Como obtener valores de CSS con javascript ['ESP' , 'ENG']
Alguna vez en tu vida como desarrollador te ha pasado que no sabes si los estilos están hechos de una cierta manera u si el que diseño el frontend utilizo variables o pre procesadores de estilos; con javascript puedes indagar y averiguar que valores de CSS están agregados en ciertas etiquetas.
Hacerlo es relativamente sencillo y a la vez te permite modificar ciertos estilos de maneras más dinámicas, no me adentrare en estilos muy complejos sino los básicos para que se pueda observar rápidamente como se hace esto.
At some point in your life as a developer, has it happened to you that you don't know if the styles are made in a certain way or if the person who designed the frontend used style variables or pre-processors; With javascript you can dig in and find out what CSS values are added to certain tags. Doing so is relatively simple and at the same time allows you to modify certain styles in more dynamic ways. I will not go into very complex styles but rather the basic ones so that you can quickly see how this is done.
HTML TAG:

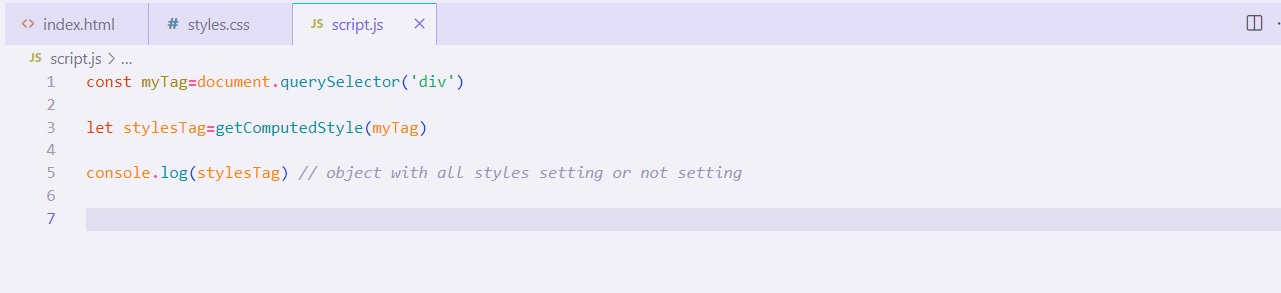
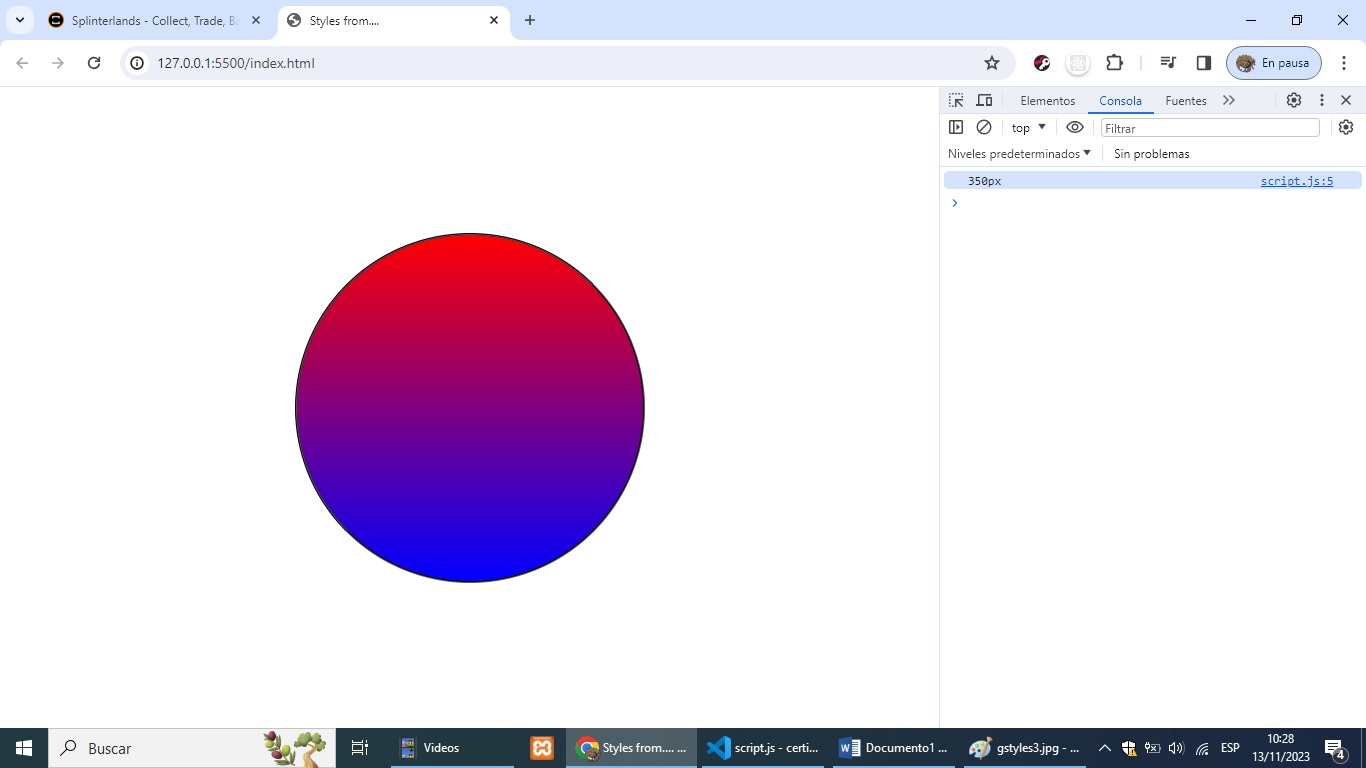
Tengo esa etiqueta que es un div y necesito saber todos sus estilos o algunos en particular, teniendo en cuenta que sus estilos están dentro de un archivo con la extensión CSS, podría verlos inspeccionando en el navegador, pero si busco uno en particular podría utilizar javascript y obtenerlos rápidamente. En el caso mas complicado podría ser que uno de esos estilos sea una variable o un pseudo elemento, con mas razón debería recurrir a javascript.
I have that tag that is a div and I need to know all its styles or some in particular, taking into account that its styles are inside a file with the CSS extension, I could see them by inspecting them in the browser, but if I look for one in particular I could use javascript and get them quickly. In the most complicated case it could be that one of those styles is a variable or a pseudo element, all the more reason you should resort to javascript.


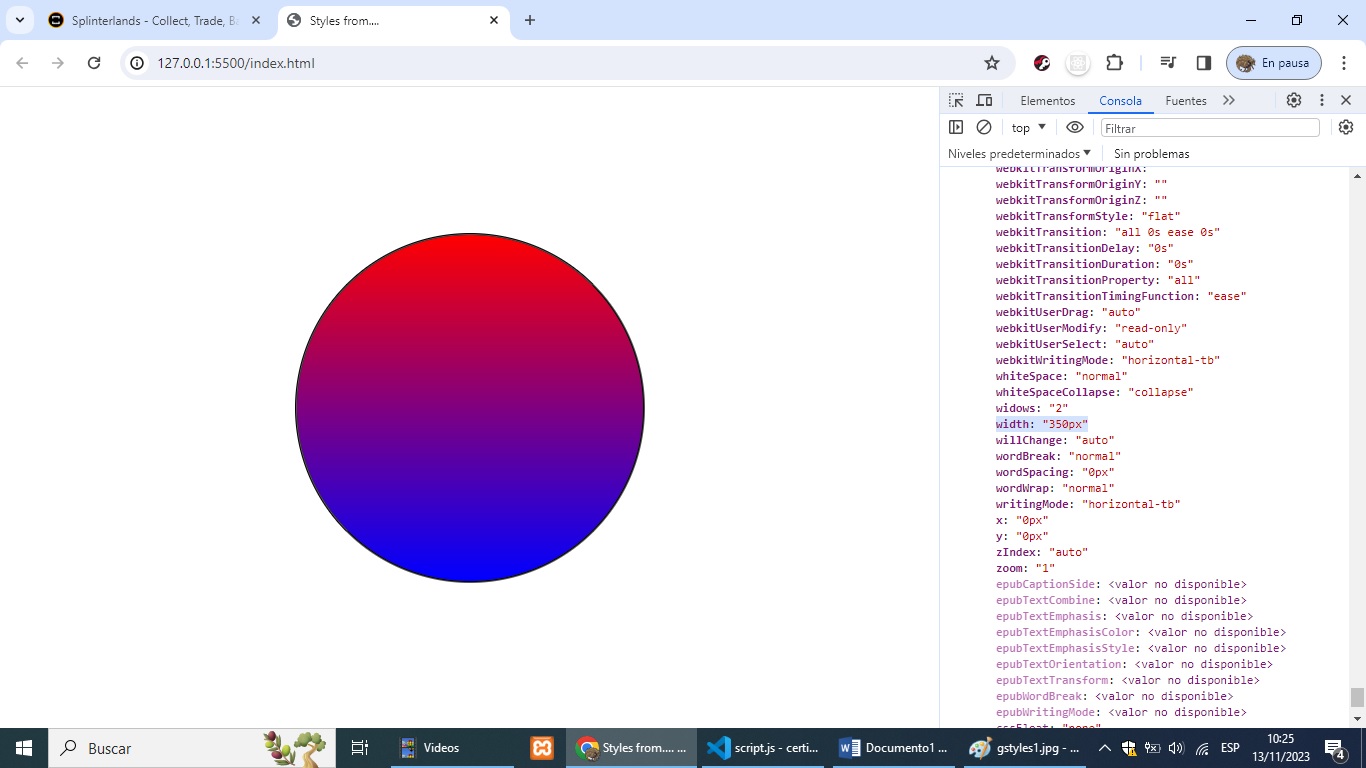
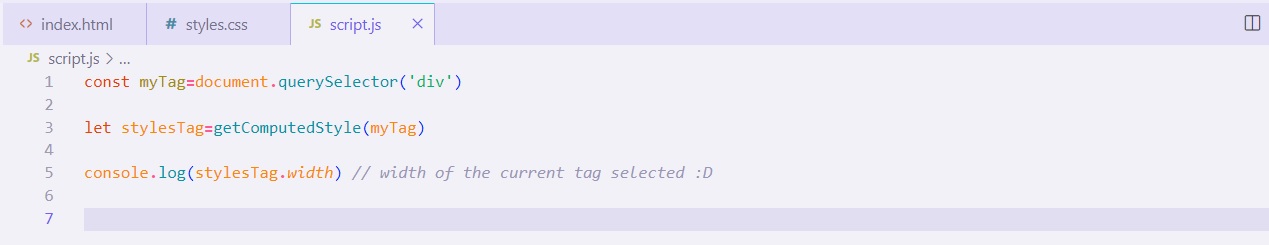
Tener que buscar dentro de ese objeto gigante de estilos el que busco es un trabajo tedioso, por ende, la búsqueda puede ser dinámica a través del mismo objeto, simplemente agregando un punto después del objeto y el nombre de la clave a buscar como ser “objectStyles.width”, de esta manera obtendría el valor del ancho.
Having to search within that giant object of styles for the one I am looking for is a tedious job, therefore, the search can be dynamic through the same object, simply adding a period after the object and the name of the key to be searched for, such as “ objectStyles.width”, this way you would get the width value.


Esto es a modo de ejemplo simple, en el próximo tutorial explicare como obtener estilos de un pseudo elemento, es muy similar, pero con un parámetro extra.
This is as a simple example, in the next tutorial I will explain how to obtain styles from a pseudo element, it is very similar, but with an extra parameter.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @dobro2020! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 40000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: