Como aplicar transiciones con CSS ['ESP','ENG']
Este es un tema que me ha tocado enseñar cuando dictaba clases de desarrollo frontend y es relativamente fácil de entender si es bien explicado.
Para empezar en los estilos hay eventos que aceptan este atributo de CSS y hay otros que no, para más detalles sería mejor explicarlo con un video porque son casos específicos, pero aquí solo veremos cómo se aplica de manera general.
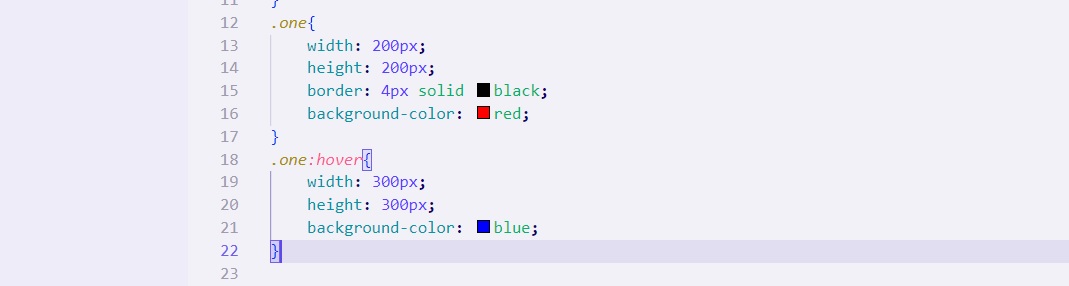
Esto es muy similar a las animaciones, pero solo aplicada sobre un cierto elemento es sus eventos desde la hoja de estilos, sin transiciones los cambios se aplican muy rápidamente y no suele ser agradable a la simple vista.
This is a topic that I have had to teach when I taught frontend development classes and it is relatively easy to understand if it is explained well. To start with the styles, there are events that accept this CSS attribute and there are others that do not, for more details it would be better to explain it with a video because they are specific cases, but here we will only see how it is applied in a general way. This is very similar to animations, but only applied to a certain element in its events from the style sheet, without transitions the changes are applied very quickly and are usually not pleasant to the naked eye.



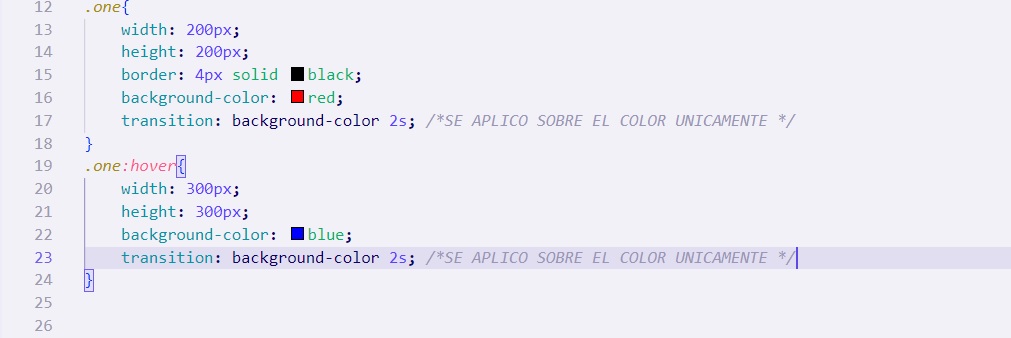
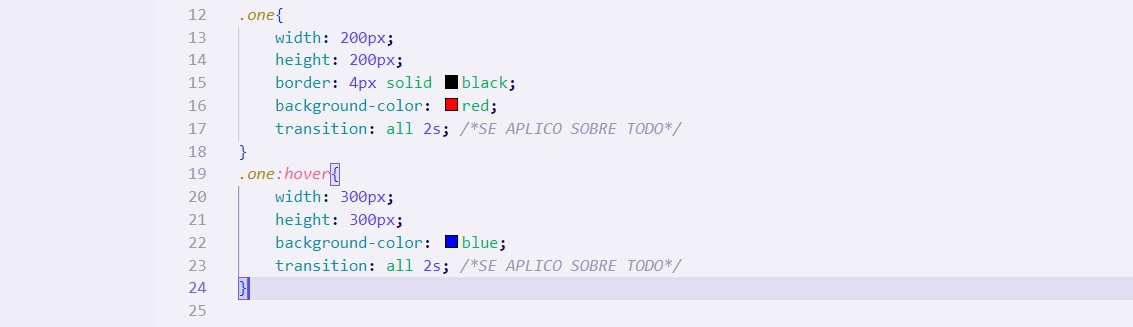
Las transiciones aceptan 3 valores, los cuales son:
It Accept 3 values:
- Sobre quien se aplica / Over which Tag
- Tiempo de ejecución / Execution Time
- Tiempo de animación/ Animation Time
The last two seem similar and you can choose not to add the last one, but if you are more expert with animations you will know that this last value can make a slight but noticeable difference. Another important point is that if you want the transition to be applied in the same way when returning, it must be added to the initial styles.


0
0
0.000
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.