Object Type In TypeScript By albro

We've all seen the appearance of JavaScript objects and used them many times:
{age: 30}
In the Typescript language, we have a type called object, which of course is more precise than JavaScript. For example, you can say that Object means an object that has certain characteristics, or is based on a certain constructor, and so on. Suppose we write a simple object as follows:
const person = {
name: 'Maximilian',
age: 30
};
We all know that we can easily console.log this object:
const person = {
name: 'Maximilian',
age: 30
};
console.log(person);
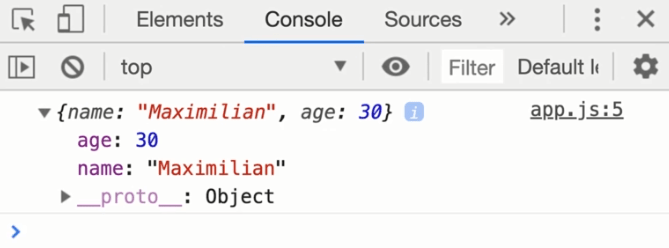
If we execute the command tsc app.ts on this code, we will see the object in the browser console:

So far, there is no surprise, but if we want to get a feature that does not exist in the object, we will encounter an error. For example:
const person = {
name: 'Maximilian',
age: 30
};
console.log(person.nickname);By writing this code, visual studio code immediately draws a red line under the nickname and gives me an error (of course, in typescript files, not javascript). How do you think TypeScript knows this?
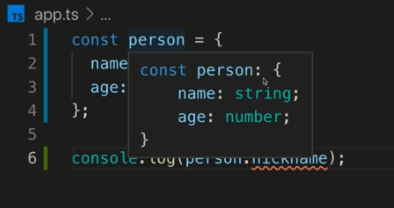
If you move your mouse over the object, its type will be displayed:

As you can see, we have a colon after person, which means that this information specifies the type of this object. Also, after name: string, which specifies that the content of name must be a string, so instead of key/value pairs we will have key/type pairs.
Of course, we can manually add the object type to this object:
const person : object = {
name: 'Maximilian',
age: 30
};
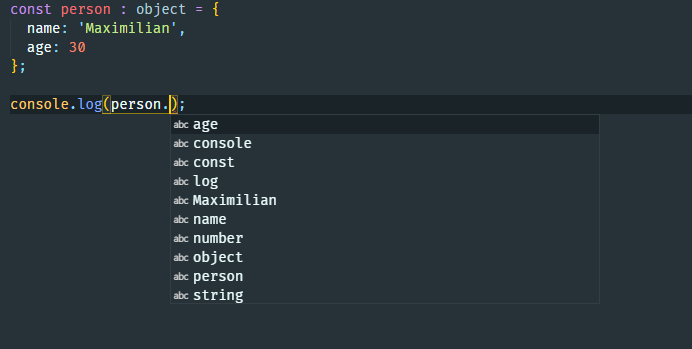
Currently, we still get the nickname error, but now if you move the mouse over this object, instead of the previous type, only the word object will be displayed. With this, you only have a general object and you lose other details like name: string. That's why adding object to determine work is wrong in most work situations. For example, if I put a dot after the object name in console.log in the following code, it will no longer be supported by visual studio code:

why? Because now the type of my object is just a general type without details. The main problem here is that if we write the following code, we still get an error:
const person : object = {
name: 'Maximilian',
age: 30
};
console.log(person.name);
Why do you think name is underlined? Does name not exist in our object? When we say that our object is object, we have made a general object to be imagined for typescript, so typescript does not recognize any attribute and value and warns you that name may not be inside person object.
To solve such a problem, you need to be more precise. That is, instead of writing object after the colon, write a Type object! Pay attention to the following code:
const person: {} = {
name: 'Maximilian',
age: 30
};By writing this symbol, we can specify that our object has a precise and specific type that we want to determine ourselves. Of course, if it is empty, there is no difference with writing an object, so we must write the specific type we want inside it:
const person: {
name: string;
} = {
name: 'Maximilian',
age: 30
};
I haven't changed the code, but I've opened the same object to make it more readable, and then added name:string to it to specify that there will be a property called name on this object, which must be of type string. Of course, the line is drawn under age:30. why? Because the specified type for this object says that it will only have an attribute called name, so age is added in the object definition and it gets an error.
I will complete the code to solve the problem:
const person: {
name: string;
age: number;
} = {
name: 'Maximilian',
age: 30
};
Now the error disappears, but we are exactly back to the first house! This was the same type that typescript itself had defined for us at the very beginning. Of course, you can put the number 30 instead of your number:
const person: {
name: string;
age: 30;
} = {
name: 'Maximilian',
age: 30
};
In this case, you have told Typescript that the age attribute inside this object is only allowed to take the value 30, and if you try to give it any other value, you will encounter an error. If you leave the number, you can give any number to this feature.
As I explained to you in the previous sessions, specifying the type for variables is not a good thing, and doing this project was only for the purpose of understanding object types, so try to never write typescript codes like this. Also note that after running tsc app.ts, the type part is completely removed because it is meaningless in JavaScript:
var person = {
name: 'Maximilian',
age: 30
};
console.log(person.name);
The code above is all the code that remains in the JavaScript file. You must have noticed that const has been changed to var!!!!
[@PowerPaul:]
Servelle! The @CryptoCompany Voting Service and its trail were here!
Thank you for your support & Hive a great day!
You like to support CryptoCompany?
Check out, reblog or vote some postings from the last 7 days about the CryptoCompany universe:
• [ENG/DEU] Bro Bang Event 6 is over, 7 has started + EVENT & SEASON RANKINGS
• Editing of the Race Track & NPC Cars / Devlog about CryptoCompany CEO | Sort of Devlog #9
• Bugfix & Changes: Bro Bang Version 0.8.37 | Reducing the needed data amount under specific conditions
• Editing of the NPCCars / Devlog about CryptoCompany CEO | Sort of Devlog #8
• Editing of the Race Track / Devlog about CryptoCompany CEO | Sort of Devlog #7
• Editing of Roads, Driveways & Pedestrian Areas / Devlog about CryptoCompany CEO | Sort of Devlog #6
lolztoken.com
1Forest1.
Credit: reddit
@albro, I sent you an $LOLZ on behalf of ccceo.voter
(6/6)
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Congratulations!
✅ Good job. Your post has been appreciated and has received support from CHESS BROTHERS ♔ 💪
♟ We invite you to use our hashtag #chessbrothers and learn more about us.
♟♟ You can also reach us on our Discord server and promote your posts there.
♟♟♟ Consider joining our curation trail so we work as a team and you get rewards automatically.
♞♟ Check out our @chessbrotherspro account to learn about the curation process carried out daily by our team.
🥇 If you want to earn profits with your HP delegation and support our project, we invite you to join the Master Investor plan. Here you can learn how to do it.
Kindly
The CHESS BROTHERS team
Hello,
this Comment has been upvoted with 70%, thanks to @albro who burned 700 PLANET
With this burn @albro is actively participating in the CLEAN PLANET reward protocol.
@albro is helping @cleanplanet to grow with the curation.
Thanks for your help
@cleanplanet