Cómo dibujar sombras externas o internas[ESP - ENG]
(Edited)
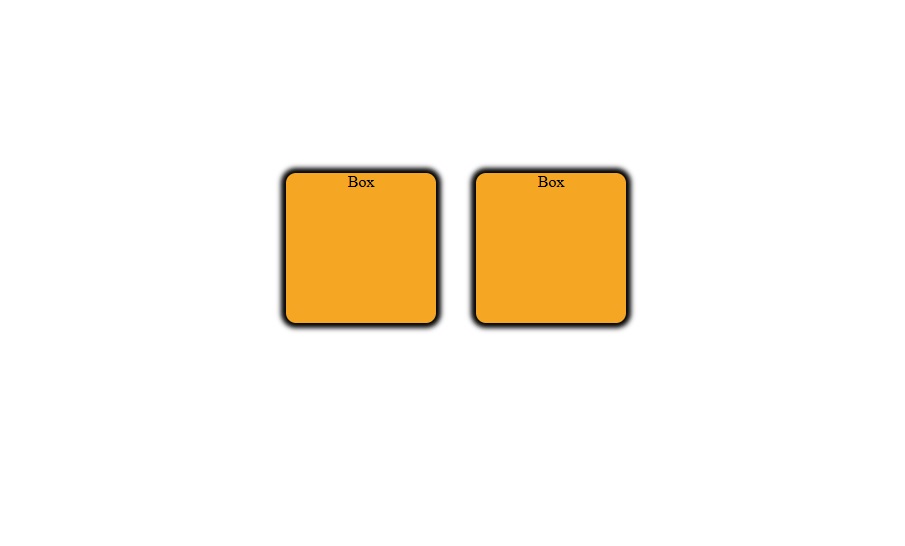
Cuando a uno le toca aplicar sombras en lo que implica desarrollo web ser utilizar una propiedad que se llama box shadow y esta misma permite dibujar sombras cuál si fuera coordenadas del eje x e Y. Todas comienzan a partir de la esquina inferior derecha y de ahí uno puede darle tamaños a la sombra como así difuminación.
Si no aplicas los valores iniciales en cero y cero se posicionará desde el inicio y prácticamente se duplicará el ancho de la sombra y la difuminación.
When one has to apply shadows in what involves web development, one must use a property called box shadow and this allows one to draw shadows as if they were coordinates of the x and Y axis. They all start from the lower right corner and from there one You can give sizes to the shadow as well as blur. If you do not apply the initial values to zero and zero, it will be positioned from the beginning and the width of the shadow and blur will practically double.

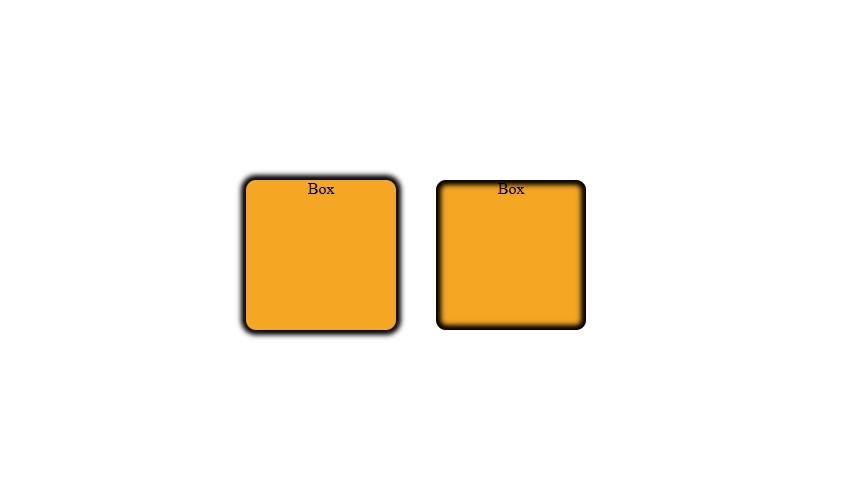
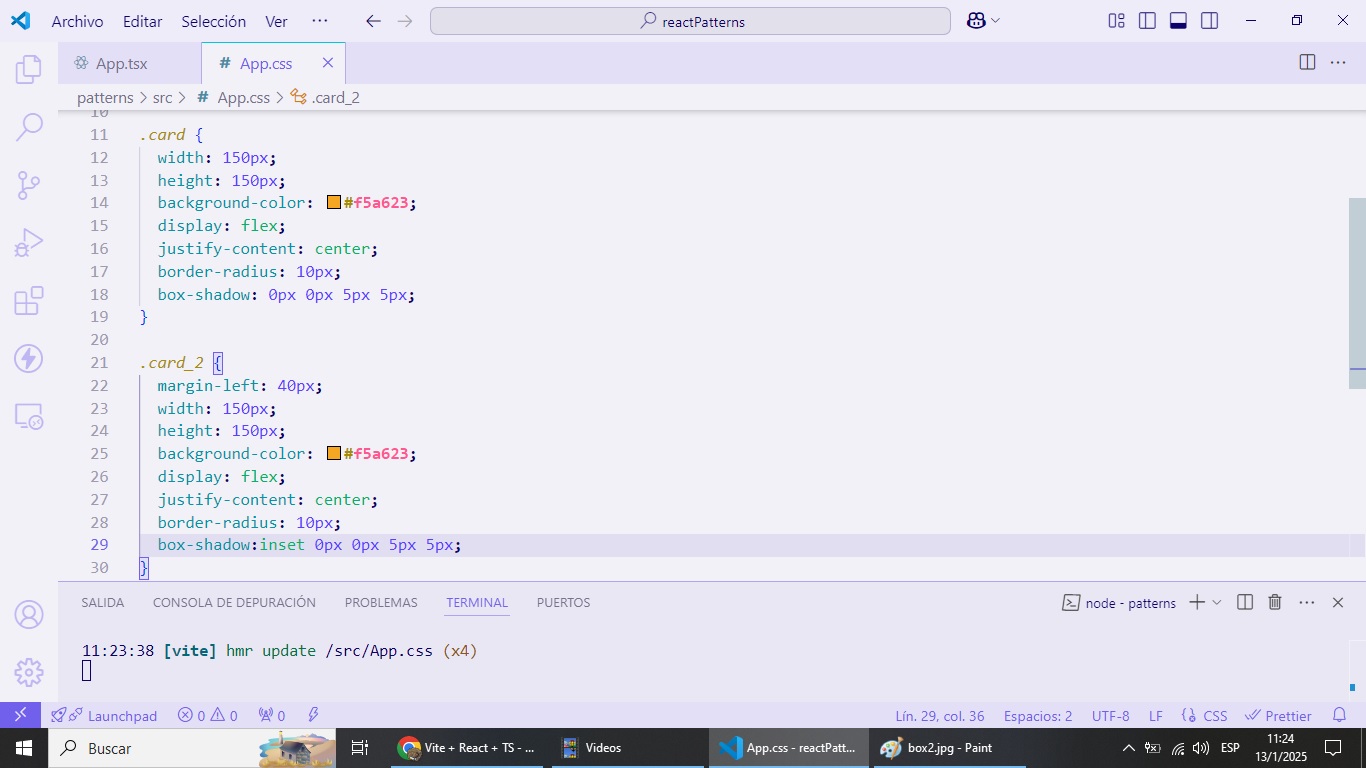
También existen casos en lo que uno quiere que la sombra sea interna y a la vez puede utilizar valores negativos en las coordenadas o aplicar una propiedad antes de los valores de las sombras llamada inset.
There are also cases in which one wants the shadow to be internal and at the same time can use negative values in the coordinates or apply a property before the shadow values called inset.
 Saber manejar estos datos cuando uno aplica sombras en diseños web es muy bueno porque la sombra puede llegar a tener dos impactos en el sodio que pueden ser positivo o negativo. Un impacto negativo es que la sombra puede desviar bastante la atención del usuario provocando que centre su mirada en iconos o botones no deseados.
Saber manejar estos datos cuando uno aplica sombras en diseños web es muy bueno porque la sombra puede llegar a tener dos impactos en el sodio que pueden ser positivo o negativo. Un impacto negativo es que la sombra puede desviar bastante la atención del usuario provocando que centre su mirada en iconos o botones no deseados.
Knowing how to handle this data when applying shadows in web designs is very good because the shadow can have two impacts on sodium that can be positive or negative. A negative impact is that the shadow can significantly divert the user's attention, causing them to focus their gaze on unwanted icons or buttons.
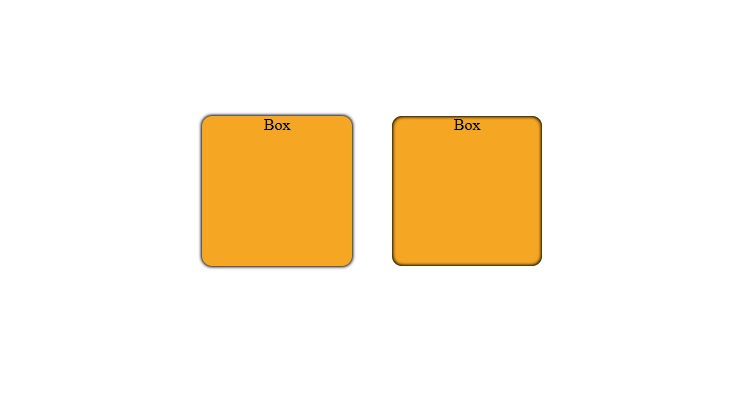
 Con un impacto positivo me refiero que si uno aplica la sombra adecuadamente para darle leves detalles a ciertos diseños crea una sensación más agradable dentro de la aplicación web y el usuario considera que la aplicación es más cómoda para sus necesidades y esto suele ocurrir cuando utilizamos sombras con difuminaciones leves como si apenas existiera la sombra para dar un pequeño detalle al diseño.
Con un impacto positivo me refiero que si uno aplica la sombra adecuadamente para darle leves detalles a ciertos diseños crea una sensación más agradable dentro de la aplicación web y el usuario considera que la aplicación es más cómoda para sus necesidades y esto suele ocurrir cuando utilizamos sombras con difuminaciones leves como si apenas existiera la sombra para dar un pequeño detalle al diseño.
With a positive impact I mean that if one applies the shadow properly to give slight details to certain designs, it creates a more pleasant feeling within the web application and the user considers that the application is more comfortable for their needs and this usually happens when we use shadows. with slight blurring as if the shadow barely existed to give a small detail to the design.

0
0
0.000
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.