Renderizados dinámicos en React [ESP-ENG]
Cuando uno trabaja con este tipo de librerías es normal y muy frecuente utilizar código dinámico.
La ventaja con esta librería es que nos permite separar componentes grandes en componentes mucho más pequeños con opciones dinámicas a la hora de mostrarlos al cliente.
En este caso mostraré con poca cantidad de código cómo hacer un renderizado opcional y dinámico utilizando métodos de javascript nativos.
When one works with this type of libraries, it is normal and very common to use dynamic code. The advantage with this library is that it allows us to separate large components into much smaller components with dynamic options when displaying them to the client. In this case I will show with a small amount of code how to do optional and dynamic rendering using native javascript methods.


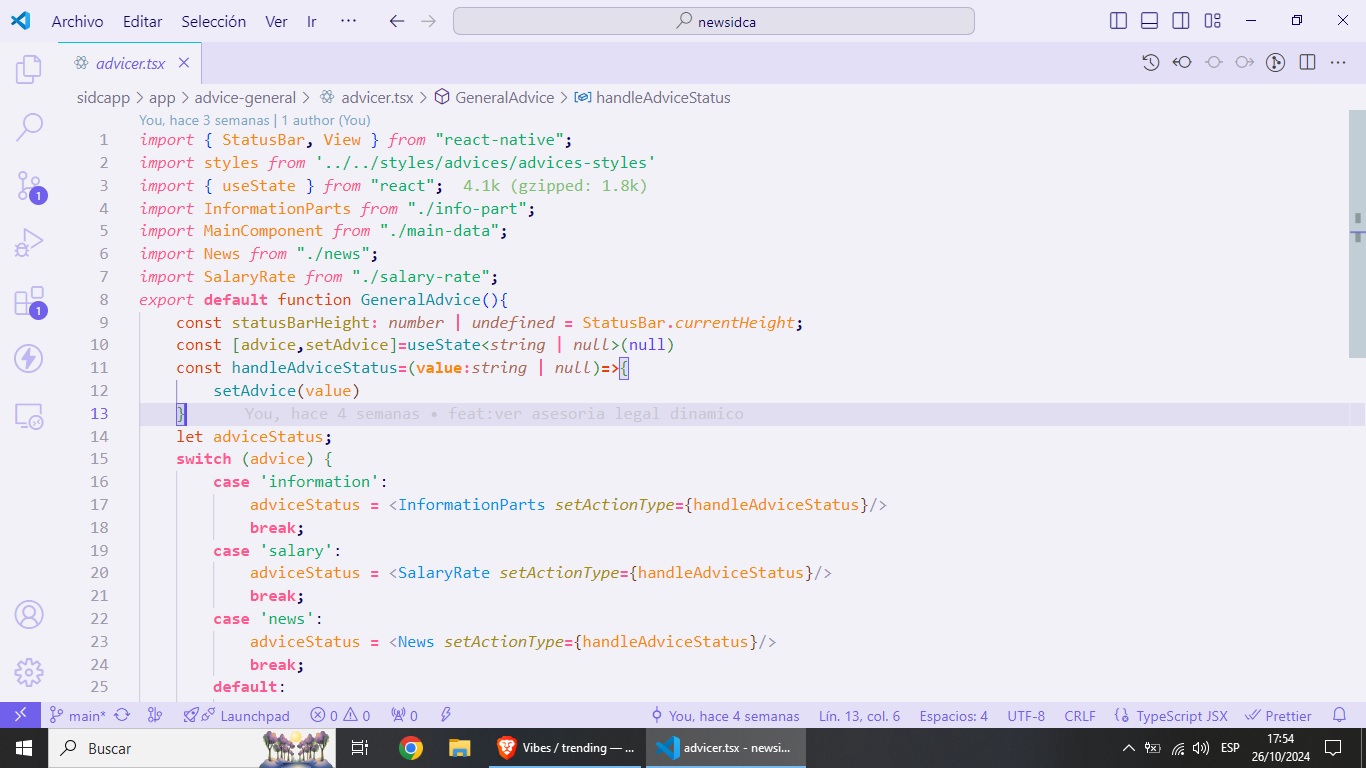
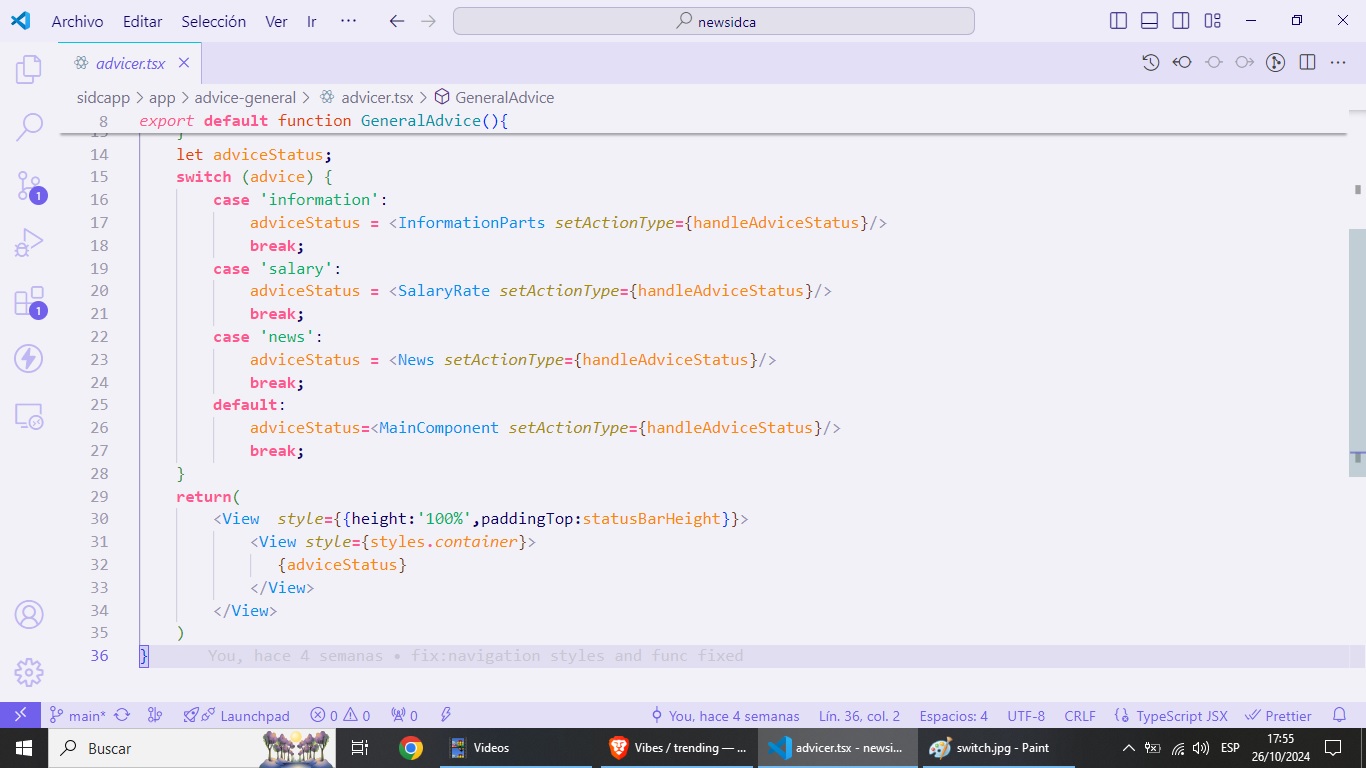
Lo único que se necesita es un estado dinámico que es un gancho de react proporcionado por la misma librería, una variable sin contenido alguno de manera que se pueda agregar lo que se desee y un método llamado "switch" que según el caso que se presente retornará cierto componente.
Si lo observan la gran ventaja de proporciona es que en un futuro solo se debe cambiar el componente y el nombre del caso y para visualizarlo se debe agregar la variable entre llaves dentro de componente padre.
The only thing that is needed is a dynamic state that is a react hook provided by the same library, a variable without any content so that what you want can be added and a method called "switch" that, depending on the case that arises. will return a certain component. If you look at it, the great advantage of providing is that in the future you only have to change the component and the name of the case and to view it you must add the variable in braces within the parent component.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.