Como manejar de manera más eficiente datos de fechas con Javascript ['ESP' - 'ENG']
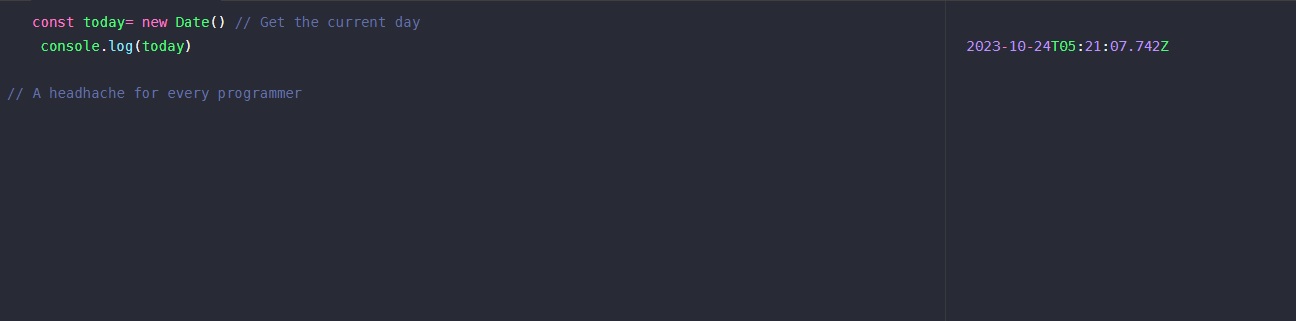
A todos nos habrá pasado alguna vez que en nuestros proyectos u trabajos tuvimos que manejar datos que implican fechas, en los cuales hay diferentes formatos y vienen acompañados del horario, en resumen, una cadena de texto bastante difícil de manejar.
Para nuestra suerte javascript proporciona una herramienta más eficaz y mucho mejor que los metodos de ‘String u Arrays’.
It must have happened to all of us at some point that in our projects or jobs we had to handle data that involves dates, in which there are different formats and are accompanied by the schedule, in short, a text string that is quite difficult to handle.
Luckily for us, javascript provides a more efficient and much better tool than the 'String or Arrays' methods.

Intl
El objeto Intl es el espacio de nombres para la API de internacionalización de EMACScript, permite comparar cadenas de texto y formato de números, fechas y tiempos con sensibilidad de lenguaje. Permite utilizar el dato solicitado adaptado a la región que uno desee, como es mi caso puedo utilizar la fecha en formato de Argentina en lenguaje español.
The Intl object is the namespace for the EMACScript Internationalization API, allowing language-sensitive comparison of text strings and number, date, and time formatting. It allows you to use the requested data adapted to the region you want, as in my case I can use the date in Argentina format in Spanish.

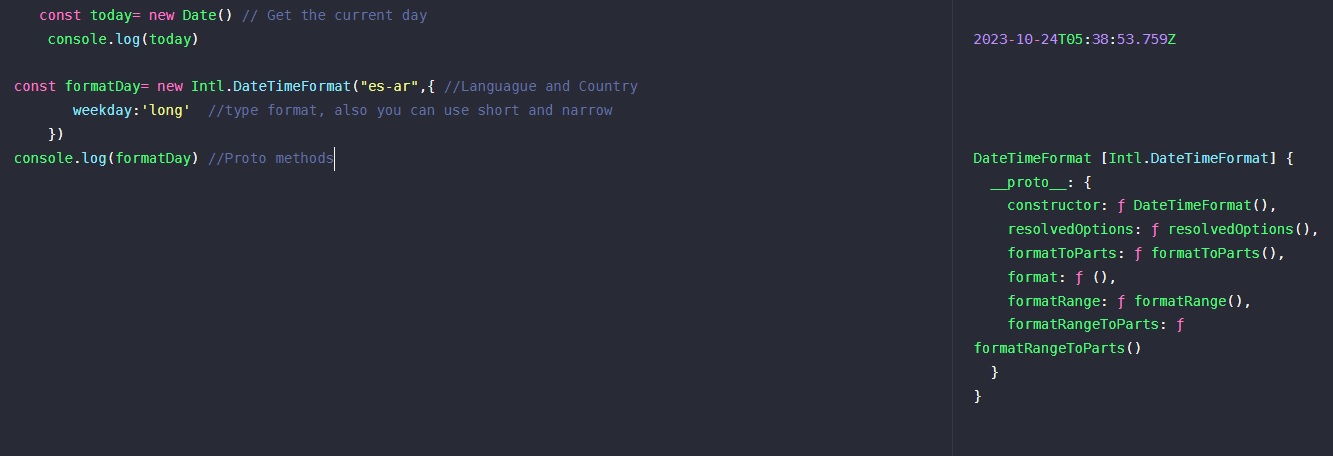
Si deseas manejar otro tipo de dato aparte de las fechas puedes hacerlo, pero aquí solo me centrare en las fechas por lo largo de su cadena y la molestia que sería tener que recurrir a métodos u ideas complejas. “DateTimeFormat” acepta 2 parametros de los cuales el primero es una cadena de texto donde indicamos el lenguaje y el país, al igual que en la etiqueta html cuando a través del atributo “lang” indicamos lenguaje y país; el otro parámetro es un objeto donde indicamos que vamos a extraer de la fecha (weekday, timeStyle, hour, minute and more options) que a través de una cadena de texto le indicamos como deseamos recibir ese dato, depende del tipo de dato a extraer pero en general ofrece la versión simplificado u completa.
