Contexto en una aplicación móvil con react native [ESP/ENG]
Este método muy sencillo de aplicar es bastante útil en aplicaciones de corto alcance que requieren manejar datos de usuario a lo largo de toda la aplicación y a la vez con pocas ventanas para mostrar.
La ventaja de estas funciones que se puede aplicar muy sencillamente en un solo archivo que englobe a las pantallas.
This very easy-to-apply method is quite useful in short-range applications that require managing user data throughout the entire application and at the same time with few windows to display. The advantage of these functions is that they can be applied very simply in a single file that encompasses the screens.


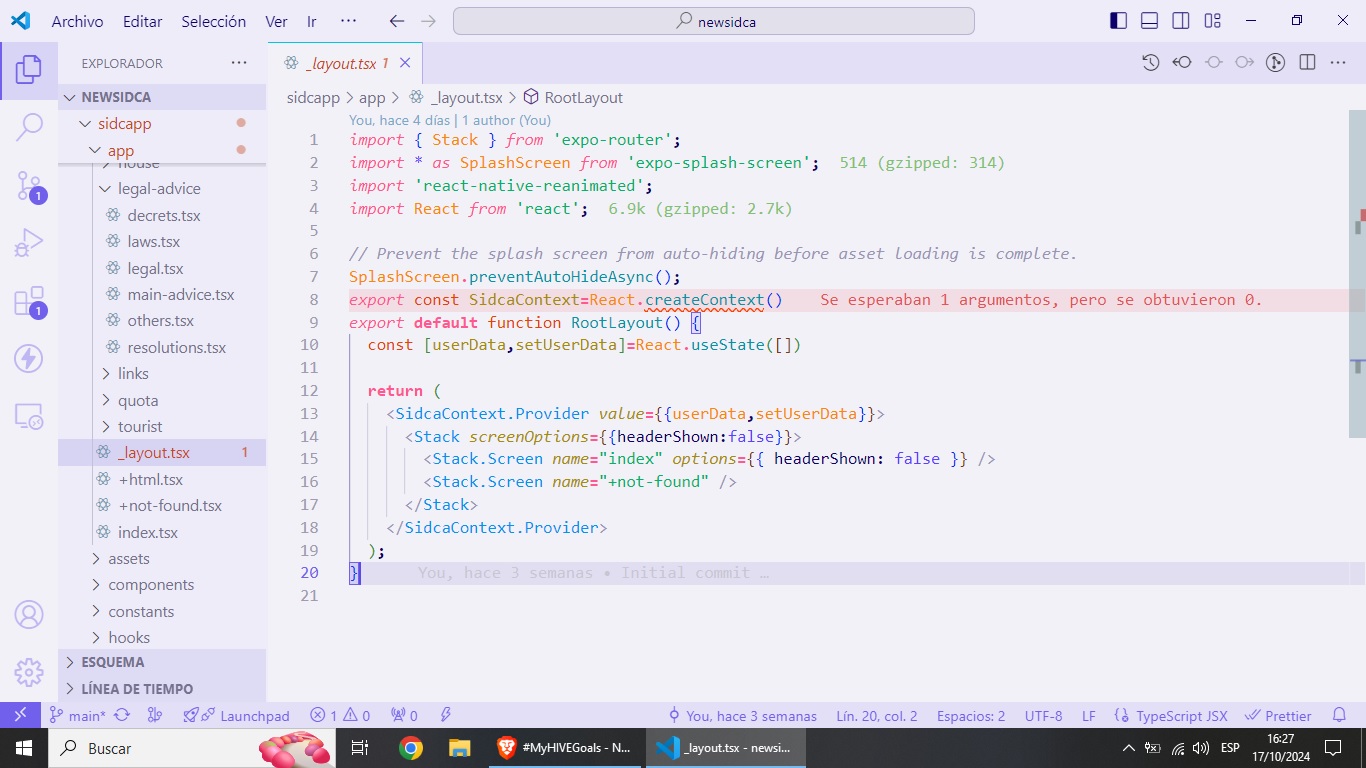
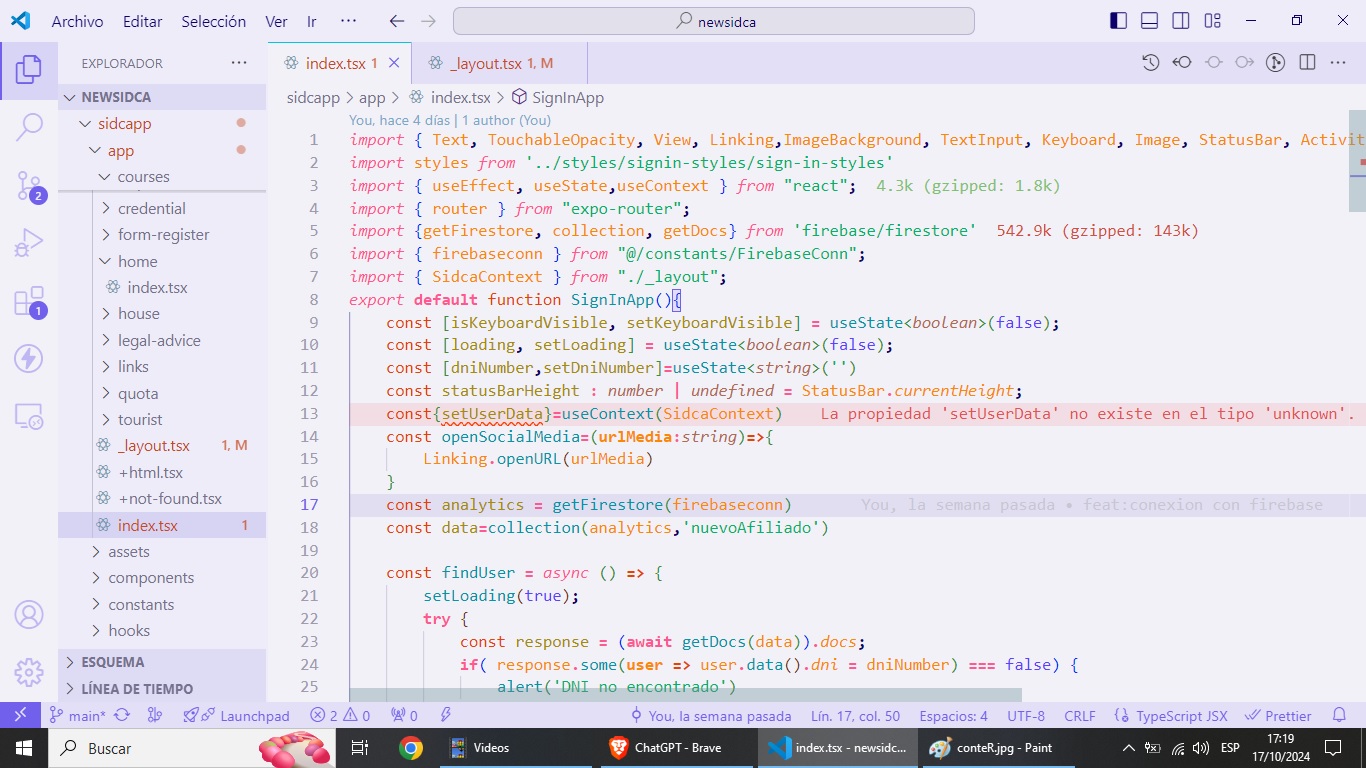
El único inconveniente es que en un lenguaje fuertemente tipado aparecerán errores a pesar de que se esté utilizando correctamente porque considera que la función debe recibir ciertos parámetros con ciertos tipos de datos aunque posea mucha más flexibilidad para su uso.
Como se podrá ver en el código lo único que se requiere es un estado que debe pasarse a través de un valor en la pseudo etiquetas que engloban a todas las vistas y luego se debe llamar a ese valor en los componentes en cuales se desea utilizar o almacenar.
The only drawback is that in a strongly typed language, errors will appear even though it is being used correctly because it considers that the function must receive certain parameters with certain types of data even though it has much more flexibility for its use. As you can see in the code, the only thing that is required is a state that must be passed through a value in the pseudo labels that encompass all the views and then that value must be called in the components in which you want to use it or store.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.