Como dibujar múltiples imázgenes con canvas en HTML [ESP - ENG]
Canvas es una herramienta muy poderosa en diseño, ya sea web u edición de imágenes, lo poco que se sabe es como aplicarlo con código nativo en el navegador ya que no posee el mismo soporte en diferentes navegadores.
Cuando uno crea algo con canvas tiene que indicarle demasiadas cosas si quiere un diseño especifico con ciertas imágenes, puede ser tedioso, pero es muchos casos es mejor hacerlo que intentar algo poco funcional con CSS.
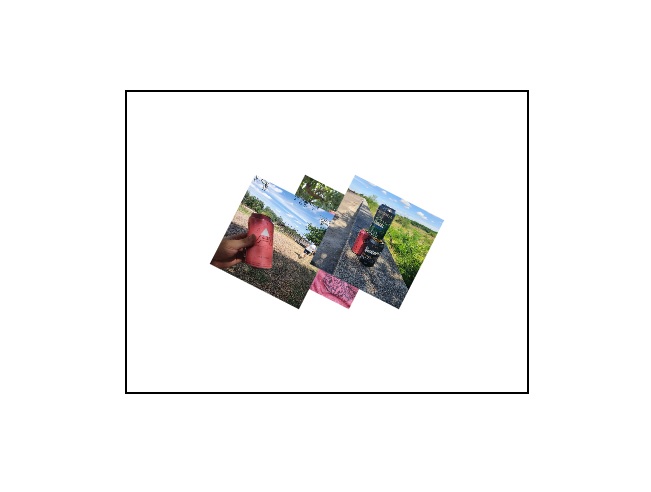
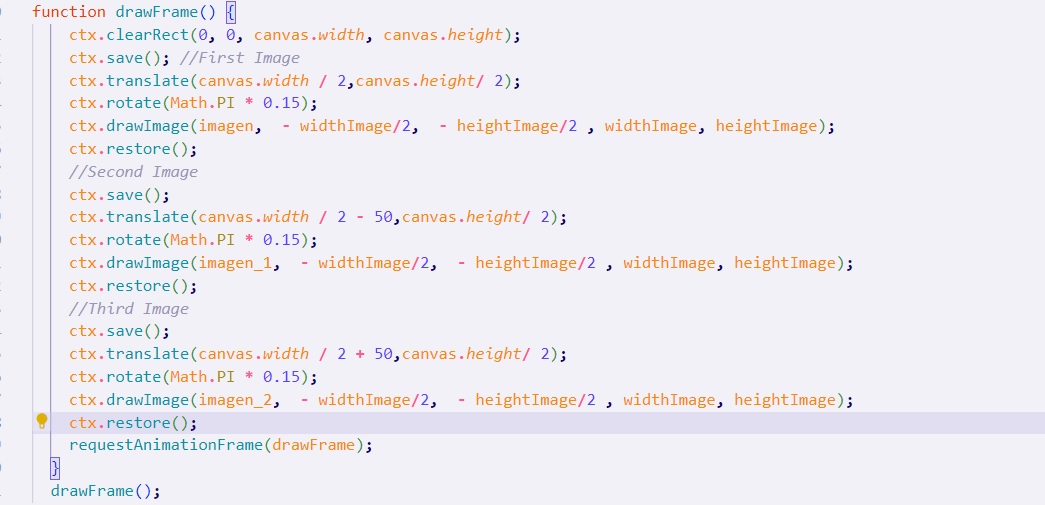
Al momento de agregar una imagen hay que tener en cuenta que el orden de adición de las imágenes importa porque superpone una encima de otra, ya que función es recursiva y se llama asi mima.
Canvas is a very powerful tool in design, whether web or image editing, the little that is known is how to apply it with native code in the browser since it does not have the same support in different browsers. When you create something with canvas you have to tell it too many things if you want a specific layout with certain images, it can be tedious, but in many cases it is better to do it than try something not functional with CSS. When adding an image, you must keep in mind that the order of adding the images matters because it superimposes one on top of the other, since the function is recursive and is called mima.


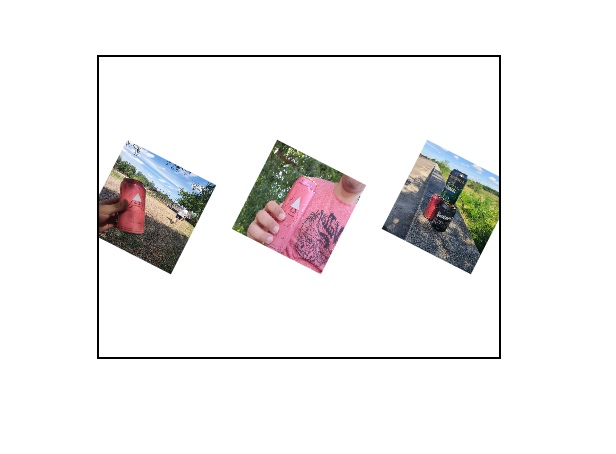
En esta muestra solo coloque tres imágenes y las aleje una de otra sin importar el orden de ejecución de cada una, por lo tanto, no habría problema, pero es bueno también mostrar que pasa si las imágenes se superponen.
Canvas otorga dentro de sus funciones la posibilidad de rotar la imagen los grados que uno desee, utilizando funciones matemáticas de radianes con “PI”, por ende si eres un amante de la matemáticas no te dará mucho problema entender como usarlo.
In this sample I only placed three images and moved them away from each other regardless of the order of execution of each one, therefore, there would be no problem, but it is also good to show what happens if the images overlap. Within its functions, Canvas provides the possibility of rotating the image as many degrees as you wish, using mathematical functions of radians with “PI”, so if you are a math lover it will not be much of a problem for you to understand how to use it.

Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.