OPENHAB in PILLOLE: 44. Introduzione alle LAYOUT PAGES, l'interfaccia utente DEFINITIVA per OPENHAB / Introduction to LAYOUT PAGES , the ULTIMATE USER INTERFACE for OPENHAB

New video of the OPENHAB in a NUTSHELL series.
Let's start with a general introduction to LAYOUT PAGES.
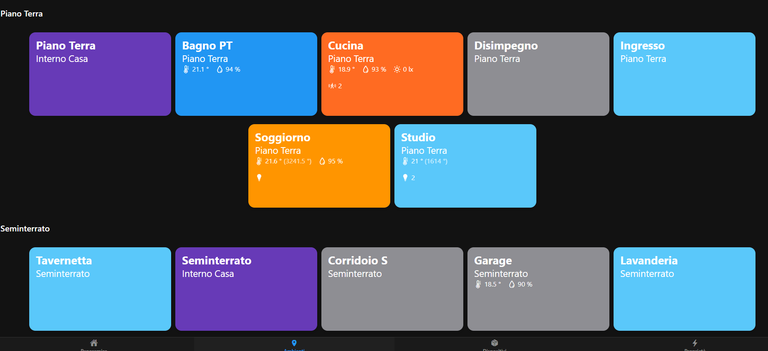
Layout Pages are a versatile way to display information in the main openHAB user interface. They were introduced in openHAB 3 and offer extensive options to control the layout and can display Widgets from the built-in libraries or widgets you design or import from your personal library.
There are two basic types of layouts: Responsive and Fixed Grid. Responsive layouts automatically adapt to the device screen and are recommended for most uses. Within Responsive layouts, you can choose between different types of arrangements, depending on whether you want to fully control the layout or let the container decide where to place widgets. Fixed Grid layouts allow you to create a layout page where elements have predefined positions and sizes. They are used to design a panel-like page for a specific screen size and are best suited for static interfaces such as wall-mounted tablets.
Enjoy the video
Nuovo video della serie OPENHAB in PILLOLE.
Iniziamo a parlare delle LAYOUT PAGES, cominciando con una introduzione generale.
Le Layout Pages sono un modo versatile per visualizzare informazioni nell'interfaccia utente principale di openHAB. Sono state introdotte in openHAB 3 e offrono ampie opzioni per controllare il layout e possono visualizzare Widget provenienti dalle librerie integrate o widget progettati dall'utente o importati nella libreria personale.
Esistono due tipi base di layout: Responsive e Fixed Grid. I layout responsive si adattano automaticamente allo schermo del dispositivo e sono consigliati per la maggior parte degli usi. All'interno dei layout responsive, è possibile scegliere tra diversi tipi di disposizioni, a seconda che si desideri controllare completamente il layout o lasciare che il contenitore decida dove posizionare i widget. I layout Fixed Grid consentono di creare una pagina di layout in cui gli elementi hanno posizioni e dimensioni predefinite. Sono utilizzati per progettare una pagina simile a un pannello per una dimensione dello schermo specifica e sono più adatti per interfacce statiche come tablet montati a parete.
Buona visione