Como funciona useDebugValue en ReactJs ['ESP','ENG']
Hoy traigo la comunidad un pequeño tutorial de cómo utilizar un método de reac que sirve para obtener valores por efecto de los estados.
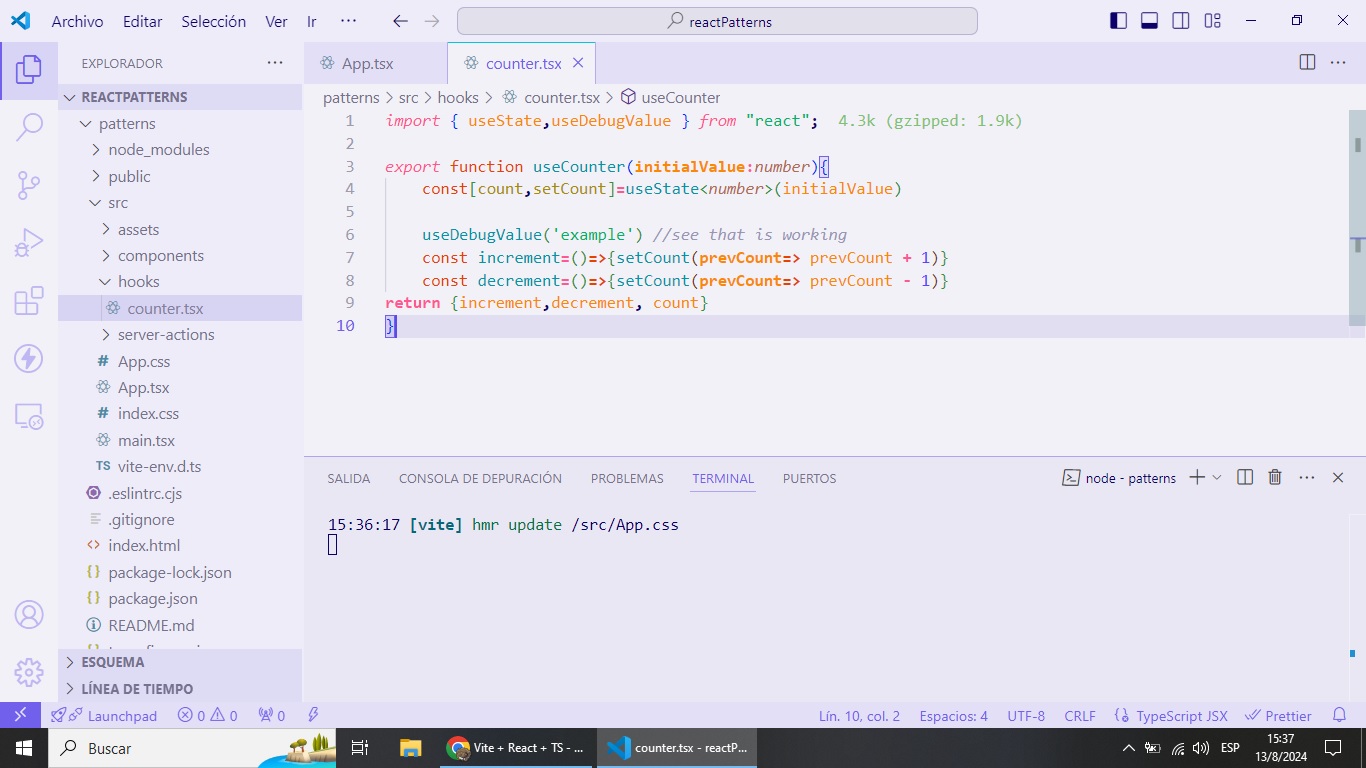
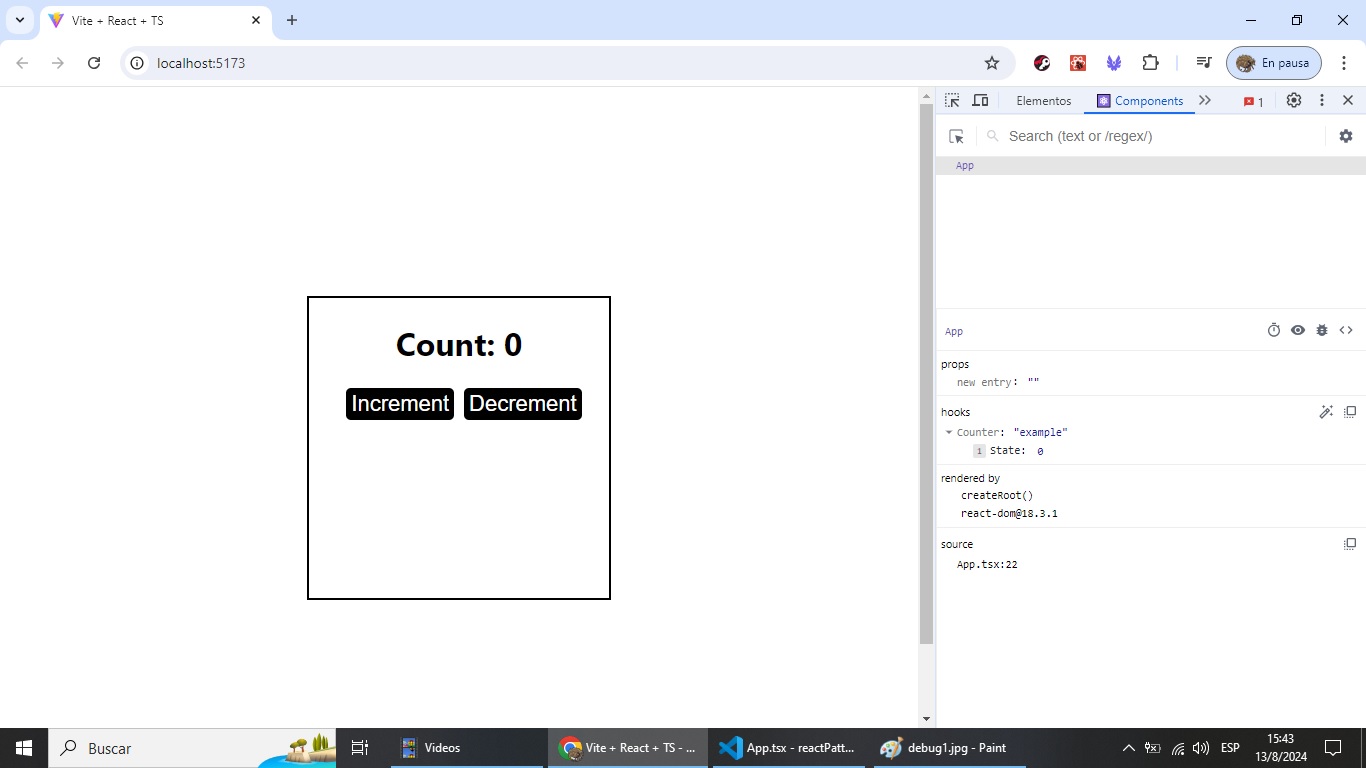
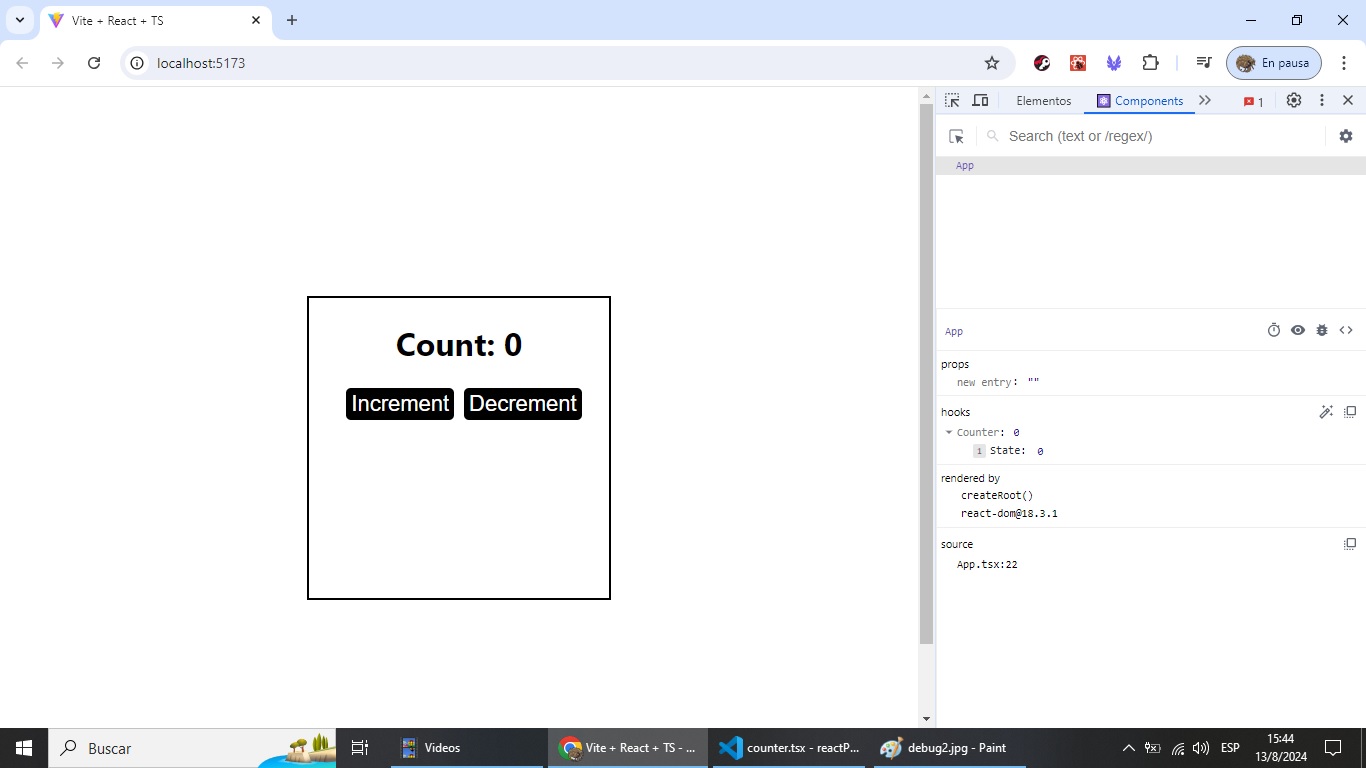
Este método sirve para depurar los valores normalmente cuando uno utiliza reac verifica los valores a través de la consola pero con las herramientas de reac uno no necesita hacer eso sino simplemente utilizar ese método encapsulando el valor inicial del estado.