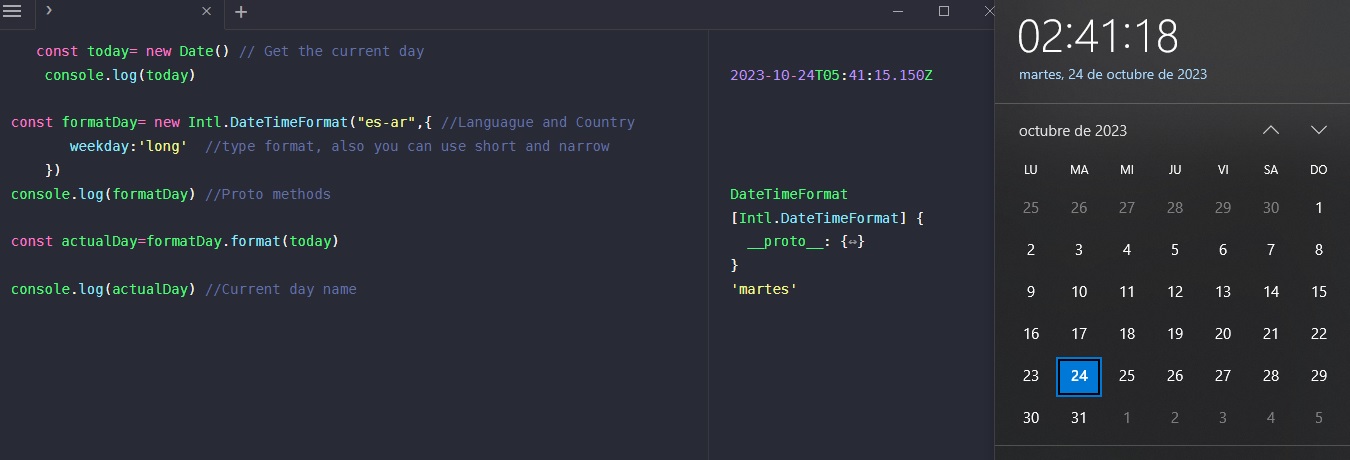
Luego necesitamos almacenar la respuesta es una variable, pero debemos indicar a que variable deseamos aplicar este método para extraer la información deseada. Es tan sencillo que en el ejemplo siguiente que se en la foto lo podrán comprende rápidamente.
If you want to handle another type of data apart from dates, you can do so, but here I will only focus on dates because of the length of their chain and the annoyance it would be to have to resort to complex methods or ideas. “DateTimeFormat” accepts 2 parameters of which the first is a text string where we indicate the language and the country, just as in the html tag when through the “lang” attribute we indicate the language and country; The other parameter is an object where we indicate that we are going to extract the date (weekday, timeStyle, hour, minute and more options) that through a text string we indicate how we want to receive that data, it depends on the type of data to be extracted but in general it offers the simplified or complete version.
Then we need to store the response in a variable, but we must indicate which variable we want to apply this method to to extract the desired information. It is so simple that in the following example in the photo you will be able to understand it quickly.
 Ahora ya sabes cómo extraer datos de una fecha con javascript de manera más eficaz y precisa.
Ahora ya sabes cómo extraer datos de una fecha con javascript de manera más eficaz y precisa.
Has sido votado por
PROYECTO ENLACE
'Conectando Ideas y Comunidades'
PROYECTO ENLACE es un proyecto de curación de habla hispana enfocado en recompensar contenido de calidad y apoyar autores en su proceso de crecimiento en HIVE.
Creemos y apostamos por el futuro de esta gran plataforma, y estamos muy emocionados de poder hacerla crecer junto a esta comunidad. Así que te invitamos a publicar en nuestra COMUNIDAD y estar atento a todas las actividades que tenemos preparadas y que estaremos publicando en breve.
¿QUIERES AUTOMATIZAR TUS GANANCIAS DE CURACIÓN? SE PARTE DEL PROYECTO ENLACE APOYANDO A NUESTRO TRAIL EN HIVE.VOTE INGRESA AQUÍ PARA CONOCER LOS DETALLES.
¿QUIERES INVERTIR ENLACE? DESCUBRE COMO HACERLO Y GENERAR INGRESOS DE FORMA SEMANAL MEDIANTE TU DELEGACIÓN DE HP AQUÍ TE EXPLICAMOS COMO.
Te invitamos a participar en nuestro servidor de Discord: https://discord.gg/3S9y7BbWfS
Atentamente
EQUIPO ENLACE 2023
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Definitivamente este post no es para todos los públicos jajajaja, incluyéndome 🤣 Aunque sí conozco un poco de programación, pero cosas más sencillas como html o el viejo pascal... Oye, veo en tu blog que eres música, deberías echarte una vuelta por la comunidad Hive Open Mic. Semanalmente nos encontramos y hacemos música basados en una temática. Todos los domingos se publica una aventura nueva y en la comunidad puedes ver nuestras reglas en un post anclado, piénsalo... 😉
Me gustaría participar más seguido pero a veces no se que canciones tocar