Documenting the Application Architecture
Recently 3 people in our team have started working on a project, where our task was to add a new feature to an existing product. Since the product was already there, our tasks were to go through the application architecture, study the code, add the new feature and then get it reviewed by the original developer.

PC: Pixabay.com
Now the project did not have the application architecture, so we had to document the application architecture first and then start working on it. Now the problem was we had only one contact and thus it was very hard to get his time. Still, we have got the overview of it and started documenting it. This is the problem you get when the original maintainer doesn't spend much time documenting the architecture.
We usually spend a lot of time documenting the application architecture whether it's a simple project or a complex one. Since every project constantly evolves we have to update the architecture accordingly. Though we don't have a fixed standard of documentation, we have certain guidelines for what diagram we have to use. Though there can be a lot of writings, people mainly understand better with diagrams and thus for us, it's compulsory to explain the text with the diagrams.
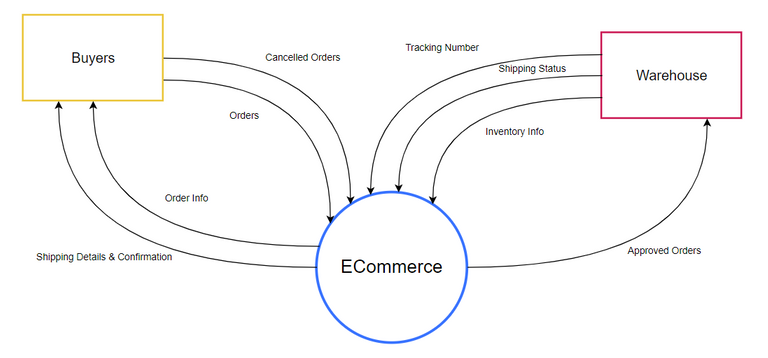
The first diagram is Context Diagram and this is a compulsory one where the diagram is all about what the application is all about. We do not need to know the technical details here and thus this is being used by the managers to explain to the stakeholders about the application as a whole.
For example:
The below shows how the Context Diagram looks like and what will be the flow.
Then comes the Container Diagram, in this, we create containers based on every separate service, diagram or storage we are using. Like for example, API will be a container, a database, a Frontend etc will be a container. This is mainly about the technologies we are using and we can say this is all about the technical architecture of an application.
Then comes the Component Diagram, where we will be focusing on the building blocks of every container. This is where how the implementation details will be visible. Let's say we have an API show the call will be made, and the data going to DB and any other integration we have to make the API call everything will be documented in this step. One thing to note here is that we will not be putting every detail in the component diagram, but we will focus on those that are the most important ones.
Then comes the Code Diagram, this is updated most frequently and it is the developer's responsibility to update it. Though we have an extension as well as document properties that actually creates the Code Diagram for us. It's just a matter of updating it whenever any new interfaces or any new class is being introduced.
Last is the Sequence Diagram, this is mainly for a feature. If we are implementing a new feature then what exactly we are going to change and how the application will respond is all about the sequence diagram.

Your content has been voted as a part of Encouragement program. Keep up the good work!
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for Proposal
Delegate HP and earn more
Im no expert, but did you guys try using swagger? It documents all your API's in a neat webpage where you can also try it out. I found it very useful :)
Yes it is, but that is only useful when someone is actually using your API, here its all about documenting whole architecture
Hi, @codingdefined very nice your post. You do walk-through modeling expressions that lead to coding in an application. Particularly, I am given guidelines based on architectures and of course models. The application will run its course if the above is carried out, even being the de rigueur updates. Thank you.
Thanks for the comment, cheers