Aprendiendo el patrón de diseño HOC (high order component) ['ESP','ENG']
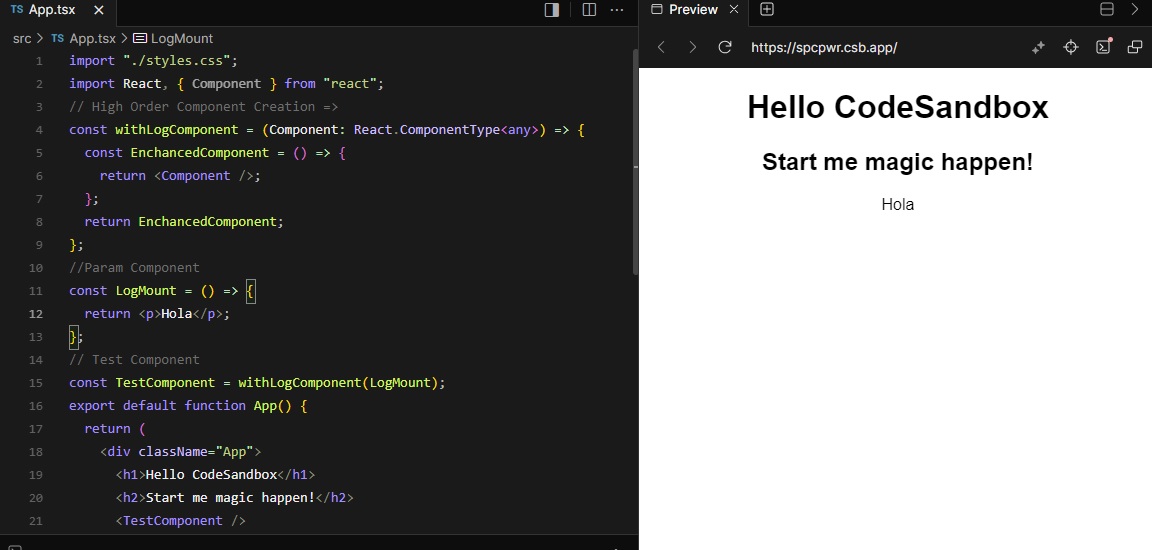
Este patrón de diseño lo he visto en un video de youtube, pero resulta que antes lo había aplicado en un proyecto mío que es mi portafolio personal en el cual paso a través de propiedades un componente que posee otras propiedades para ser recargado.
Es relativamente sencillo de entender y facilita bastante el flujo de datos si se desea tener herencia.
I have seen this design pattern in a YouTube video, but it turns out that I had previously applied it in a project of mine, which is my personal portfolio in which I pass through properties a component that has other properties to be reloaded. It is relatively simple to understand and greatly facilitates the flow of data if you want to have inheritance.


Hoy lo aprendí con tipiado fuerte porque ya es hora de ponerse la camiseta y mejorar más en el mundo de la programación.
Al principio cuesta un poquito usar tipiados, pero a medida que uno lo aplica más seguido entiende que debe hacer.
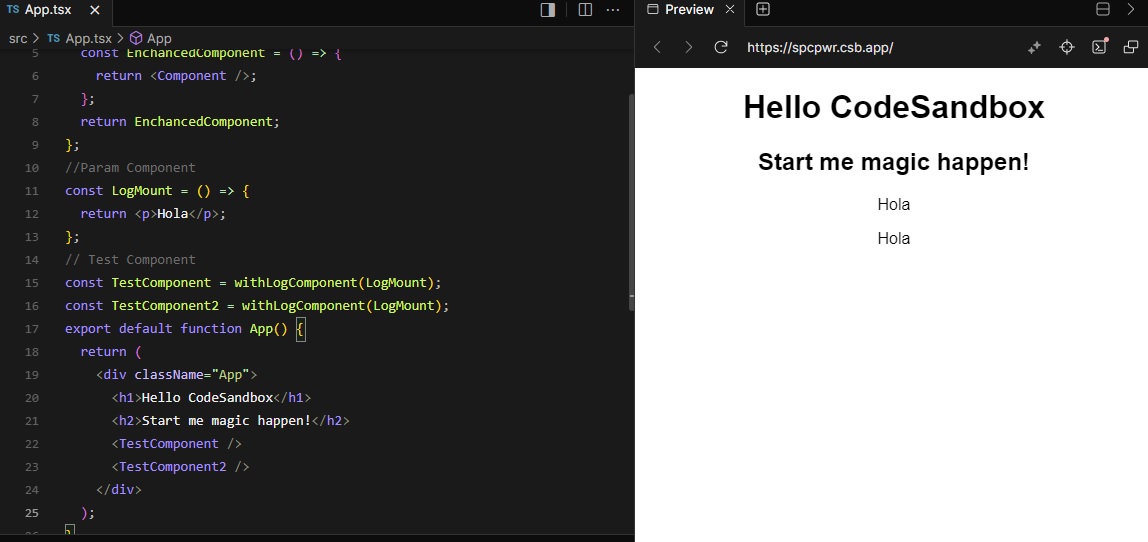
En resumen, esto me permite pasar los datos como un componente pre ensamblado y además le puedo seguir agregando más cosas según necesite, sin importar cuantas veces se repita porque evita reescribir código en todas partes de la aplicación.
Today I learned it with strong typing because it is time to put on the shirt and improve more in the world of programming. At first it is a little difficult to use typed, but as you apply it more often you understand what you should do. In short, this allows me to pass the data as a pre-assembled component and I can continue adding more things to it as I need, no matter how many times it is repeated because it avoids rewriting code everywhere in the application.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.