Mi progreso en After Effects: primeros pasos en animación 3D [SPA/ENG]
Que tal comunidad,
Sigo avanzando en mis estudios de After Effects, en esta ocasión quiero compartir lo que fue mi primera evaluación sobre animación 3D. Realmente en After no es posible hacer este tipo de animación, se le conoce como falso 3D o 2.5D pero el efecto da perfectamente la sensación de que existe profundidad.
My progress in After Effects: first steps in 3D animation
Hello community,
I continue advancing in my studies of After Effects, this time I want to share what was my first evaluation on 3D animation. Actually in After it is not possible to do this type of animation, it is known as false 3D or 2.5D but the effect gives perfectly the sensation that there is depth.

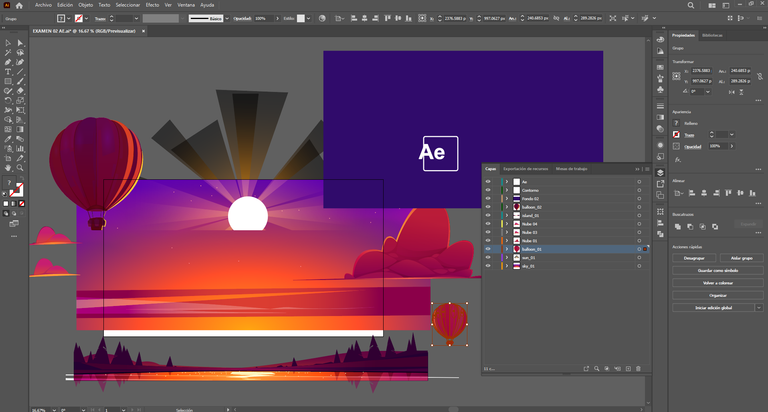
Lo primero que debemos tener para comenzar a trabajar en este tipo de efecto, es contar con la composición de la animación a construir en un archivo de Illustrator o Photoshop, preferiblemente vectorizado para contar con mejor calidad de imagen y separado en capaz, a fin de poder animar como deseamos cada una de sus partes. Como podrán apreciar en la siguiente imagen, así está dividido en capas el archivo base de la composición.
The first thing we must have to start working on this type of effect, is to have the composition of the animation to build in an Illustrator or Photoshop file, preferably vectorized to have better image quality and separated into layers, in order to be able to animate as we wish each of its parts. As you can see in the following image, this is how the base file of the composition is divided into layers.

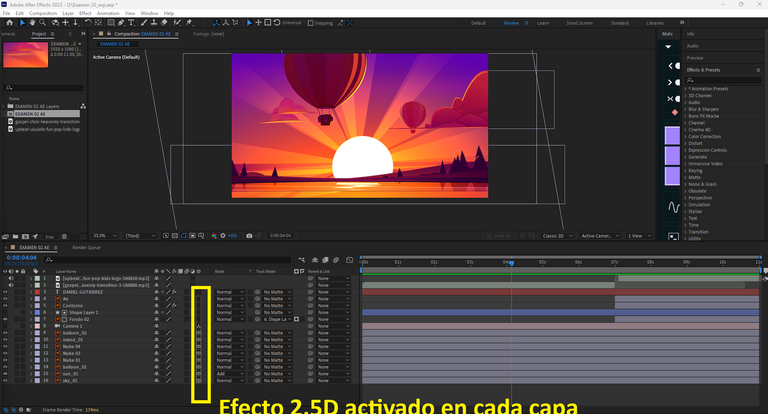
Una vez importamos el archivo de Illustrator en After Effects, debemos activar en cada una de las capas la opción para 2.5D, lo que permite que pueda no solo moverlas en los ejes X y Y si no que también en el Z, es decir, poder desplazarla con profundidad. Aquí en las imágenes se puede apreciar primero donde se activa la opcion 2.5D y luego como cada capa de la composición muestra un eje cartesiano con el color verde para la Y, rojo para la X y azul para la Z.
Once we import the Illustrator file in After Effects, we must activate in each of the layers the option for 2.5D, which allows us to move them not only in the X and Y axes but also in the Z, that is to say, to be able to move them with depth. Here in the images you can see first where the 2.5D option is activated and then how each layer of the composition shows a Cartesian axis with the color green for the Y, red for the X and blue for the Z.


