Te enseño a animar un texto en simples pasos con After Effects (ES/ES)

Video tutorial
Amigos de Geekzone, actualmente todos los creadores de contenido necesitamos saber de todo un poco, desde diseño gráfico, edición de video, de audio , incluso animaciones, por lo que hoy quiero compartirles un tutorial para animar texto de forma sencilla con el programa after effects. Quiero mostrarles como simular la escritura de unas letras manuscritas en sencillos pasos. Vamos a ello.
Friends of Geekzone, nowadays all content creators need to know a little bit of everything, from graphic design, video editing, audio, even animations, so today I want to share with you a tutorial to animate text in a simple way with the after effects program. I want to show you how to simulate the writing of handwritten letters in simple steps. Let's get to it.

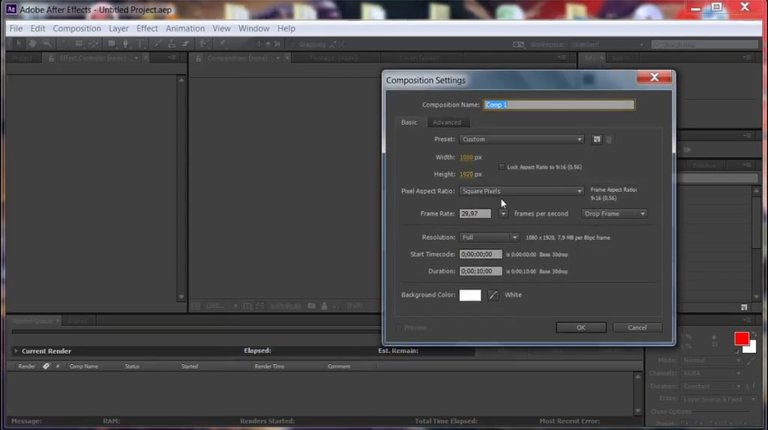
Una vez tengas instalado afterr effects si no lo tienes, vamos a crear una nueva composition, le pondremos las dimensiones más utilizadas que son 1920 X 1080, o viceversa según la proporción que queramos darle, ya sea vertical para teléfono u horizontal para PC, ajustamos la duración que por lo general es de un par de segundos. En mi caso he colocado 5 segundos.
Once you have installed afterr effects if you do not have it, we will create a new composition, we will put the most used dimensions which are 1920 X 1080, or vice versa depending on the proportion we want to give, either vertical for phone or horizontal for PC, we adjust the duration which is usually a couple of seconds. In my case I have placed 5 seconds.

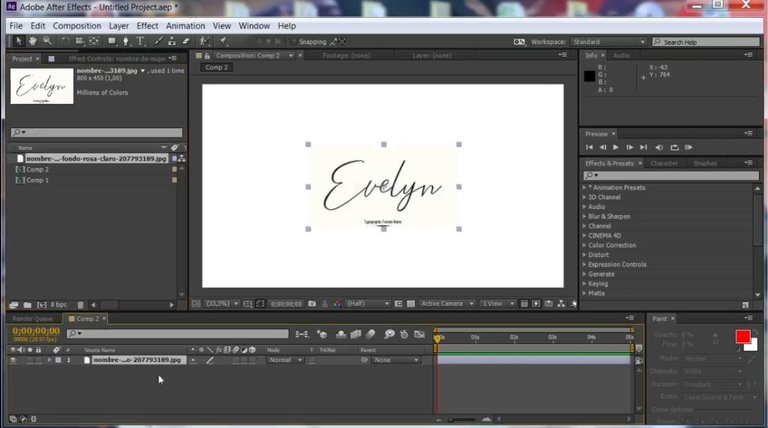
Vamos a llevar archivo de imagen a la línea de tiempo o a la pestaña que dice proyecto. Arrastramos la vista previa del archivo hacia la barra de tiempo y la soltamos allí. Podemos ajustar las dimensiones en la pantalla de visualización.
Let's bring the image file to the timeline or to the tab that says project. Drag the preview file to the timeline and drop it there. We can adjust the dimensions in the preview screen.