Today I bring the community a small tutorial on how to use a reac method that is used to obtain values due to the effect of the states. This method is used to debug the values normally when one uses reac it verifies the values through the console but with the reac tools one does not need to do that but simply use that method encapsulating the initial value of the state.


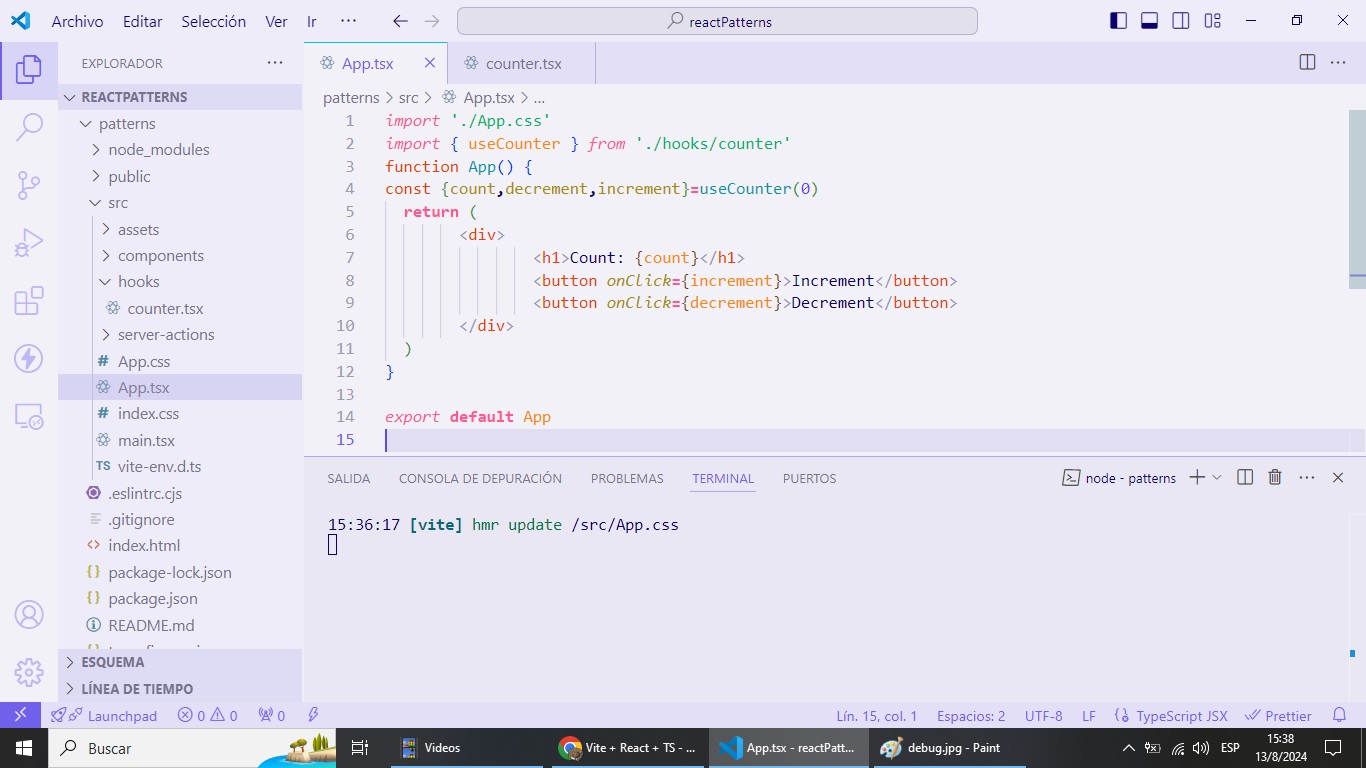
Hay que tener en cuenta que este método solo se puede utilizar en funciones personalizadas donde uno decide qué tipo de datos o valores retornar es utilizar como parámetro fuera de ello en componentes no muestra ningún efecto ni ningún valor.
Keep in mind that this method can only be used in custom functions where you decide what type of data or values to return and use as a parameter, otherwise in components it does not show any effect or any value.


0
0
0.000
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Saludos para mí es como aprender chino desde cero Pero me pareció interesante indagar acerca de esto
Se utiliza para ver el valor dentro de funciones personalizadas en vez de utilizar de console.log por todos lados