Ejes X, Y y Z activos en cada capa
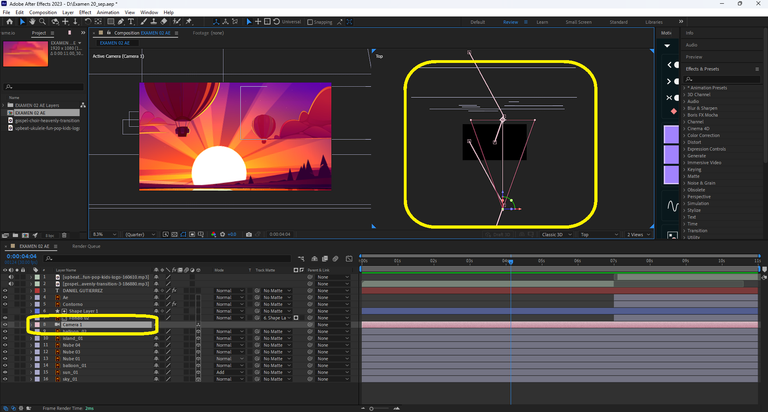
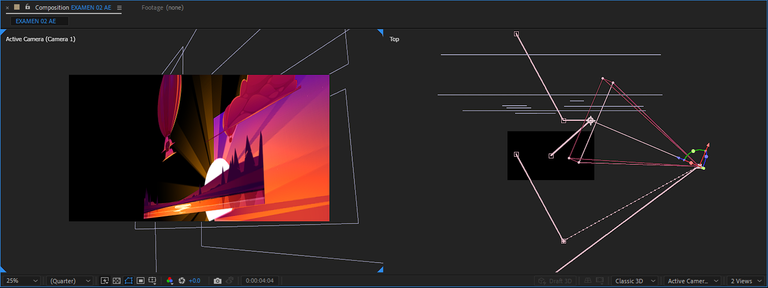
Con este efecto activo ahora es posible activar una nueva capa de cámara, con la cual podemos hacer un desplazamiento visual dentro de nuestra composición mientras cada uno de sus elementos tiene su propia animación. En la siguiente imagen se aprecia en la vista de la composición, una segunda vista a la derecha, esta vista es superior o desde arriba, la vista de la cámara la representa el triangulo rojo, y las líneas blancas que se ven arriba del cuadro negro cada una de las capas de la composición.
With this effect active it is now possible to activate a new camera layer, with which we can make a visual displacement within our composition while each of its elements has its own animation. In the following image we can see in the composition view, a second view to the right, this view is from above, the camera view is represented by the red triangle, and the white lines above the black square represent each one of the layers of the composition.

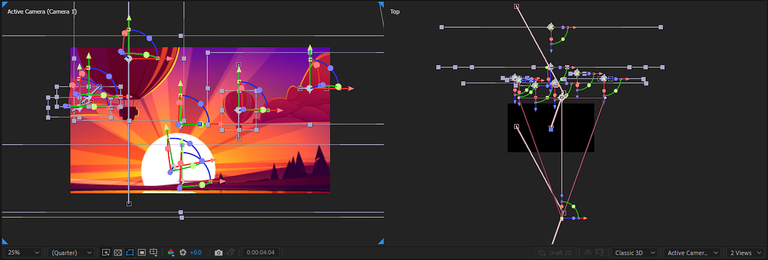
Para que se pueda entender mejor lo que explico en el párrafo anterior, la siguiente imagen muestra cómo cada una de las capas las moví dentro del eje Z, o en otras palabras, en profundidad, la vista de la izquierda muestra como cada capa está separada. Esto con el fin para realizar un desplazamiento con la cámara desde atrás hacia adelante que de la sensación de 3D.
In order to better understand what I explained in the previous paragraph, the following image shows how each of the layers I moved them within the Z axis, or in other words, in depth, the left view shows how each layer is separated. This in order to make a displacement with the camera from back to front to give a 3D feeling.

