Con una simple línea de javascript haces magia en CSS ['ESP','ENG']
Muchos desarrolladores web siempre nos encontramos con problemas difíciles de resolver y algunas veces son más complicados los asuntos visuales u funcionalidades visuales que debe cumplir la web para hacerla más agradable a los ojos del usuario.
Mucho antes se solía trabajar bastante el uso de las clases, de manera que a través de javascript cambiando el nombre del atributo “class” cambiaban los estilos.
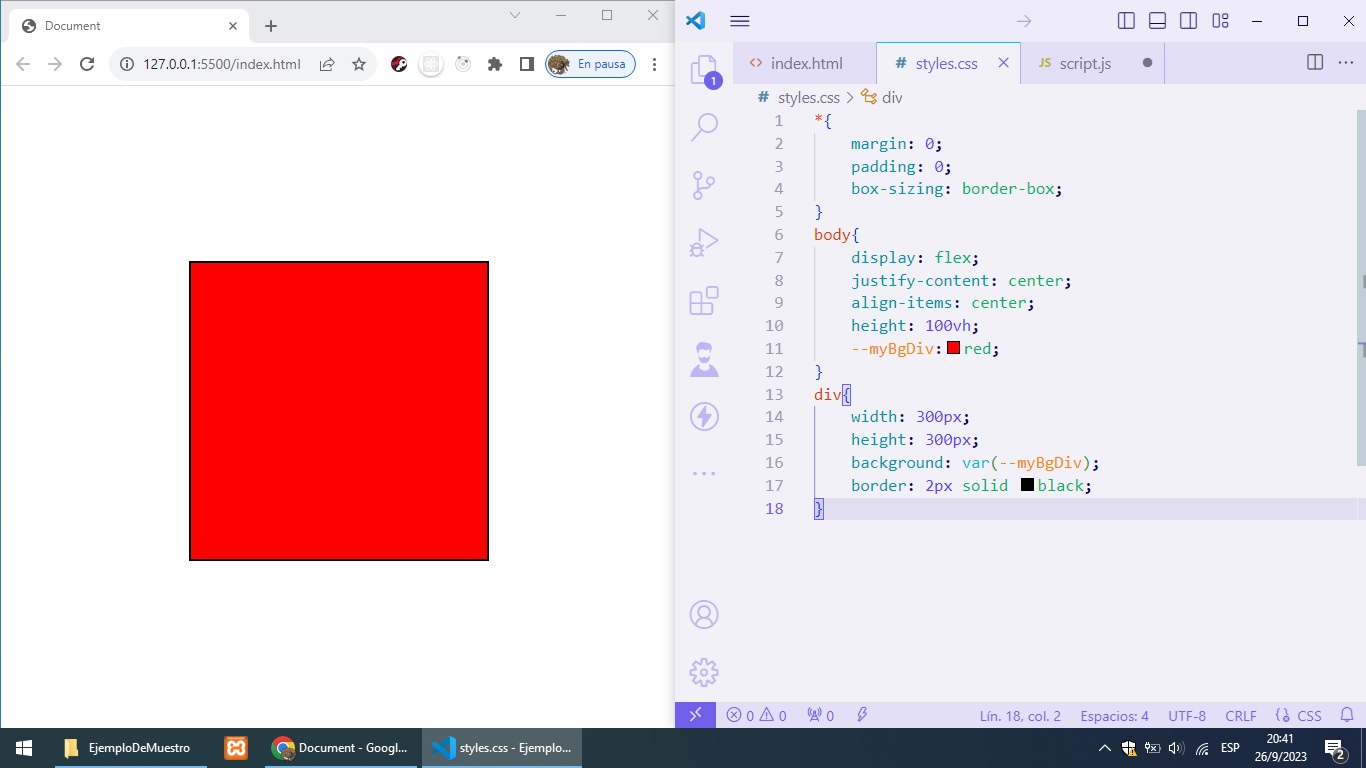
Con la existencia de las “variables” en CSS todo cambia y podemos cambiar ciertos estilos en particular u evitar repeticiones innecesarias.