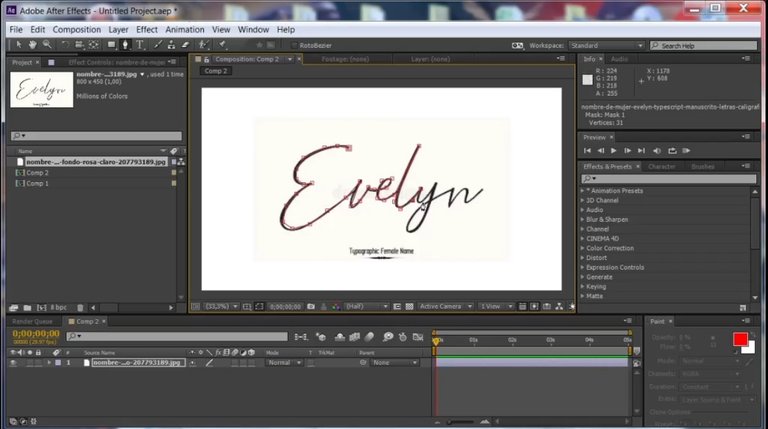
Vamos a seleccionar la herramienta pluma y vamos a trazar sobre las líneas del texto en la pantalla de visualización, desde la primera línea del texto hasta la ultima, tal cual como si estuviésemos escribiendo el texto.
We will select the pen tool and draw on the lines of text in the display screen, from the first line of text to the last, just as if we were writing the text.

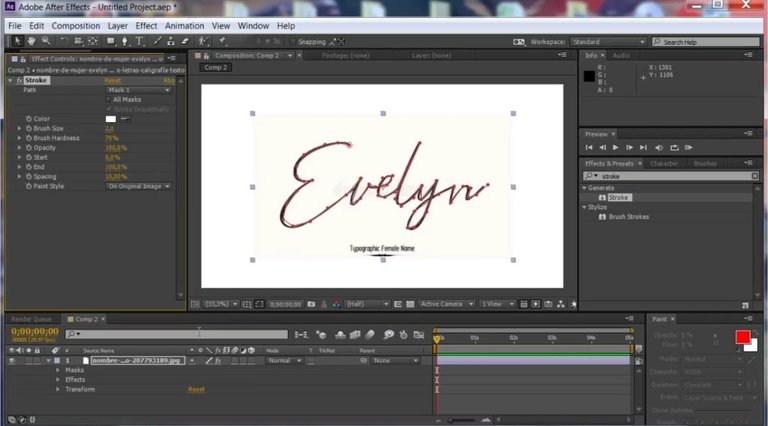
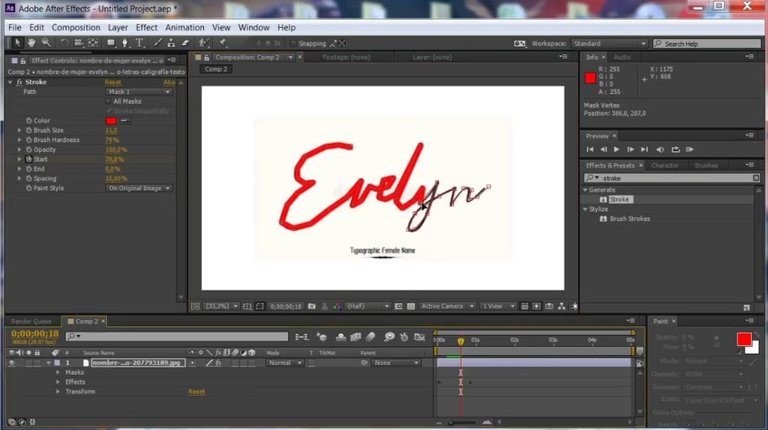
Una vez trazadas las líneas, nos vamos a la parte donde se muestran los efectos y preajustes, y vamos a escribir Stroke, o trazo, presionamos encima y lo arrastramos hasta el archivo de texto ubicado en la linea de tiempo, en la parte superior donde dice controles de efectos , no saldrá un nuevo recuadro para hacer ajustes.
Once the lines are drawn, we go to the part where the effects and presets are shown, and we will write Stroke, or stroke, we press on it and drag it to the text file located in the timeline, in the upper part where it says effects controls, a new box will appear to make adjustments.