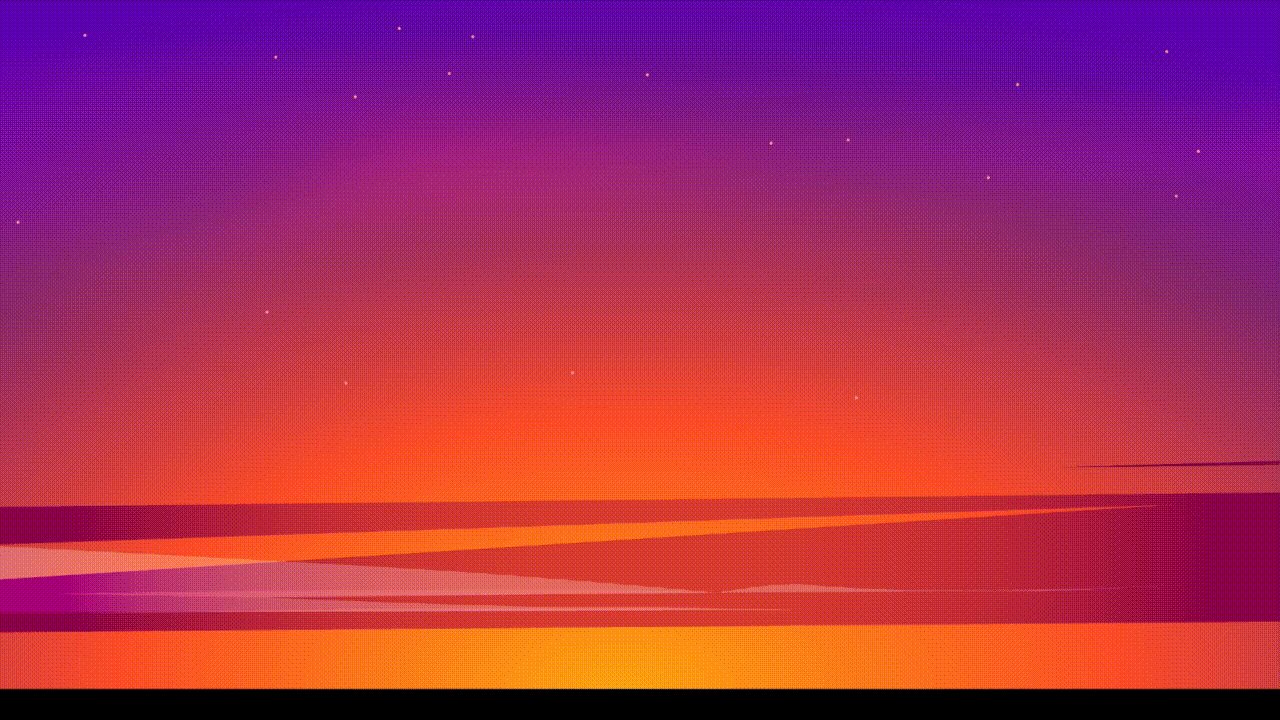
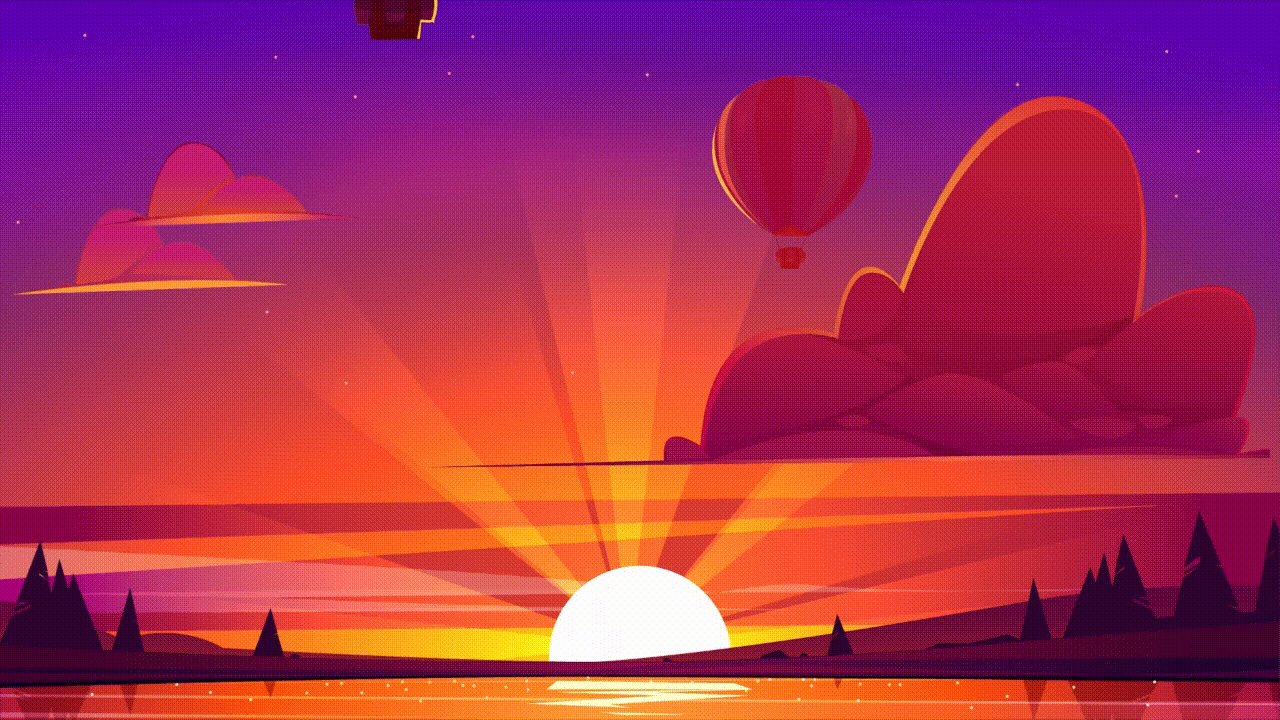
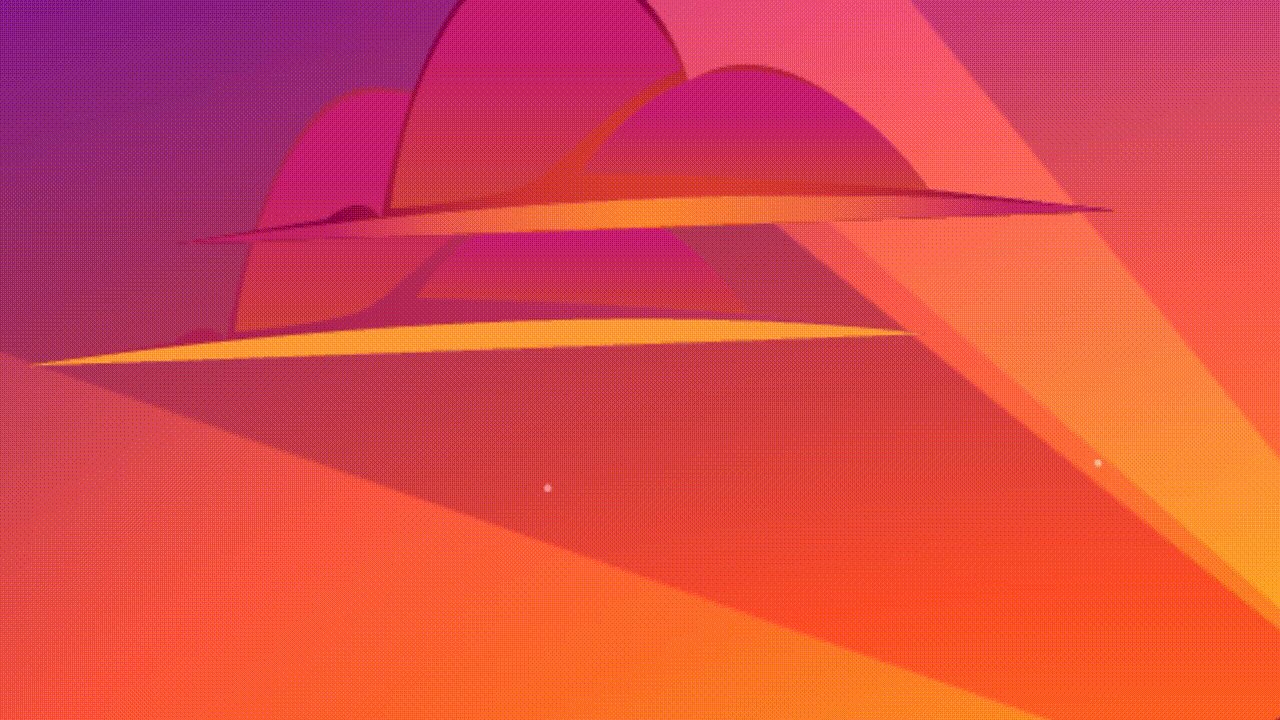
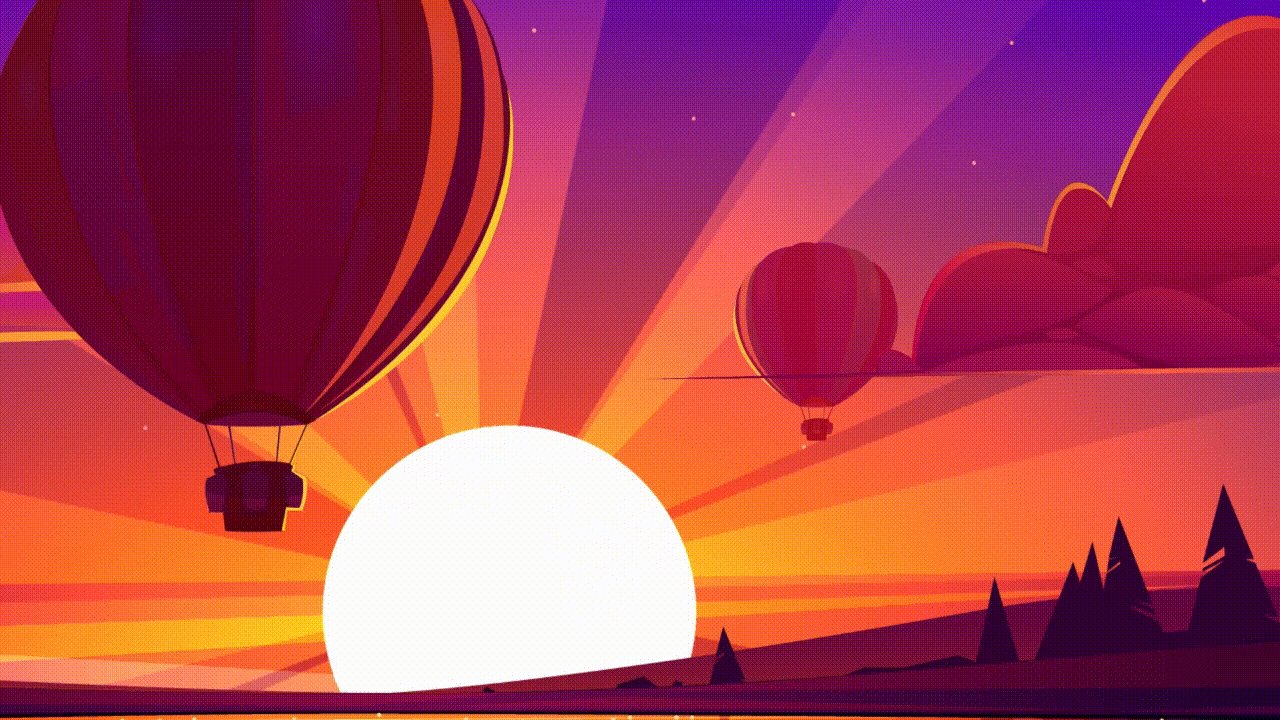
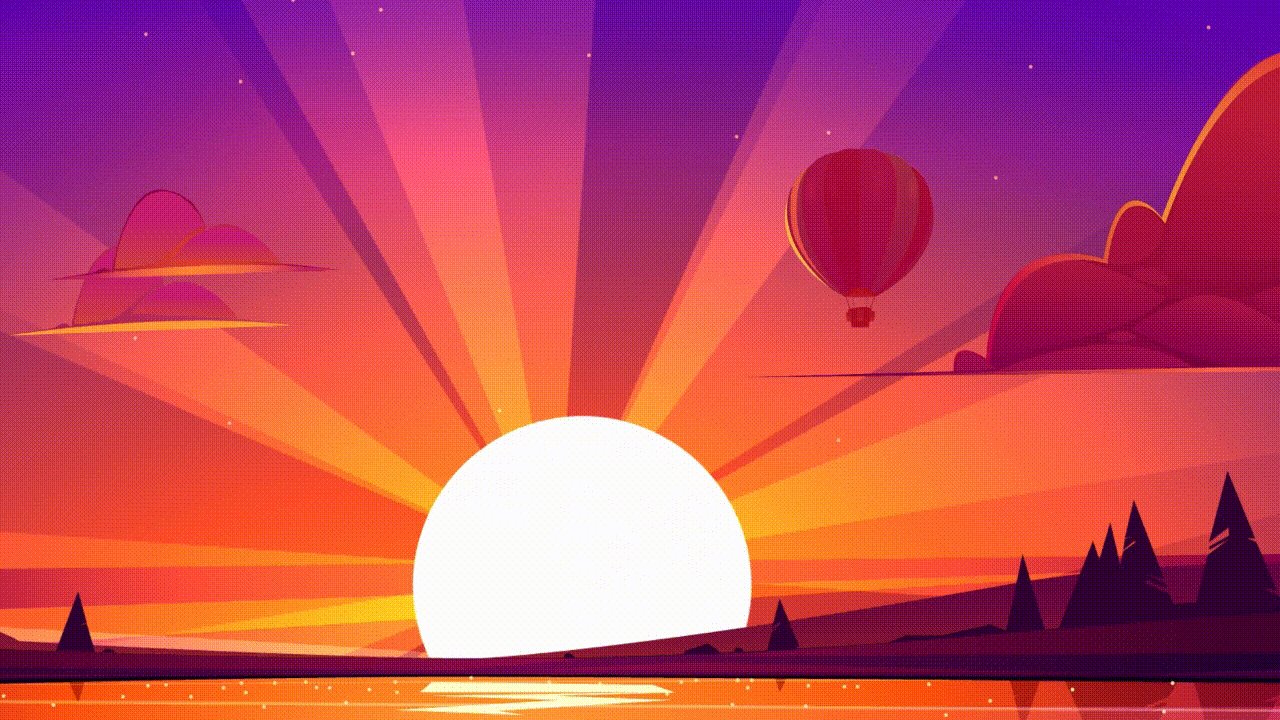
Luego de aplicar los diferentes efectos y desplazamientos de las capas, este es el resultados final. Esta un poco acelerado para poder convertirlo a GIF, pero el video original MP4 es mas lento y tiene efectos de sonido.
After applying the different effects and shifting the layers, this is the final result. It