Android App Development | Beginner Course | Lecture#18 | Hive Learners
𝓖𝓻𝓮𝓮𝓽𝓲𝓷𝓰𝓼
Hi, Dear Hive Learners, Welcome to the 18th lecture on Android App development. We are building a simple calculator to learn the JAVA and the designing in Android Studio. We are learning all the essential things to step into professional apps. Let's start today's lecture.

GitHub Link
Use this GitHub project to clone into your directory. It will constantly get updated in the following lecture so you will never miss the latest code. Happy Coding!.
What Should I Learn
- Change the Design of the Calculator.
- Add round Buttons
- Use of CardView
- How and where to use margin
Assignment
- Design your calculator in round shape buttons
Procedure
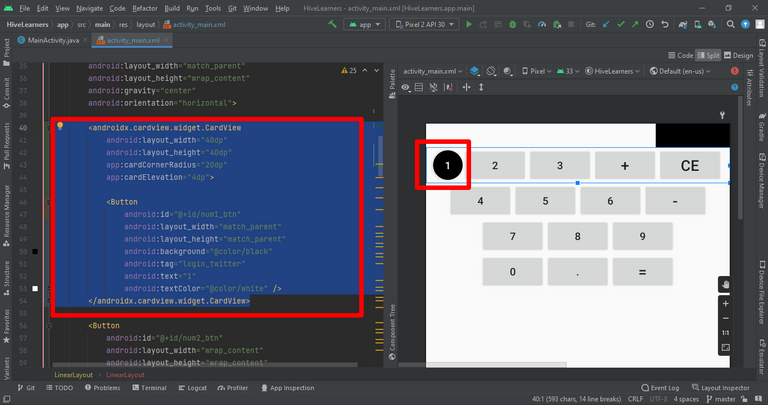
First, we need to change a design of a single button and make it more presentable then we copy the same code to the other buttons. I use CardView and a layout widget that will help us to draw a card on the screen with special attributes like radius and elevation.
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num1_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:tag="login_twitter"
android:text="1"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>

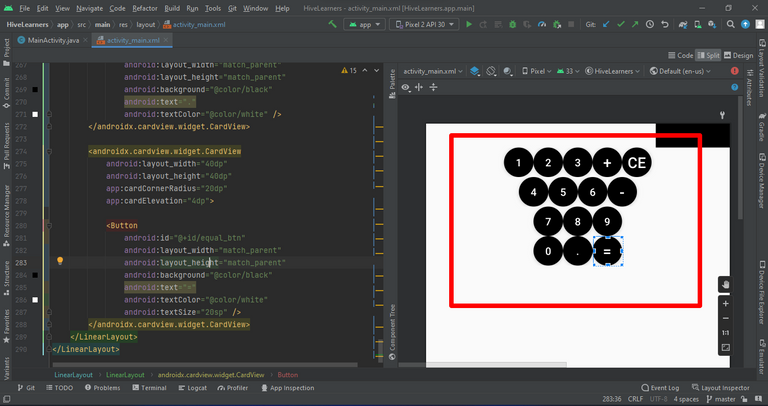
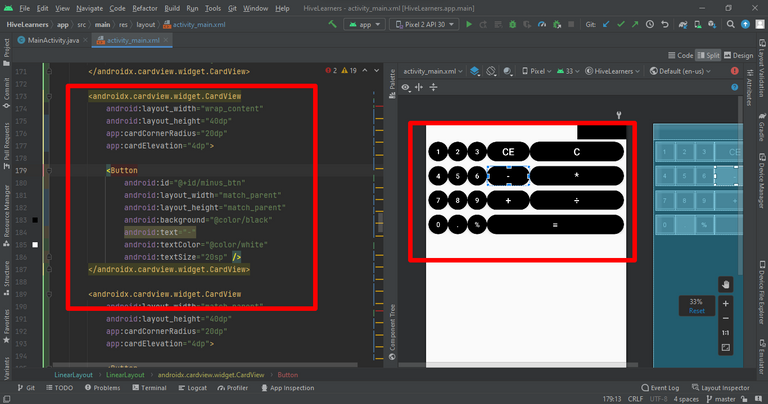
I use the Same CardView on all the Buttons.

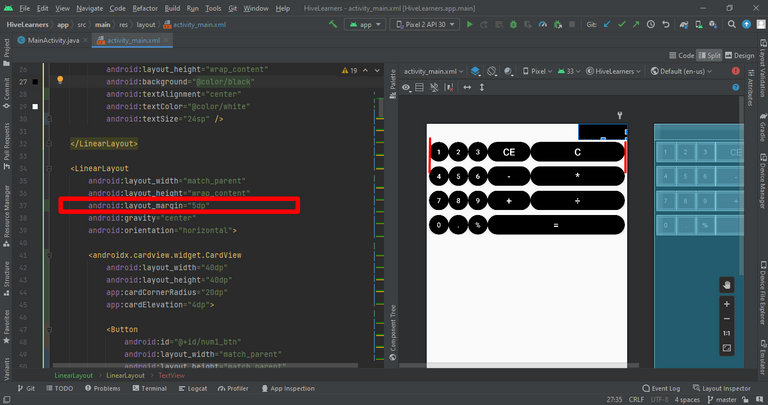
I also add more buttons and add a margin of 5 in the root layouts where we set the orientation to horizontal. Marginprovide us with the space from the outside boundary of a layout.

The margin of 5dp will add the outer space of 5dp from the LinearLayour.

Here is the full main_activity.xml code. We also need to declare and initialize the newly added button in the MainActivity.java file.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/screen1_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textAlignment="center"
android:textSize="24sp" />
<TextView
android:id="@+id/screen2_tv"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="@color/black"
android:textAlignment="center"
android:textColor="@color/white"
android:textSize="24sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num1_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="1"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num2_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/black"
android:text="2"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num3_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="3"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/trim_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="CE"
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/del_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="C"
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num4_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="4"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num5_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="5"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num6_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="6"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/minus_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="-"
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/multiply_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="*"
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num7_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="7"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num8_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="8"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num9_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="9"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="wrap_content"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/plus_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="+"
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/divide_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="÷"
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:gravity="center"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/num0_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="0"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/decimal_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="."
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="40dp"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/percent_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="%"
android:textColor="@color/white" />
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="40dp"
app:cardCornerRadius="20dp"
app:cardElevation="4dp">
<Button
android:id="@+id/equal_btn"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:text="="
android:textColor="@color/white"
android:textSize="20sp" />
</androidx.cardview.widget.CardView>
</LinearLayout>
</LinearLayout>

Thank You


I hate CSS and this type of stuff! But we need to learn to improve the layout!
!1UP
You have received a 1UP from @gwajnberg!
@stem-curator
And they will bring !PIZZA 🍕.
Learn more about our delegation service to earn daily rewards. Join the Cartel on Discord.