Como funciona useReducer en React 18 [ESP/ENG]
Hola a todos hoy le voy a contar cómo funciona este hook que verán en mi artículo que es nativo de react y además se ha utilizado muchísimo aunque uno no lo sepa.
La característica principal de este hook es que trabaja con algo que se llama switch este método funciona tal cual como un control remoto a medida que uno ejecuta determinadas acciones se obtienen determinadas respuestas de las cuales todas se pueden pre configurar Y esto te da una gran ventaja en vez de tener que estar utilizando constantemente muchos estados y evitar demasiados renders.
Hello everyone, today I am going to tell you how this hook works, which you will see in my article, which is native to react and has also been used a lot, even if you don't know it. The main feature of this hook is that it works with something called switch. This method works just like a remote control. As you execute certain actions, you get certain responses, all of which can be pre-configured. And this gives you a great advantage. instead of having to constantly use many states and avoid too many renders.
 Este tipo de usos es muy óptimo en el caso de querer hacer renderizados condicionales y en el caso de querer tener algún valor o componente por defecto cuando un determinado estado presente un valor indeseado o de inicio.
Este tipo de usos es muy óptimo en el caso de querer hacer renderizados condicionales y en el caso de querer tener algún valor o componente por defecto cuando un determinado estado presente un valor indeseado o de inicio.
This type of use is very optimal in the case of wanting to do conditional renderings and in the case of wanting to have some default value or component when a certain state has an unwanted or starting value.


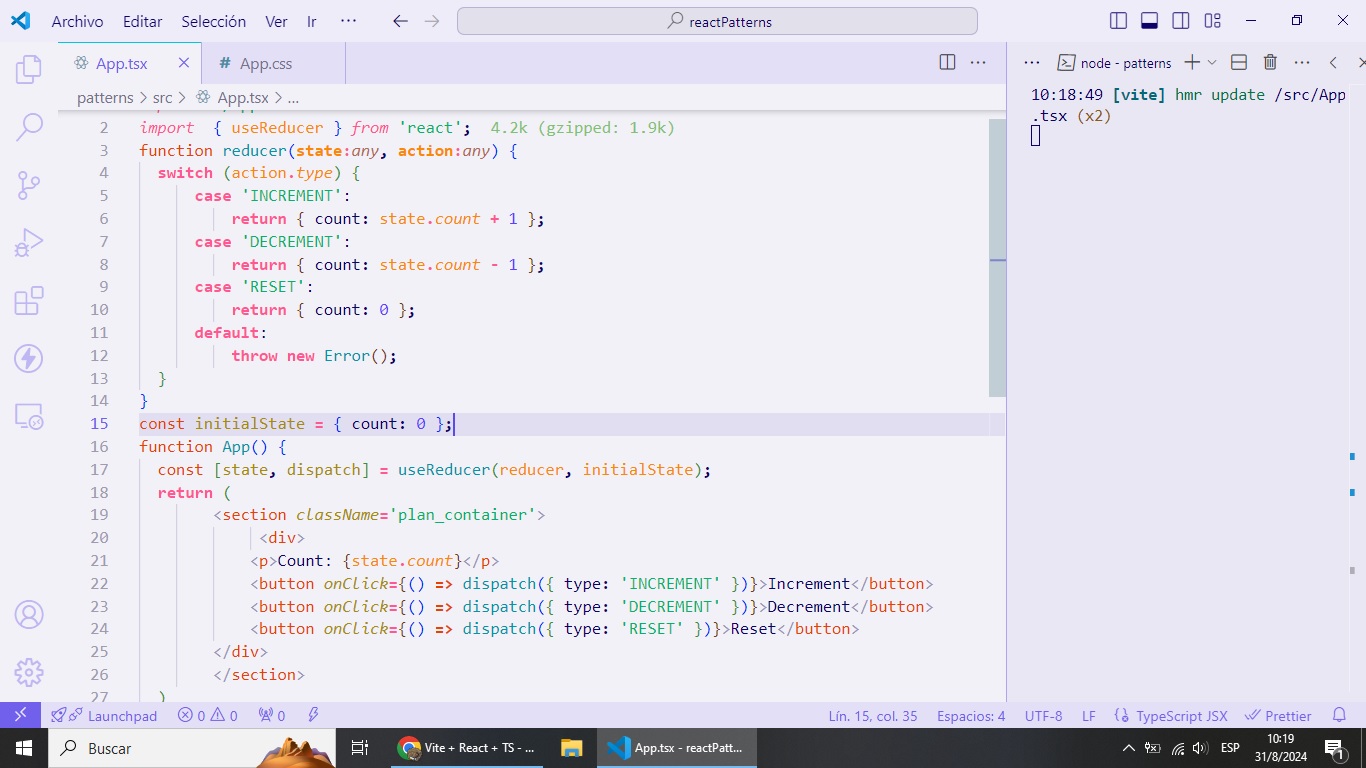
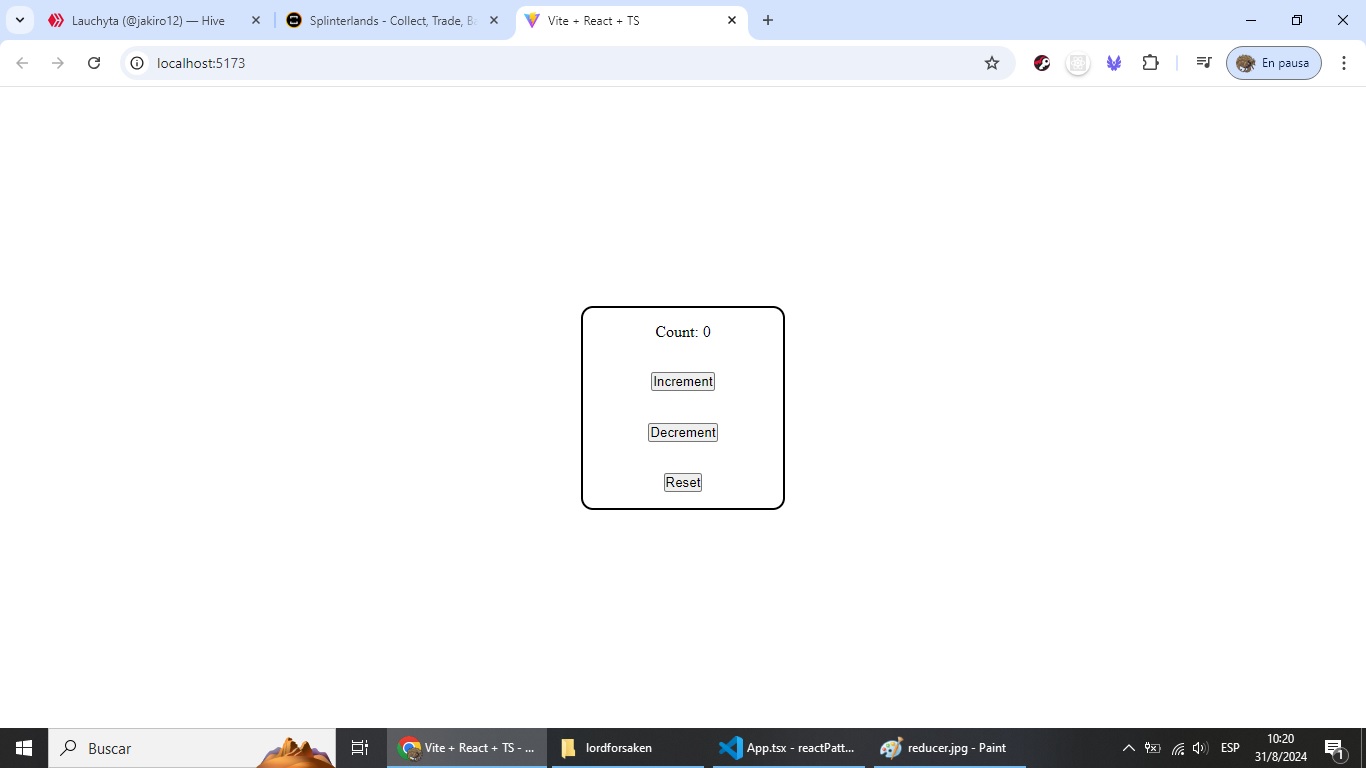
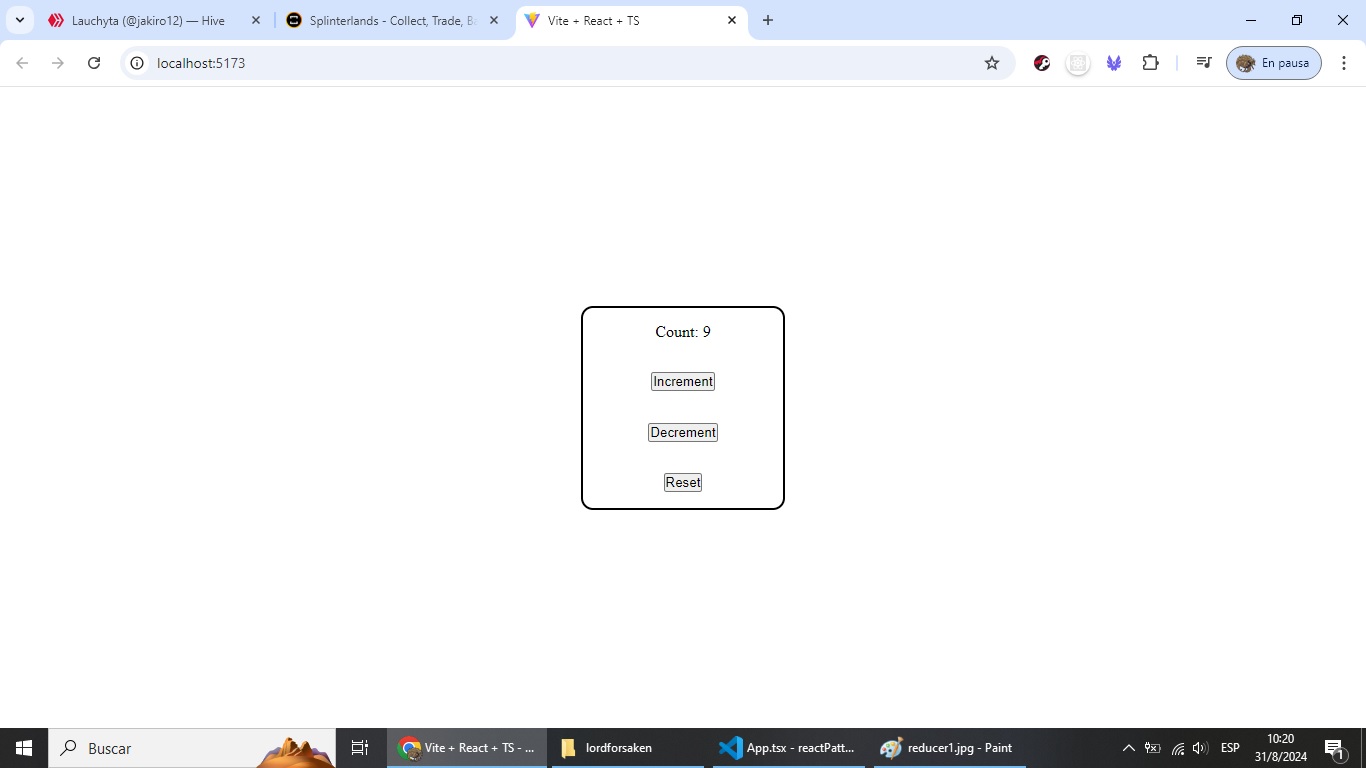
Para no hablar de más simplemente lo que haces tener una función que recibe dos parámetros el cual uno es el estado y el otro es la acción a ejecutar cuando se presente cierto caso. En este ejemplo muy sencillo de código lo único que traje fue una opción que se utiliza como contador recibe como parámetro a modo objeto el tipo de acción que es más bien decir el nombre de la acción que se va a ejecutar Y esa función se ejecuta dentro de un botón dado que el Hook lo único que hace es recibir como parámetro la función que recibirá la acción y la modificará y como segundo parámetro el estado inicial por ende nos permite utilizar ambas cosas como si fueran independientes pero a la vez son dependientes una de la otra y de esta manera se evita tener que escribir tres funciones separadas o escribir condicionales para cada caso.
Not to mention more, simply what you do is having a function that receives two parameters, one of which is the state and the other is the action to be executed when a certain case occurs. In this very simple code example, the only thing I brought was an option that is used as a counter and receives as an object parameter the type of action, which is more like saying the name of the action that is going to be executed. And that function is executed inside of a button given that the only thing the Hook does is receive as a parameter the function that will receive the action and modify it and as a second parameter the initial state therefore allows us to use both things as if they were independent but at the same time they are dependent on one of the other and in this way you avoid having to write three separate functions or write conditionals for each case.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations @dobro2020! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 55000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: