Border-Radius con CSS y diferentes resultados [‘ESP’,’ENG’]
Estoy seguro que en algún momento en tu dia como desarrollador web te has topado con el momento de agregar bordes a los diseños y deseaste que tuviera curvas específicas, si ese no es tu caso hoy aprenderás con una explicación leve como se aplican rápidamente y como llevar los bordes a un nivel superior de diseño.
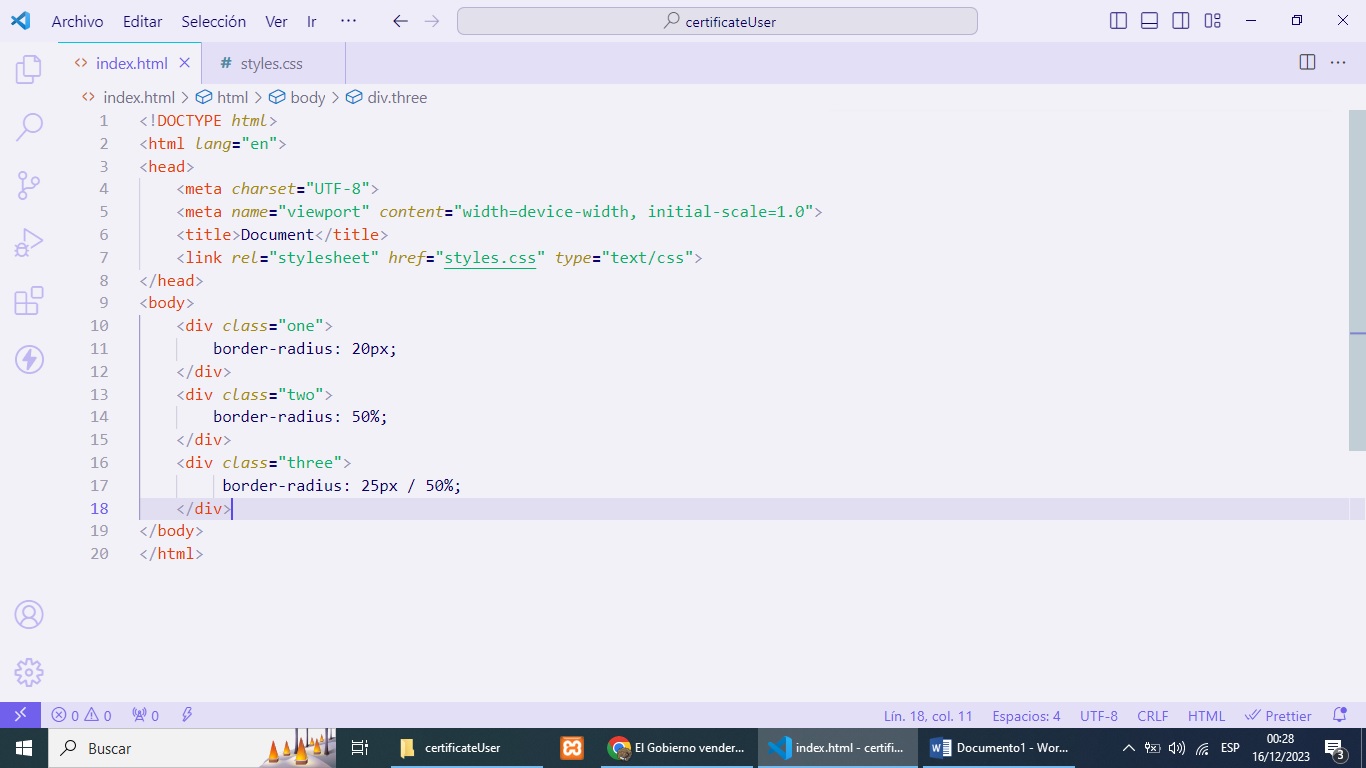
Esta propiedad de estilos acepta 4 valores que corresponden a cada esquina de los bordes y nunca pueden ser negativos, pero se puede utilizar la propiedad de atajo agregando un solo valor que se repite en todas las esquinas.
I am sure that at some point in your day as a web developer you have come across the moment of adding borders to the designs and you wanted it to have specific curves, if that is not your case today you will learn with a slight explanation how to apply them quickly and how to carry the edges to a higher level of design. This styles property accepts 4 values that correspond to each corner of the borders and can never be negative, but you can use the shortcut property by adding a single value that repeats across all corners.


Cuando el borde tiene un valor definido en unidades es súper optimo aplicar dicho valor con su unidad respectiva y no complicarse la vida, pero sabemos que siempre se presentan casos particulares donde no se puede resolver muy fácilmente, estos casos pueden ser cuando la etiqueta no posee un diseño con igual ancho que alto y deseamos que tenga una forma en particular como ser los botones de inicio de sesión de muchas páginas, que poseen los bordes laterales completamente redondeados pero no aplican la unidad de “border-radius:50%;”, sino que se resuelve aplicando los bordes en los ejes “X/Y”.
When the edge has a value defined in units, it is super optimal to apply said value with its respective unit and not complicate life, but we know that there are always particular cases where it cannot be resolved very easily, these cases may be when the label does not have a design with equal width and height and we want it to have a particular shape, such as the login buttons on many pages, which have completely rounded side edges but do not apply the unit of “border-radius:50%;”, but is resolved by applying the edges on the “X/Y” axes.

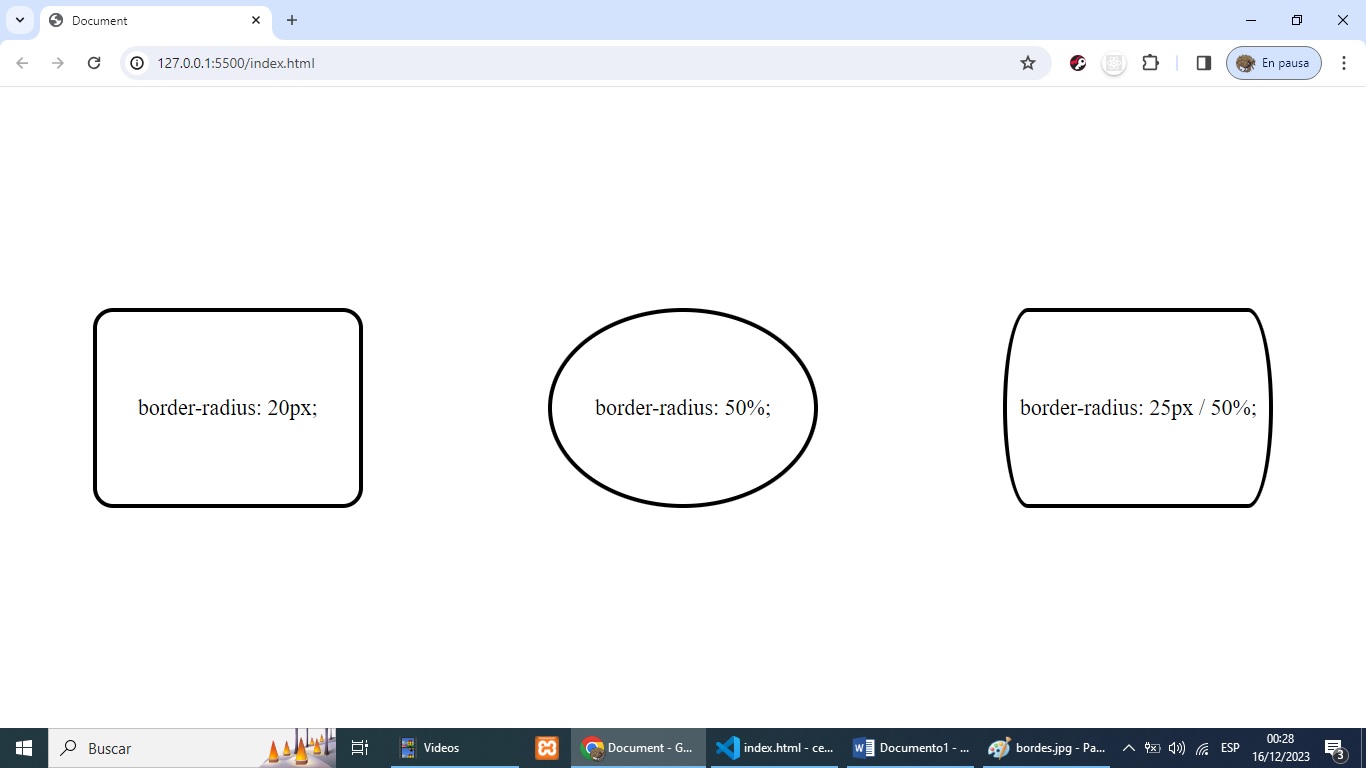
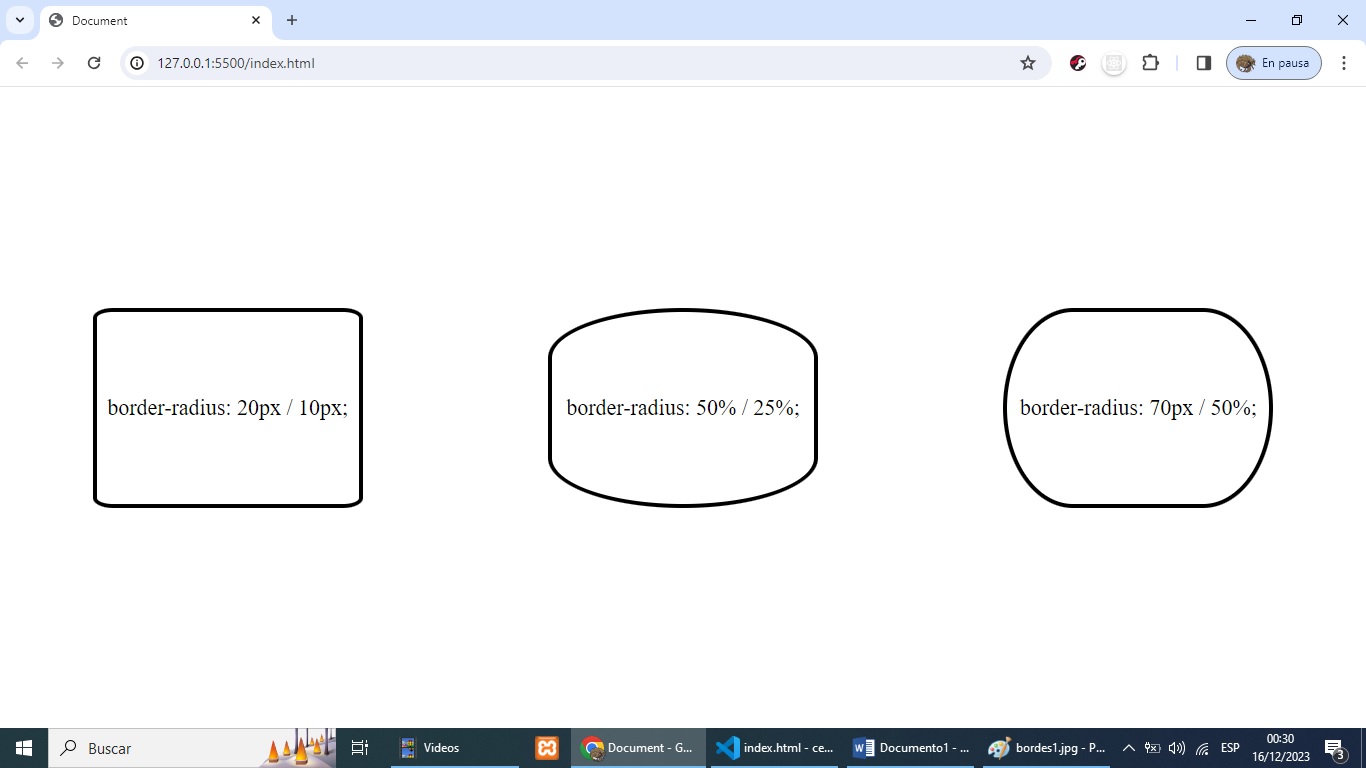
Los bordes en la hoja de estilos aceptan valores en los ejes de las coordenadas porque si bien lo analizamos la pantalla posee un diseño en dos dimensiones.
Para lograr el estilo de botón con bordes laterales redondeados solo se debe agregar un valor de unidad fijo y seguido la barra divisoria con el valor 50%, el primer valor debe probar el desarrollador a ojo porque no es 100% adaptable a todos los dispositivos.
The borders in the style sheet accept values on the coordinate axes because although we analyze it, the screen has a two-dimensional design. To achieve the button style with rounded side edges, you only need to add a fixed unit value and follow the dividing bar with the value 50%. The first value must be tested by the developer by eye because it is not 100% adaptable to all devices.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.