Como agregar texto al HTML con CSS ['ESP' , 'ENG']
Esto que voy a mostrar a continuación no es algo que se debe hacer con frecuencia, pero es bueno saber que existencia, para saber que se puede aplicar en el caso de que no encuentres otra manera más cómoda de hacerlo.
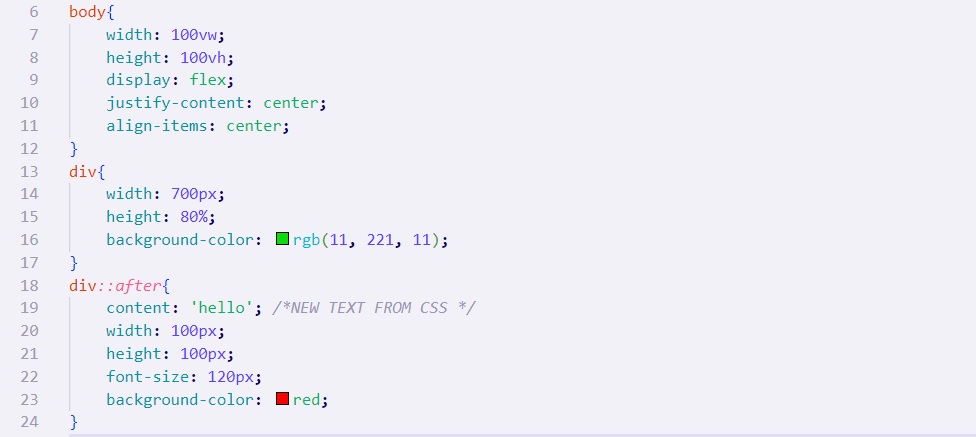
Para hacerlo nos apoyaremos del recurso “content: “ para añadir el texto necesario.
What I am going to show below is not something that should be done frequently, but it is good to know that it exists, to know that it can be applied in the event that you do not find another more comfortable way to do it. To do this we will use the “content:” resource to add the necessary text.



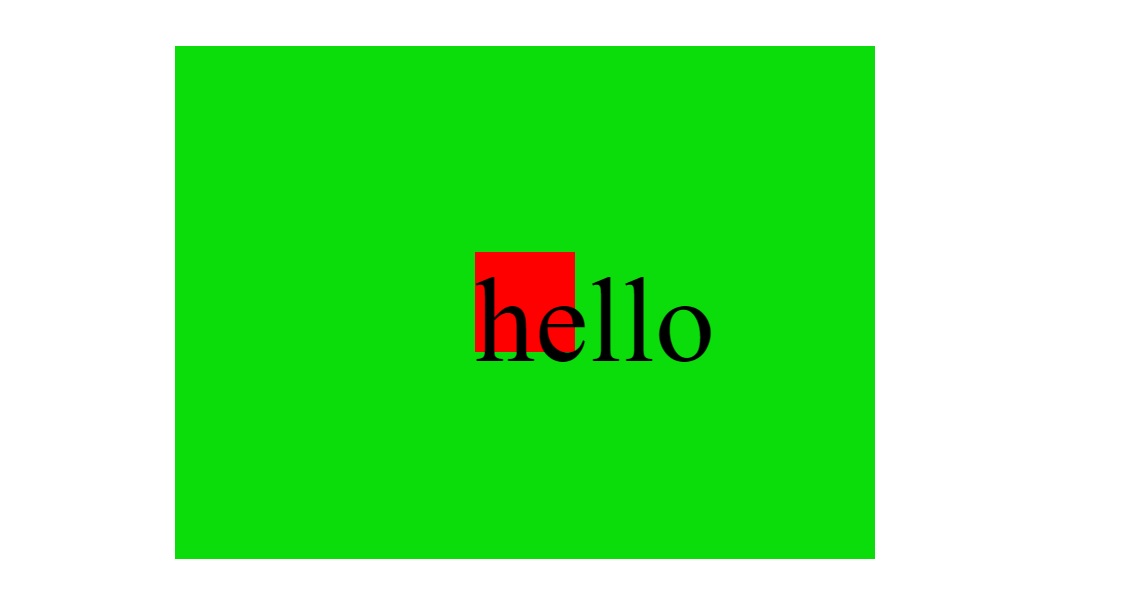
Utilizar solo esa propiedad para agregar texto limita mucho el diseño y se requiere de otras propiedades para ubicar el texto en el lugar deseado y los efectos como ancho y alto deseados.
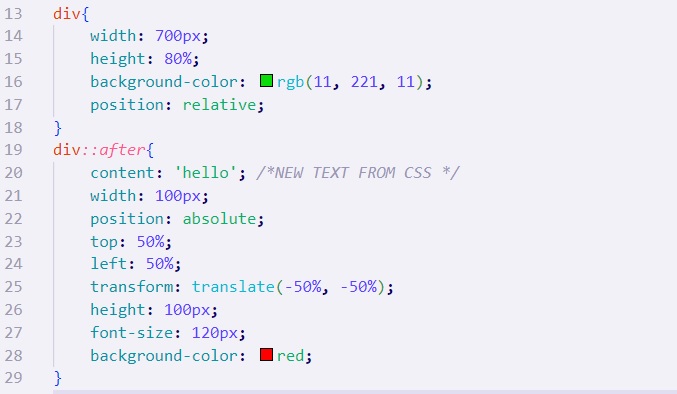
Por lo tanto hay que aplicar dos tipos de posiciones, una en la etiqueta y otra en la pseudo etiqueta.
Existe position “relative” que se debe aplicar en la etiqueta principal y luego position “absolute” en la pseudo etiqueta para indicarle donde ubicarse con respecto a la etiqueta de la cual se origina todo, luego a modo de coordenadas en el espacio se utiliza “top, bottom, left y rigth”.
Using only that property to add text greatly limits the design and other properties are required to place the text in the desired place and the desired effects such as width and height. Therefore, two types of positions must be applied, one in the label and another in the pseudo label. There is position “relative” that must be applied in the main label and then position “absolute” in the pseudo label to tell it where to be located with respect to the label from which everything originates, then as coordinates in space “ top, bottom, left and right”.


Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.