Cómo prevenir la altura por defecto en React Native [ESP-ENG]
Después de mucho tiempo sé estar desarrollando aplicaciones en este marco de trabajo me ha tocado un cliente que en un principio quería restaurar su aplicación del año 2021 hecha con esta misma tecnología a una versión actual pero gran inconvenientes que actualizar presiones de años anteriores puede ser muy difícil si uno no tiene conocimientos en lenguaje nativo.
Por lo tanto acordamos hacerla desde cero porque es bastante sencilla en lo que respecta lo visual.
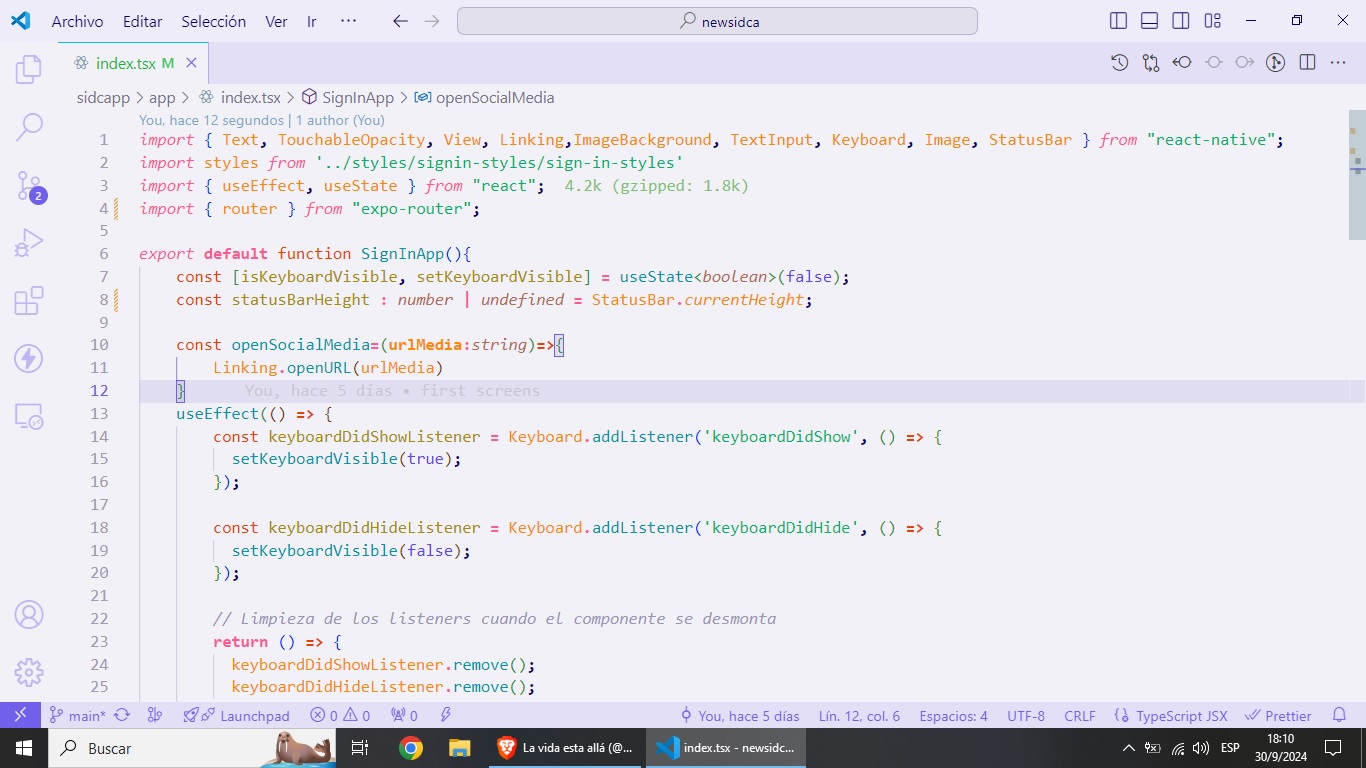
Ahora mostraré con código cómo capturar la altura que trae cada dispositivo por defecto en su barra de estado y cómo prevenir qué contenido que explicamos dentro de código ya sea visual o textual no ocupe esa barra de estado por defecto.