Allí vamos a modificar la dimensiones de la brocha, Brush Size, podemos colocar un color diferente al color de fondo para visualizar nuestro trazo, y nos aseguramos que el grosor de la brocha tape de forma precisa el texto, ni más delgado ni mucho más grueso que el texto.
There we will modify the dimensions of the brush, Brush Size, we can place a different color to the background color to visualize our stroke, and we make sure that the thickness of the brush accurately covers the text, neither thinner nor much thicker than the text.

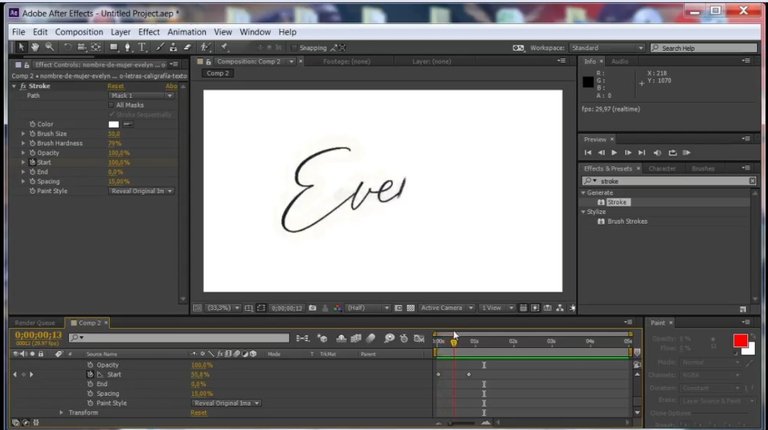
Le damos a en la parte inferior y selccionamos Reveal origina image, donde dice start y End colocamos 0% colocamos el cursos al principio de la línea de tiempo,nos desplzamos unos segundos adelante y colocamos start en 100%, allí veras como el texto simula la escritura. Si te parece que esta muy lento o muy rápido puedes desplegar los valores del archivo, en efectos, stroke, y mueves los pivotes a través de la línea de tiempo.
Click at the bottom and select Reveal origina image, where it says start and End place 0%, place the course at the beginning of the timeline, move forward a few seconds and place start at 100%, there you will see how the text simulates the writing. If you think it is too slow or too fast you can display the values of the file, in effects, stroke, and move the pivots through the timeline.

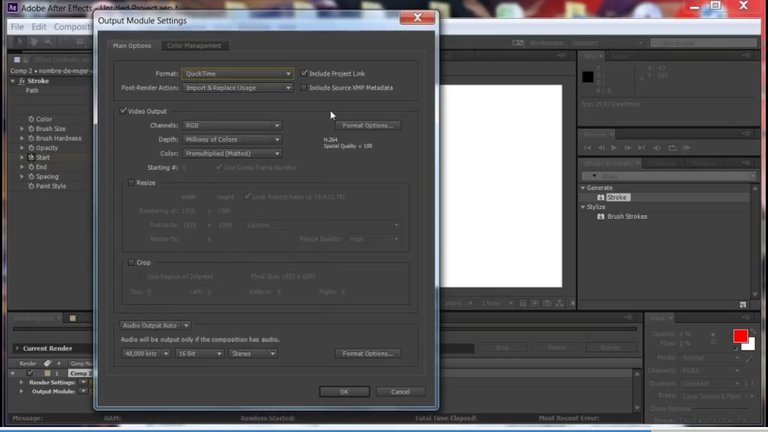
Y eso es todo ahora debes exportar la animación, te vas a composition, pre render, en la parte donde antes se encontraba la línea de tiempo saldrán opciones e formato y guardado, presiona donde dice avi, y sustitúyelo por quicktime y h264, aceptas donde dice secuencia eliges la carpeta en la que vas a exportar, y luego le das en render
And that's all now you must export the animation, you go to composition, pre render, in the part where before was the timeline will appear options and format and saved, press where it says avi, and replace it with quicktime and h264, accept where it says sequence choose the folder in which you are going to export, and then hit render
Congratulations @ismaelgranados! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 850 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: