Alternativa a crear un carrusel de imágenes en la web ['ESP','ENG']
Muy seguramente en alguna web has visto un carrusel de eventos u imágenes y en la programación sabemos que no es fácil hacerlo dinámico porque requiere de un algoritmo complejo pero reutilizable a la vez, de manera resumida debe replicar el evento deseado en ambos sentidos y reiniciar con facilidad.
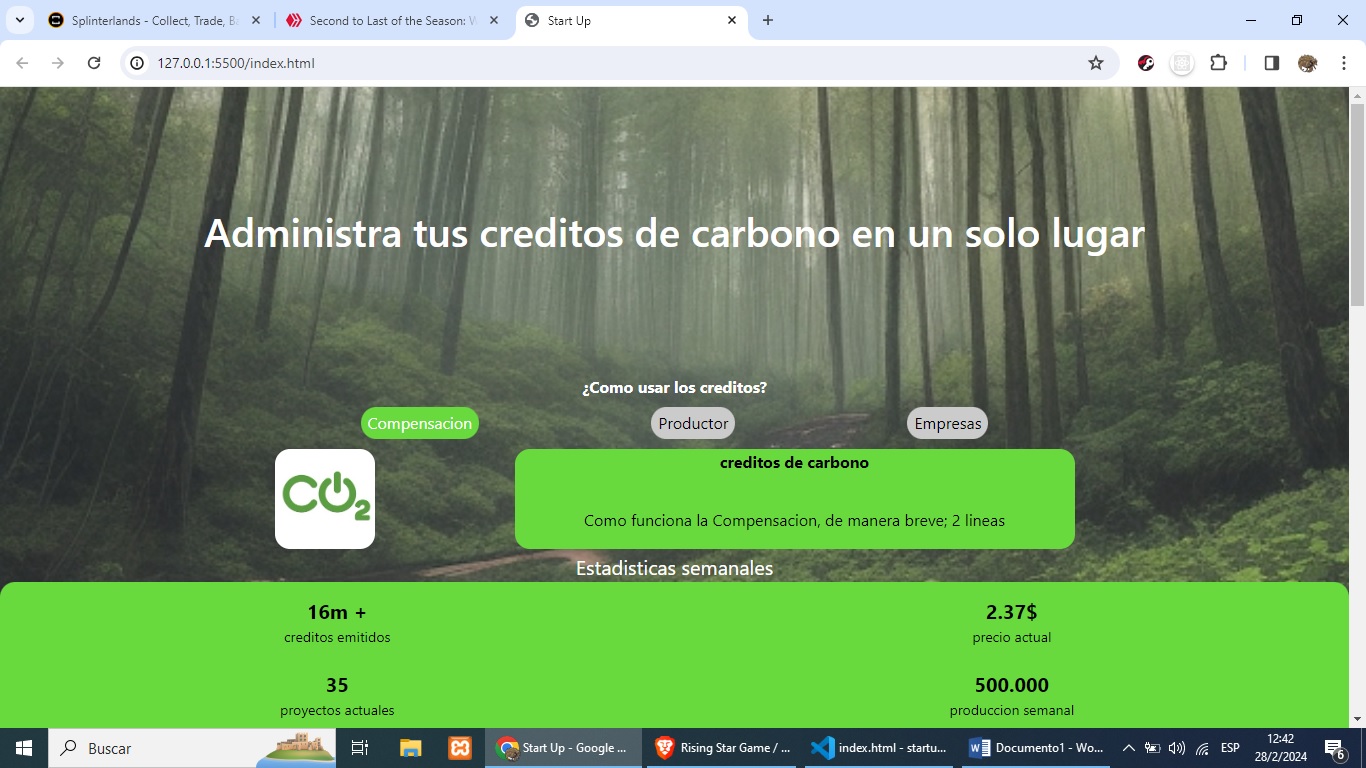
En este artículo te mostrare como aplicarlo de manera visual para que parezco una especie de video animado de fotos, sin funcionalidades, solo para dar un efecto más agradable a la web.
Very surely on some website you have seen a carousel of events or images and in programming we know that it is not easy to make it dynamic because it requires a complex but reusable algorithm at the same time, in summary it must replicate the desired event in both directions and restart with ease. In this article I will show you how to apply it visually so that it looks like a kind of animated photo video, without functionalities, just to give a more pleasant effect to the website.



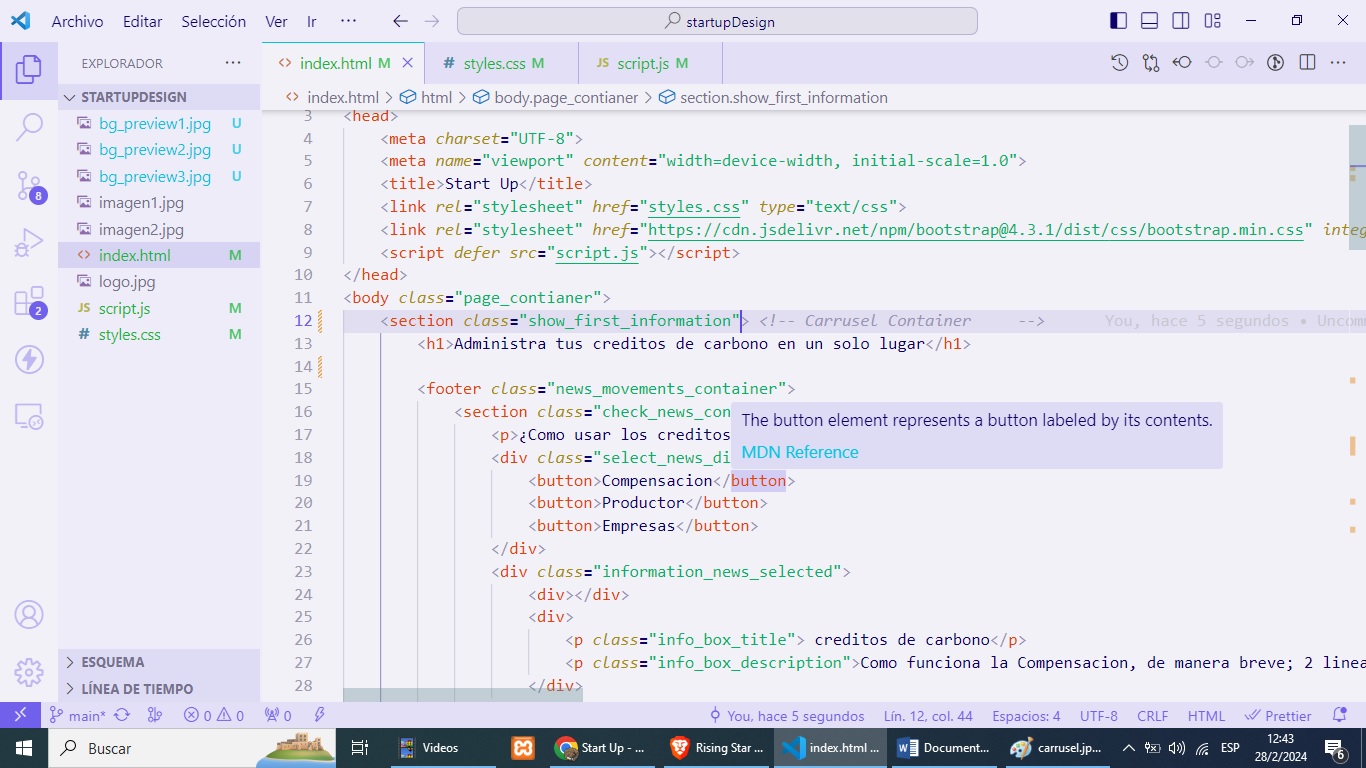
Esto requiere solo de un contenedor como etiqueta y las imágenes con le extensión que desees. La lógica y funcionales de este tipo de eventos se debe manejar con JavaScript que le otorga dinamismo.
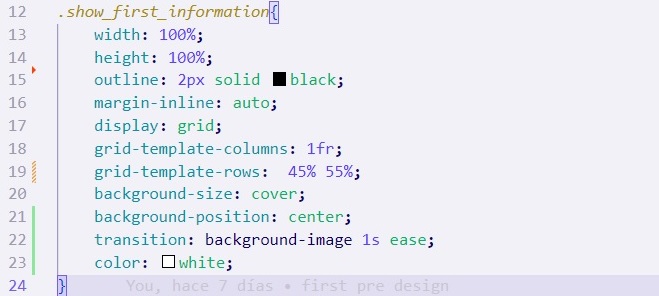
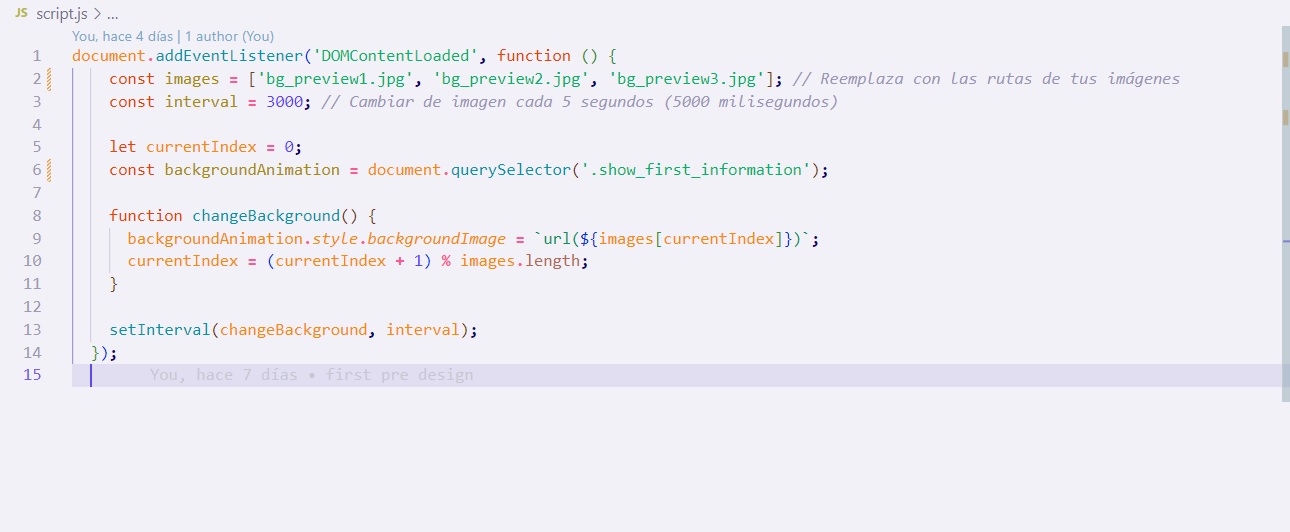
Lo primero que debe hacer es crear el evento que carga los elementos dentro del “DOM” y dentro de la función capturar la etiqueta contenedora, crear un índice que indicara la posición de cada imagen, luego cambiar a través de estilos en línea el fondo de la imagen y agregar el nuevo indicie de la imagen con una función que tenga un intervalo de tiempo, el resto de la magia la realiza “CSS”.
This requires only a container as a label and the images with the extension you want. The logic and functionality of this type of events must be handled with JavaScript, which gives it dynamism. The first thing you should do is create the event that loads the elements within the “DOM” and within the function capture the containing tag, create an index that indicates the position of each image, then change the background of the image through inline styles. the image and add the new image index with a function that has a time interval, the rest of the magic is done by “CSS”.

Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Bro, genial lo del carrusel. Yo he hecho en varias oportunidades algo similar pero con algunas variantes. Veo que usas Bootstrap, esa librería me encanta y también la uso. Es increible la cantidad de cosas que se hacen con Javascript. Felicidades por compartir la experiencia.
no uso boostrap, es solo html, css y javascript :D, donde trabajo optamos por tailwind pero los prediseños los hago en CSS puro porque lo manejo bastante y luego lo pasamos a las clases de tailwind, aun hay mucho por aprender y cuando gustes podemos hacer un meet y conocernos colega, saludos y que tengas un gran dia
Nice info
Want to Know more about Hivepakistan?
Ping Us On Hive Pakistan Discord server
To support HivePakistan, delegate Hive Power to hivepakistan and earn 90% curation reward :)
Here are some handy links for delegation
A delegation of 500 or more HP makes you earn Hivepakistan supporter badge.