After a long time I know how to develop applications in this framework, I have had a client who initially wanted to restore his application from 2021 made with this same technology to a current version but great inconveniences that updating pressures from previous years can be very difficult if one does not have knowledge of the native language. Therefore we agreed to make it from scratch because it is quite simple visually. Now I will show with code how to capture the height that each device brings by default in its status bar and how to prevent what content that we explain within the code, whether visual or textual, from not occupying that status bar by default.



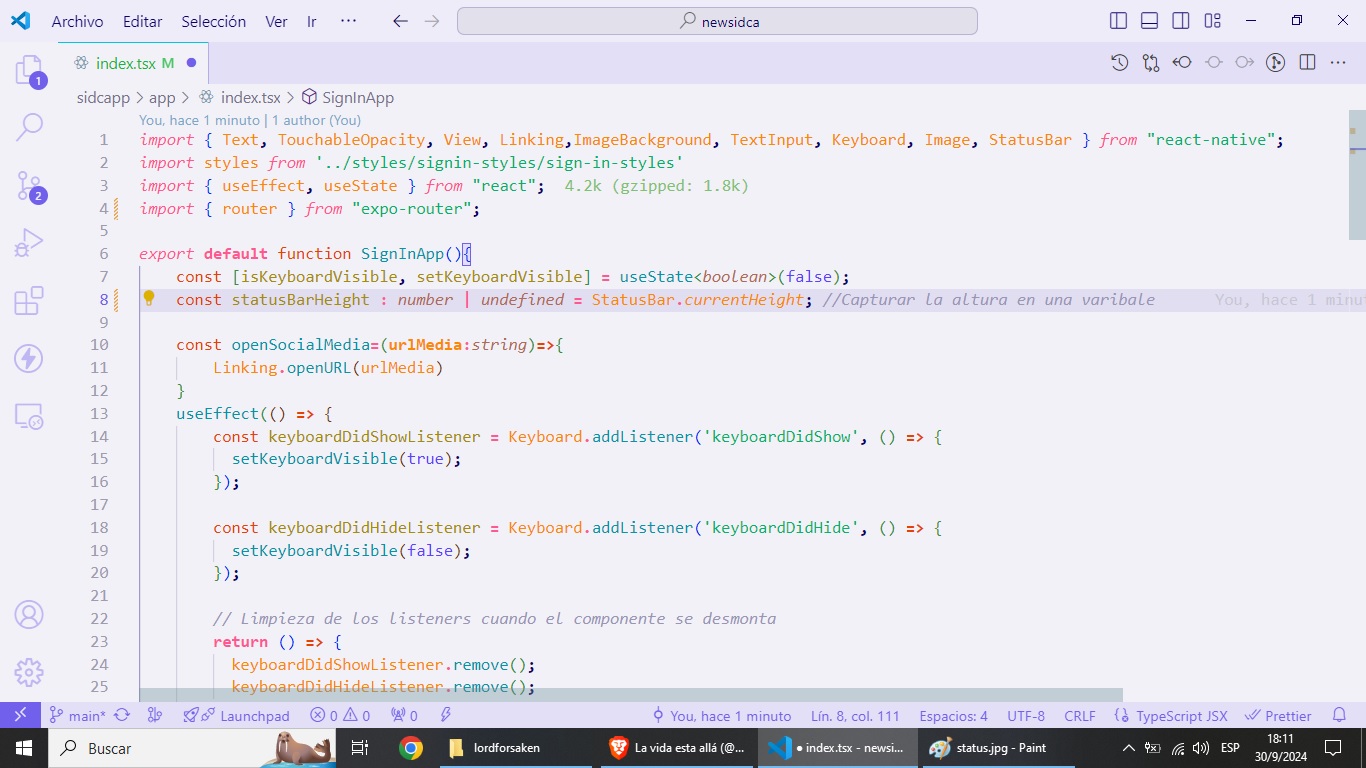
