocaban en crear E-COMMERCE, lo cual ya me había cansado un poco.
Quería tener un proyecto más serio para mi repositorio, así que decidí hacer algo diferente a lo que venía haciendo. Esto me llevó a investigar más y, en el proceso, cometer algunos errores de novato. La primera idea que se me ocurrió fue hacer un famoso juego de cartas argentino, el "truco", pero resultaba bastante complejo y nunca había tenido experiencia en el desarrollo de juegos. Hablando con un amigo, me sugirió hacer un Blackjack. Lo pensé bien y me di cuenta de que las reglas eran más sencillas y no tendría que desarrollar una IA para jugar, ya que el dealer siempre actúa de la misma manera según las reglas establecidas.

El inicio del proyecto

El primer inconveniente fue encontrar una baraja de cartas libre de derechos de autor. Finalmente, la encontré pero tuve que hacer el trabajo de recortar carta por carta y asignarle un nombre a cada imagen.

Comencé el desarrollo de mi aplicación instalando las dependencias básicas y configurando la conexión con MongoDB. Esto implicó la configuración de modelos para crear la colección de usuarios en la base de datos de MongoDB, así como la implementación de DAO, servicios y endpoints necesarios para gestionar el inicio de sesión y el registro.

Para garantizar la seguridad de las contraseñas de los usuarios, opté por utilizar la dependencia BCRYPT. Esta herramienta permite hashear las contraseñas durante el proceso de registro. Cuando un usuario intenta iniciar sesión, la contraseña ingresada se compara con el hash almacenado, sin exponer nunca la contraseña original en la base de datos. También agregué una opción para recuperar la contraseña enviando un mail para reestablecer la contraseña con expiración de un dia.

Una vez terminado la implementación de la autenticación con Passport, llegó el momento de abordar la parte del diseño. Esta etapa representó un desafío, ya que mi enfoque principal siempre ha sido el desarrollo en Node.js, y el diseño no es mi fuerte. Este fue el resultado del mismo:

Agregue la dependencia de SweetAlert para devolver alertas personalizadas cada vez que un usuario ingresaba mal sus credenciales o habia un error.
Ahora quedaba trabajar en la parte del menú del juego, que sólo se podía acceder una vez que el usuario habia generado la cookie de inicio de sesión.

Este fue el resultado del menú del juego, agregué unas vistas para poder consultar el perfil del usuario y para ver el ranking de jugadores que se basaba en quién tenia más fichas.


La arena

Una vez completado el desarrollo principal de la aplicación, enfrenté el desafío de diseñar la arena de blackjack. Este proceso resultó ser bastante exigente para mí, ya que tiendo a dar muchas vueltas en cada detalle que agrego al diseño.

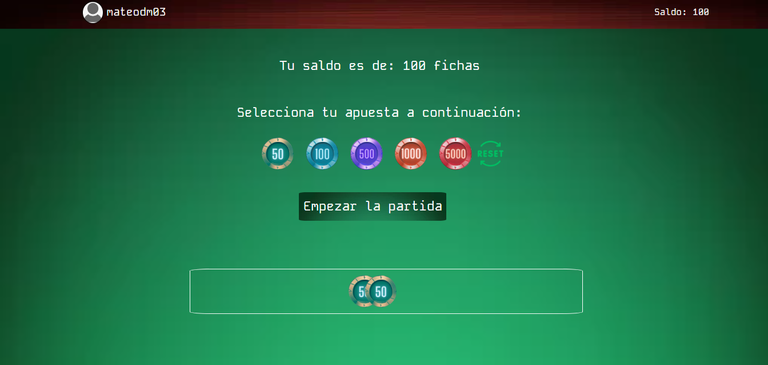
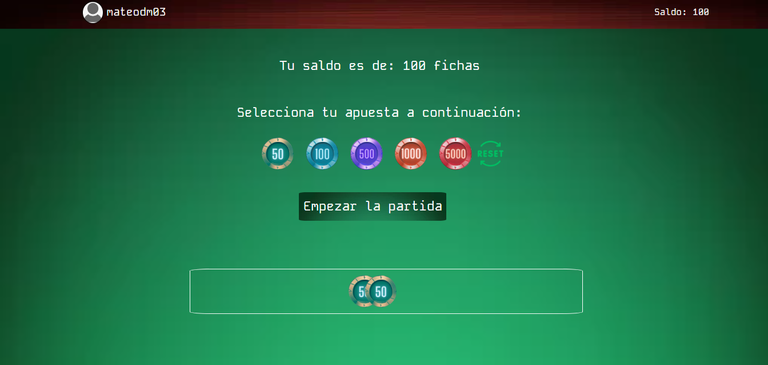
Antes de comenzar el juego, arme una vista interactiva para poder añadir la apuesta en la partida antes de jugar. Las fichas se desplazan con una animación hacia abajo.

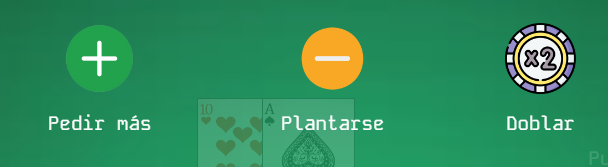
Desarrolle la lógica del juego en una carpeta llamada Game que incluia una clase que tenia todos los metodos necesarios para que se pueda llevar a cabo el juego. Cómo el reparto de las cartas, dónde tuve que usar un Math.ramdom que dependía totalmente del tamaño de la baraja en el momento y la lógica para como tenia que proceder el dealer en cada situación. Por último añadi las opciones que tiene el jugador en cada ronda, como pedir, plantarse y doblar la apuesta durante la primera ronda.

Para completar el desarrollo del juego, añadí sonidos utilizando una dependencia para hacerlo más divertido. Subí la aplicación a mi repositorio de GitHub y la alojé en Render para poder ejecutarla de forma gratuita. A continuación, dejo un video del funcionamiento del juego desde Render. Ten en cuenta que la velocidad puede ser un poco lenta debido a las limitaciones del hosting gratuito de Render.
Este proyecto fue el resultado de varias semanas de investigación y pruebas. Aunque no está perfecto el código, me sirvió como un valioso aprendizaje.

Mi último proyecto

Gracias a lo que fui aprendiendo, logre desarrollar con Express una aplicación para la comunidad de Rising Star, que permite filtrar los precios de las cartas según cada propiedad de cada carta, dando la posibilidad al usuario de poder comprar las cartas más baratas del mercado. La aplicación fue todo un éxito contando con más de 3500 visitas en su primer mes.



Fuentes:

0
0
0.000
Congratulations @mateodm03! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP¡Hola @mateodm03! Te saluda Ajolote, un integrante del Proyecto Aliento.👋🏼
Nos encanta que hayas podido aprender lo suficiente para crear tu propio video juego y que hayas podido aplicar tus conocimientos para crear una aplicación de uno de los juegos de Hive.
Este post hubiera quedado genial en una de nuestras comunidades amigas apoyadas por el proyecto, te invitamos a visitarla para proximos post futuros donde hables de programación: GEEKZONE y todo lo referente a la tecnología.
Gracias por apoyar a Aliento como proyecto. Si tienes dudas puedes escribir en nuestro servidor, en el canal #dudasypreguntas, donde con gusto te atenderemos.
Gracias por el consejo.