Como dibujar una imagen con canvas en HTML [ESP - ENG]
Esta etiqueta de html no es muy utilizada en mundo de la programación web pero tiene un altísimo poder de diseño para lograr animaciones u efectos específicos con las imágenes, ya que si lo tuviera que hacer con CSS pura y exclusivamente tendría más complicaciones de lo imaginado, aquí no voy a entrar en detalles de ejemplos porque en el próximo articulo mostrare un uso más complejo de las imágenes con canvas.
Si uno está muy acostumbrado al diseño fácil y sencillo, pues este ejemplo muestra cómo se puede hacer a la antigua el agregar una imagen, con sus posiciones y dimensiones.
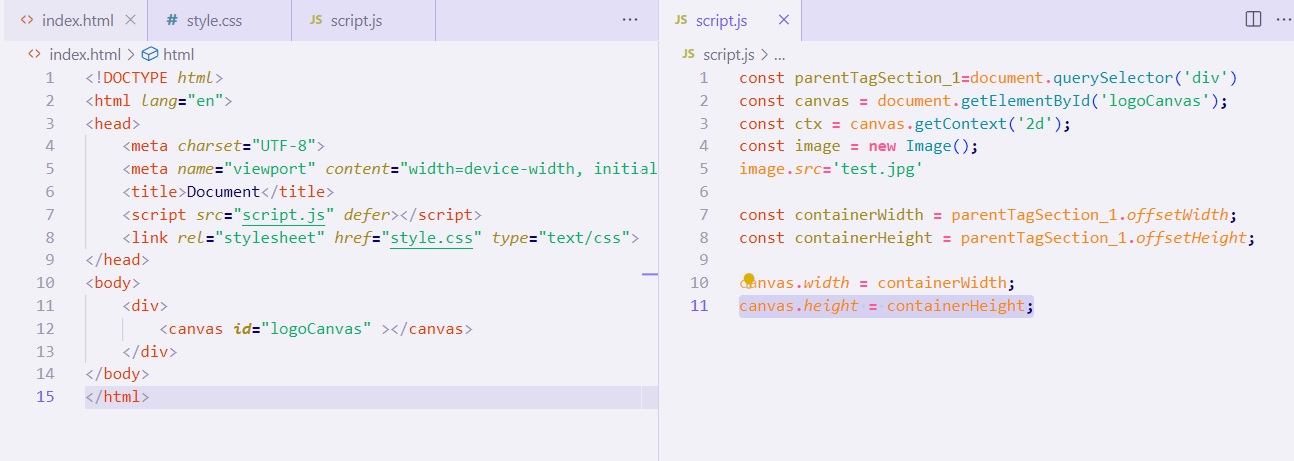
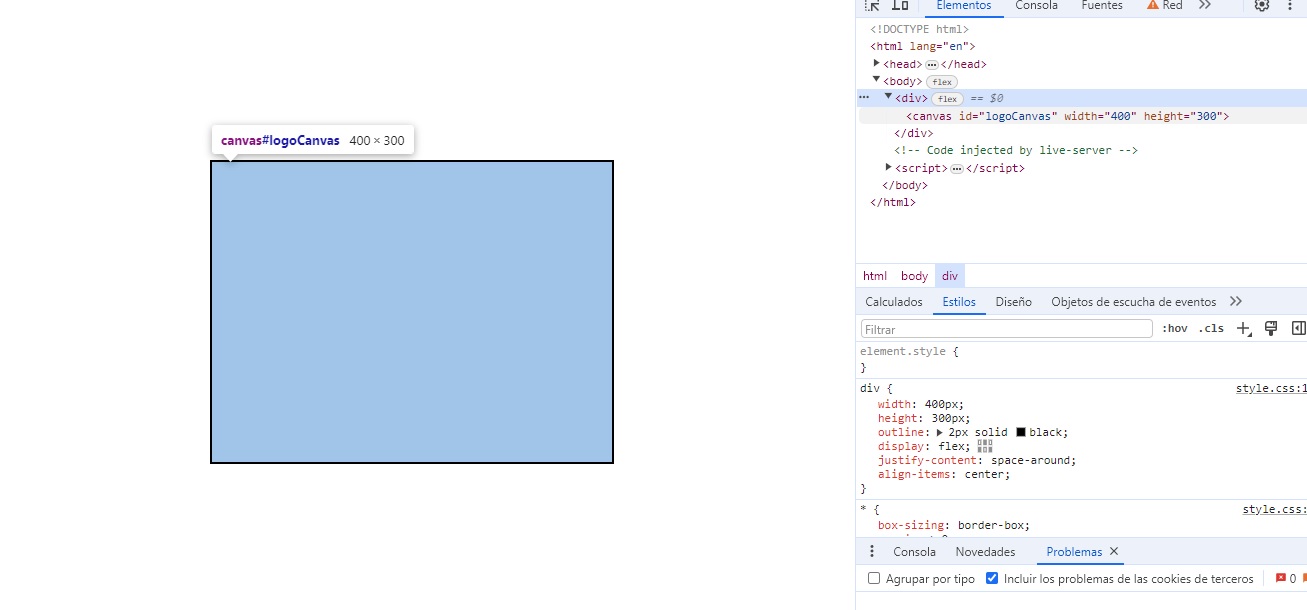
Primero se agrega la etiqueta canvas y con unas pocas líneas de javascript se le otorgan las dimensiones de su etiqueta padre como se verá a continuación:
This HTML tag is not widely used in the world of web programming but it has a very high design power to achieve animations or specific effects with images, since if it had to be done with CSS purely and exclusively it would have more complications than imagined. . Here I am not going to go into details of examples because in the next article I will show a more complex use of images with canvas. If one is very used to easy and simple design, this example shows how adding an image can be done the old-fashioned way, with its positions and dimensions. First the canvas tag is added and with a few lines of javascript the dimensions of its parent tag are given as shown below:


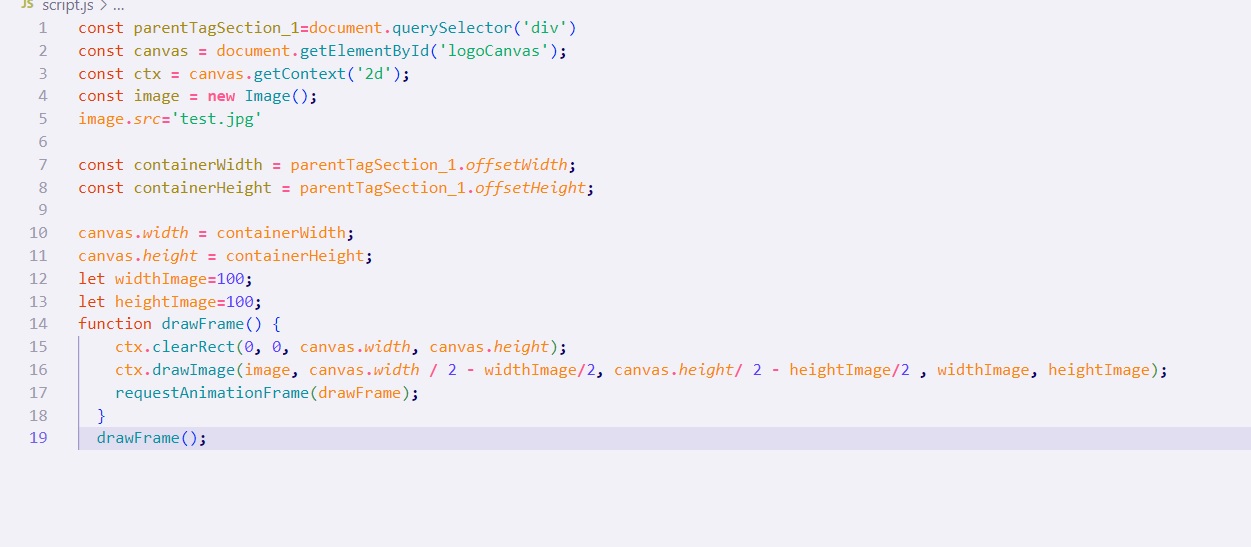
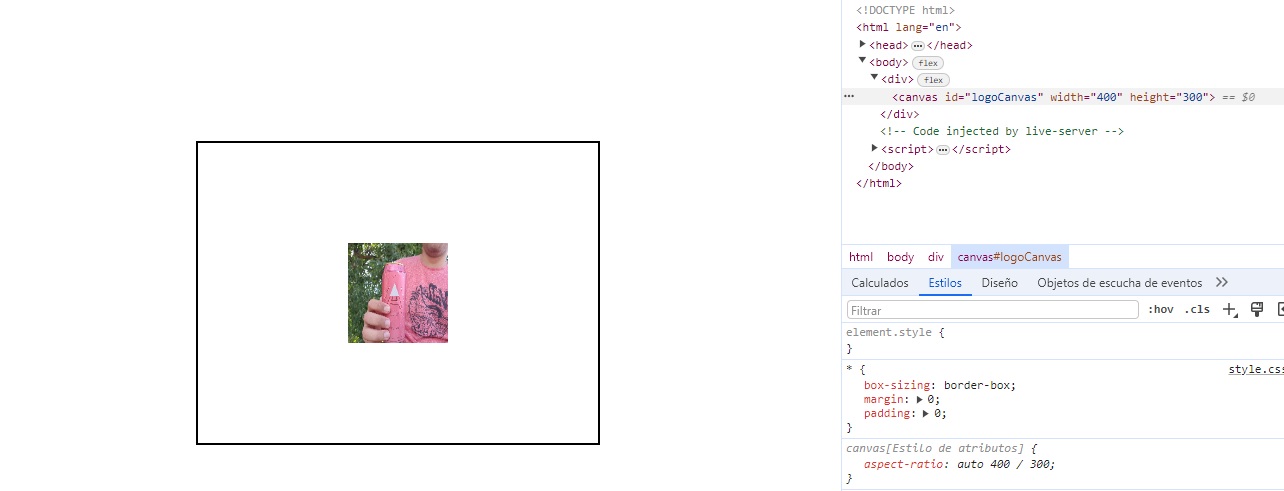
Cuando se tienen todas las dimensiones solo resta agregar una imagen con javascript y crear una función que limpia el lienzo de canvas antes de agregar algo y dibujar la imagen; aquí hay que tener en cuenta que todo se maneja por coordenadas de X e Y asi que el dibujo comienza desde (0,0) u las posiciones que desee uno.
Cuando se indican las coordenadas canvas aplica la imagen desde esa posición, por lo tanto, si uno desea centrar la imagen en esa posición debe restarle la mitad del ancho en el eje X y la mitad de la altura en el eje Y de manera que queda centrada.
Al final se utiliza “requestAnimationFrame()”, para dibujar la imagen y solo resta ejecutar la función.
When you have all the dimensions, all that remains is to add an image with javascript and create a function that cleans the canvas before adding something and drawing the image; Here you have to keep in mind that everything is handled by X and Y coordinates so the drawing starts from (0,0) or the positions you want. When the canvas coordinates are indicated, the image is applied from that position, therefore, if one wants to center the image in that position, one must subtract half the width on the X axis and half the height on the Y axis so that it remains centered. At the end, “requestAnimationFrame()” is used to draw the image and all that remains is to execute the function.


Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.