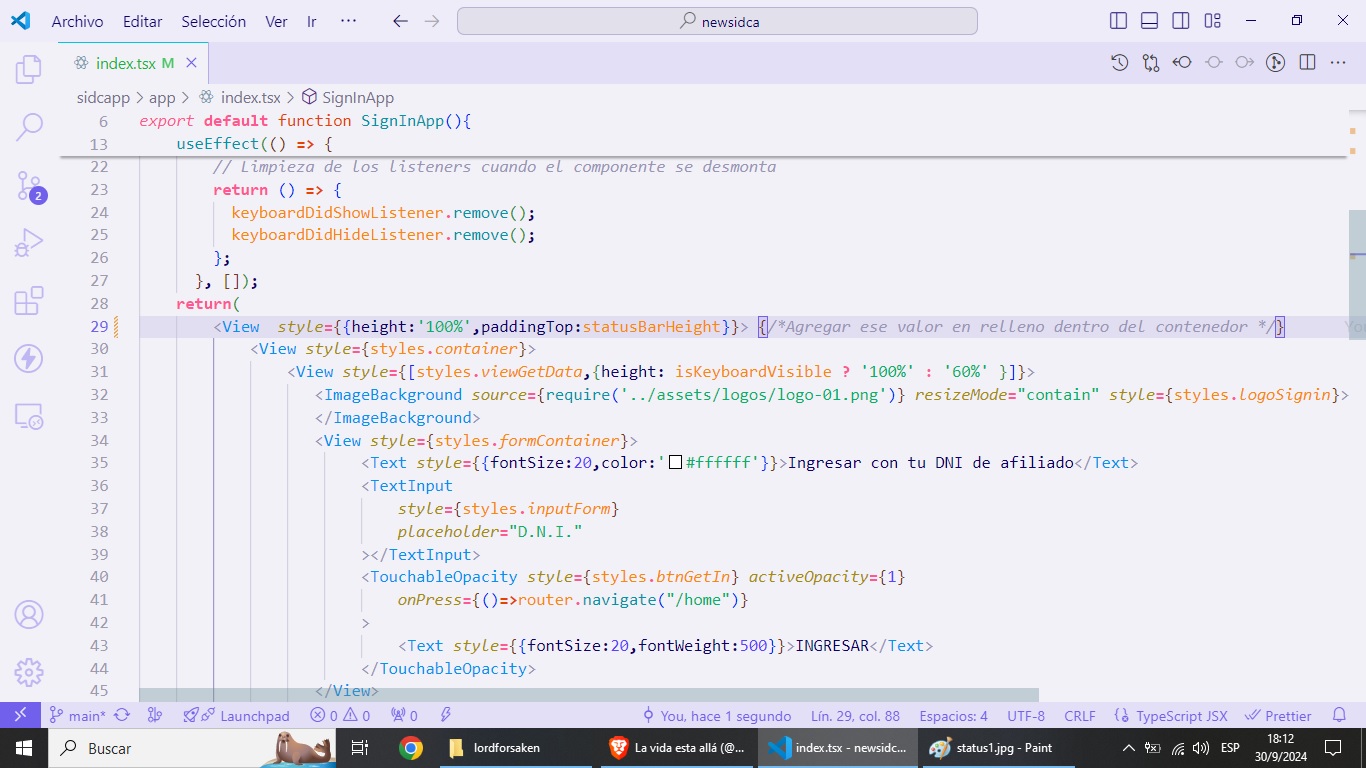
Primero se debe importar el módulo que captura la barra de estado luego alojar en una variable ese valor numérico y aplicarlo dentro de un contenedor como un agregado a la altura de manera que desplazará todo lo que esté por arriba hacia abajo de la barra estado y se podrá aplicar estilos sin dificultad.
First, you must import the module that captures the status bar, then place that numerical value in a variable and apply it within a container as an aggregate to the height so that it will move everything above the status bar to the bottom and you will be able to apply styles without difficulty,
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.