is a little bit accelerated to be able to convert it to GIF, but the original MP4 video is slower and has sound effects.

Edición de videos y creación de Gif con After Effects
Edición de la composición por capas en Illustrator
¡Enhorabuena!
✅ Has hecho un buen trabajo, por lo cual tu publicación ha sido valorada y ha recibido el apoyo de parte de CHESS BROTHERS ♔ 💪
♟ Te invitamos a usar nuestra etiqueta #chessbrothers y a que aprendas más sobre nosotros.
♟♟ También puedes contactarnos en nuestro servidor de Discord y promocionar allí tus publicaciones.
♟♟♟ Considera unirte a nuestro trail de curación para que trabajemos en equipo y recibas recompensas automáticamente.
♞♟ Echa un vistazo a nuestra cuenta @chessbrotherspro para que te informes sobre el proceso de curación llevado a diario por nuestro equipo.
🏅 Si quieres obtener ganancias con tu delegacion de HP y apoyar a nuestro proyecto, te invitamos a unirte al plan Master Investor. Aquí puedes aprender cómo hacerlo.
Cordialmente
El equipo de CHESS BROTHERS
Thanks!
Te quedo una toma demasiado Brutal!
Parece el final de un cuento de Adas o pudiese ser también el inicio.
Creería que con esto podrías armar algo muy corto, un cuento o relato animado ?
Si parece el inicio de un cuento jeje, una composición completa no estaría nada mal, lo que pasa es que los vectores solo son las imagenes que ves, pero te compro la idea, vamos a ver con qué lo combino, gracias por comentar!
Usf, oye, si lo haces y sacas un post, por favor me mencionas porque quiero verlo!
Vale seguro.