Many web developers always encounter problems that are difficult to solve and sometimes the visual issues or visual functionalities that the website must comply with to make it more pleasant to the user's eyes are more complicated. Much before, we used to work a lot on the use of classes, so that through javascript, changing the name of the “class” attribute changed the styles. With the existence of “variables” in CSS everything changes and we can change certain styles in particular or avoid unnecessary repetitions.

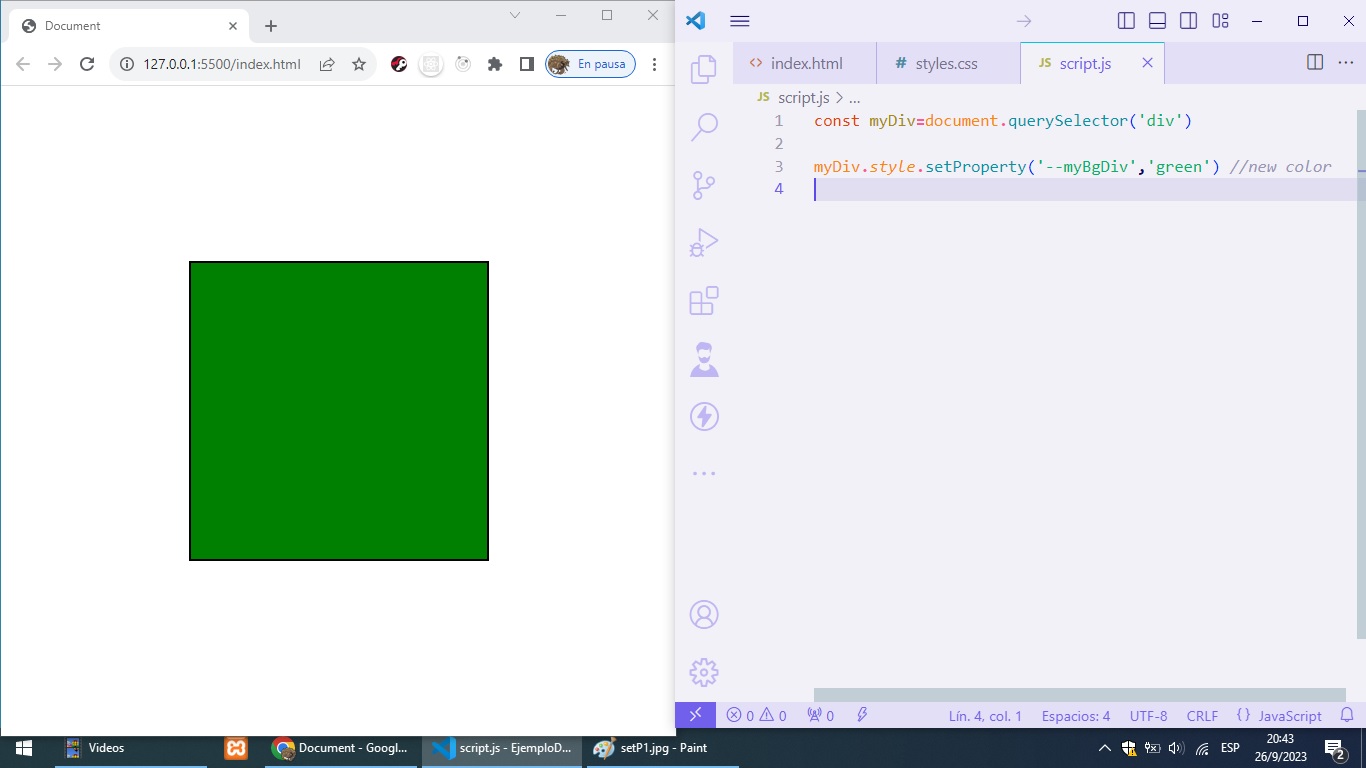
Estas variables traen la ventaja de que pueden ser alteradas por el valor que deseamos y no necesitamos recurrir a escribir más estilos en CSS, simplemente con una cadena de caracteres asignamos el nuevo valor con javascript y funciona dinámicamente, súper ventajoso a la hora de crear diseños con funcionalidades mas complejas.
These variables have the advantage that they can be altered by the value we want and we do not need to resort to writing more styles in CSS, we simply assign the new value with javascript with a string of characters and it works dynamically, super advantageous when creating designs with more complex functionalities.

Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.